Sources de page
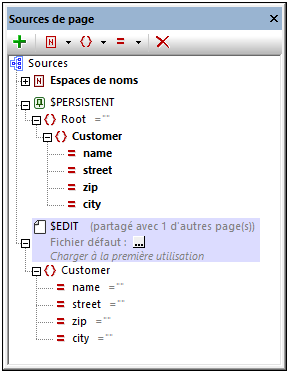
Les enregistrements de la base de données client sont stockés dans l'arborescence \$PERSISTENT. Lorsqu'un nouvel enregistrement est ajouté ou un enregistrement existant est édité, cet enregistrement est chargé dans l'arborescence \$EDIT. Dans les deux arborescences, chaque nouvel enregistrement est stocké dans un élément Customer. Les deux arborescences (voir capture d'écran ci-dessous) sont construites manuellement en à l'aide des icônes de la barre outils du Volet de Sources de page ou du menu contextuel des nœuds dans l'arborescence.

Veuillez noter les points suivants :
•Dans les deux arborescences, un élément Customer correspond à un seul enregistrement client.
•Les données de chaque client sont stockées dans les attributs de cet élément Customer du client.
•L'arborescence \$EDIT est partagée entre deux pages du design. Cela signifie que les données disponibles dans l'arborescence sont généralement disponibles dans les deux pages.
•Dans l'arborescence \$EDIT, chacun de ces attributs est défini pour avoir une valeur fixe d'un string vide lorsque l'arborescence est chargée. Ce paramètre, S'assurer de son existence au chargement, est disponible dans le menu contextuel de chaque attribut (obtenu en cliquant avec la touche de droite sur l'attribut). La raison pour activer ce paramètre est la suivante : à chaque fois que le bouton Ajouter nouveau est cliqué, nous souhaitons (re)charger cette arborescence avec des valeurs d'attributs vides. Les détails du nouveau client peuvent donc être ajoutés dans un enregistrement client vide.
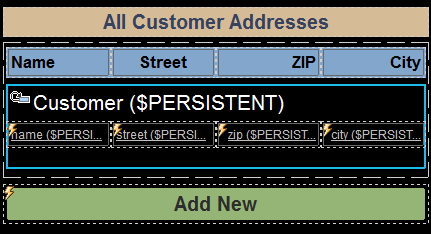
•La raison pour laquelle l'élément Customer et ses attributs enfant sont affichés en gras est qu'ils ont été créés en tant que liens de source de page dans le design : ils sont utilisés pour afficher la base de données client dans les colonnes de la table sur la page principale (voir capture d'écran ci-dessous).