Priorité dans le cadre d'une feuille de style
La feuille de style Project et les feuilles de style créées par l'utilisateur sont tous deux structurés en trois niveaux :
Style Sheet (Level-1)
|
|-- All Controls (Level-2)
| |
| |-- ControlType-1 (Level-3)
| | ...
| |-- ControlType-n (Level-3)
|
|-- Table (Level-2)
|
|-- Page (Level-2)
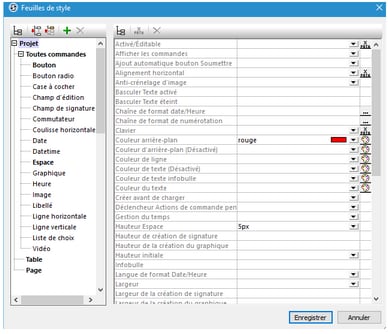
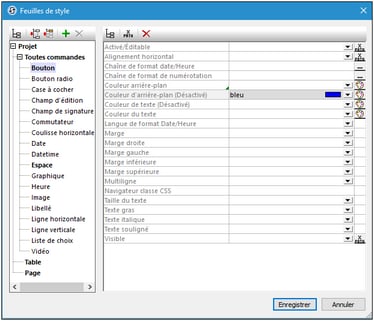
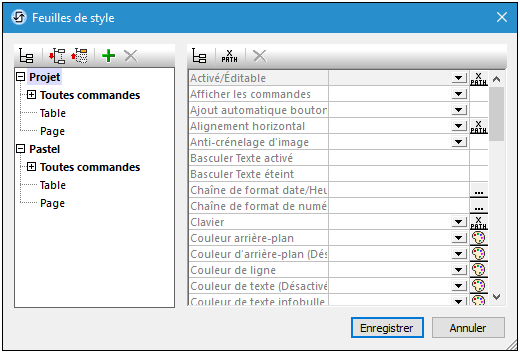
Vous pouvez consulter cette hiérarchie dans les captures d'écran ci-dessous.

Chaque niveau plus élevé dans la hiérarchie contient toutes les propriétés de style du niveau qui lui est inférieur. Ainsi, le niveau Toutes commandes contient toutes les propriétés de style des types de commande du niveau 3 (sans les doublons). Le principe est que si une valeur de propriété est définie au niveau Toutes commandes, toutes les commandes (dans le niveau inférieur) qui possèdent cette propriété hériteront de la valeur de propriété qui a été définie dans le niveau Toutes commandes.
Le niveau Feuille de style contient toutes les propriétés du niveau Toutes commandes, plus les propriétés Table et Page (qui définissent, respectivement, les propriétés pour les tables et les pages). Si, donc, par exemple, vous définissez la propriété Couleur arrière-plan au niveau Feuille de style (avec par ex. une valeur red, comme dans la capture d'écran ci-dessous à gauche), tous les types de commande de niveau 3 auront une propriété Couleur arrière-plan, plus des tables dans le design, et la page de design héritera cette valeur (red dans ce cas) tant qu'aucune définition n'existe pour ces propriétés descendantes.
Si vous souhaitez surmonter une valeur de propriété attribuée à un niveau donné, veuillez attribuer une valeur de dépassement à un niveau inférieur. Dans la capture d'écran ci-dessous à droite, par exemple, le type de commande Bouton s'est vu attribuer une propriété Couleur arrière-plan blue. Donc, alors que tous les types de commande qui ont une propriété Couleur arrière-plan (et de tables et de page) hériteront d'une couleur d'arrière-plan rouge, toutes les commandes de Bouton auront une couleur d'arrière-plan bleue. Si vous souhaitez donner à une instance de Bouton spécifique une couleur autre que le bleu, veuillez spécifier la couleur que vous souhaitez dans cette propriété Couleur arrière-plan de l'instance de bouton particulière. (Pour ce faire, sélectionner la commande Bouton dans le design et en configurant sa valeur de propriété Couleur arrière-plan dans le Volet Styles et Propriétés.)
Priorité supérieure pour les définitions situées à proximité du composant de design
Si une propriété de style existe à des niveaux multiples, la définition qui est relativement plus spécifique au composant de design a une priorité relativement plus élevée. Par exemple, une définition de feuille de style sur un type de commande a une priorité plus élevée pour ce type de commande que pour la même propriété au niveau de la feuille de style.
La table ci-dessous donne, pour chaque colonne, les niveaux de priorité relative de la même propriété de style si la propriété de style est définie sur plusieurs niveaux. Les niveaux inférieurs dans la colonne ont une priorité relativement plus élevée. Par exemple, dans la première colonne, si un style de propriété (par exemple couleur d'arrière-plan) est défini sur un type de commande individuelle (par ex. Boutons), alors la valeur de cette propriété de style aura une propriété plus élevée qu'une valeur définie pour la même propriété de style au niveau de Toutes commandes ou au niveau Feuille de style.
Note : Afin de configurer une propriété pour une seule instance d'un type de commande, table ou page individuel, sélectionner cette instance dans le design et l'attribuer à sa propre valeur de propriété dans le Volet Styles et Propriétés. Cette définition aura une priorité plus élevée qu'une définition dans une feuille de style parce qu'elle est spécifique à ce composant de design, donc, directement sur le composant de design.
|
Feuille de style : portée et application
La feuille de style Project est appliquée automatiquement à la totalité du projet. Cela signifie par exemple, qu'une valeur de propriété Couleur arrière-plan qui est définie au niveau de la feuille de style de la feuille de style Project sera automatiquement héritée par toutes les propriétés Couleur arrière-plan dans le projet.
Une feuille de style créée par l'utilisateur, d'autre part, peut être appliquée uniquement à des instances de pages, de tables et de commandes individuelles ; elle ne peut pas être appliquée à l'ensemble du projet. La table ci-dessous montre quels composants de design héritent des styles définis à un niveau de feuille de style spécifié lorsqu'elles sont appliquées à une page, table ou commande.
Niveau de définition | Lorsque la feuille de style est définie sur une instance page/table/commande, la feuille de style s'applique à ... | ||
Instance de page | Instance de table | Instance de commande | |
Feuille de style | Instance de page ; toutes les tables est toutes les commandes dans la page | Instance de table ; toutes les commandes dans la table | Instance de commande |
Toutes commandes | Toutes les commandes dans la page | Toutes les commandes dans la table | Instance de commande |
Type de commande | Toutes les commandes de ce type dans la page | Toutes les commandes de ce type dans la table | Instance de commande si elle est de ce type |
Table | Toutes les tables dans la page | Instance de table | -- |
Page | Instance de page | -- | -- |