Champ de signature
La commande de Champ de signature permet de garder la signature d'un utilisateur final sous la forme d'un fichier graphique. Cela est utile, par exemple, dans des solutions de livraisons de paquets où les signatures sont utilisées pour confirmer la réception d'un objet livré par messager. Lorsque l'utilisateur final commence à tracer sa signature dans le champ de signature, celle-ci est rédigée dans un encodage d'image Base64 vers un nœud de source de page. Une fois la source de page enregistrée, les données d'image Base64 y sont enregistrées, donc dans le nœud attribué à cet effet.
L'image de signature comporte les propriétés par défaut suivantes. Sa couleur d'arrière-plan est l'inverse de la couleur d'arrière-plan de la page. La signature elle-même est de la même couleur que la celle de l'arrière-plan. La largeur de l'image est plus petite que les dimensions de la fenêtre de l'appareil. La hauteur de l'image est la moitié de sa largeur. La manière dont ces valeurs ont été calculées avec XPath est indiquée dans la table ci-dessous. Vous pouvez utiliser ces paramètres avec les propriétés de commandes pour personnaliser ces paramètres.
Propriété de signature | Valeur par défaut | Valeur personnalisée via propriété de commande... |
Couleur de signature | Couleur du texte | |
Couleur d'arrière-plan de signature | Couleur d'arrière-plan | |
Largeur d'image de la signature | min (\$MT_CanvasX, \$MT_CanvasY) | Largeur de création de signature |
Hauteur d'image de la signature | min (\$MT_CanvasX, \$MT_CanvasY) div 2 | Hauteur de création de signature |
Les paramètres principaux pour le champ de signature sont :
•un lien de source de page qui est le nœud de source de page où les données d'image de la signature sont stockées. Glisser un nœud de source de page dans la commande pour créer/modifier le lien de source de page de la commande. Supprimer le lien de source de page pour effacer l'association (voir Notes ci-dessous).
•les propriétés Largeur de création de signature et Hauteur de création de signature ; celles-ci spécifient les dimensions de l'image qui sera créée
•les propriétés Couleur du texte et Couleur d'arrière-plan ; celles-ci spécifient les couleurs du texte de la signature et son arrière-plan
•certaines actions Enregistrer qui enregistrent les données d'image de la signature sur la source de page ; jusqu'à ce qu'une telle action soit exécutée, les données sont stockées uniquement dans l'arborescence XML temporaire
•Lorsque la commande est associée à un nœud de source de données (lien de source de page), placer la souris au-dessus de la commande (dans Affichage Design de la page) pour afficher le nœud associé dans une fenêtre popup. •Tous les liens de source de page dans l'arborescence de source de page sont affichés dans une police d'écriture en gras. Les nœuds d'arborescence qui ne sont pas des liens de source de page sont affichés dans une police normale •Placer la souris au-dessus du lien de source de page dans l'arborescence de design pour afficher des informations concernant la commande associée. •Pour supprimer une association de nœud de source de données (et donc les données dans la commande), cliquer sur la commande avec le bouton de droite (dans Affichage Design de la page) et cliquer sur Supprimer l'affectation du lien de source de page <NodeName>. •Pour réinitialiser un style ou une propriété (dans le Volet Styles & Propriétés), sélectionner la propriété et cliquer sur Réinitialiser dans la barre outils du volet. •Les valeurs de plusieurs propriétés peuvent être définies en utilisant des expressions XPath. Cela permet aux valeurs d'être dynamiques : donc générées par le biais de calculs ou prélevées dans les nœuds de source de données lors de l'exécution. Pour définir une expression XPath, cliquer sur Éditer XPath dans la barre d'outils du volet Styles & Propriétés. •Pour éditer l'expression XPath d'un style ou d'une propriété (dans le Volet Styles & Propriétés), sélectionner le style ou la propriété et cliquer sur Éditer XPath dans la barre outils du volet. •Pour copier une commande dans un autre emplacement dans le design, appuyer sur Ctrl et glisser/déposer la commande dans l'emplacement de copie désiré. •Afin d'attribuer des propriétés spécifiques à une commande, définir une ou plusieurs classes pour cette commande (au moyen de la propriété de navigateur Classe CSS), puis attribuer des règles pour la/les classe/s dans un fichier CSS externe (que vous spécifierez dans le dialogue de Paramètres du navigateur). •Les propriétés CSS d'une commande peuvent être définies dans le Volet Styles & Propriétés et/ou dans un fichier CSS externe. Celles définies dans le Volet Styles & Propriétés ont priorité. |
Permettre à l'utilisateur final de modifier une signature
La signature de l'utilisateur final est créée en tant qu'une image dans un nœud de source de page. En résultat, l'utilisateur final peut uniquement ajouter des données à un dessin de signature qui a été commencé. Si l'image doit être modifiée, par exemple, si l'utilisateur veut retracer la signature, les données de l'image doivent être supprimées du nœud (ou bien le nœud lui-même doit être effacé), et la signature doit être redessinée. Le moyen le plus simple est de créer une commande de bouton qui supprime le nœud. Procédez comme suit :
1.Créer une commande de bouton près de la commande de signature (voir capture d'écran ci-dessous).
2.Ajouter une action Supprimer le nœud en tant que l'événement SurClic du bouton et configurer le nœud de source de page de la signature ne tant que le nœud à supprimer.
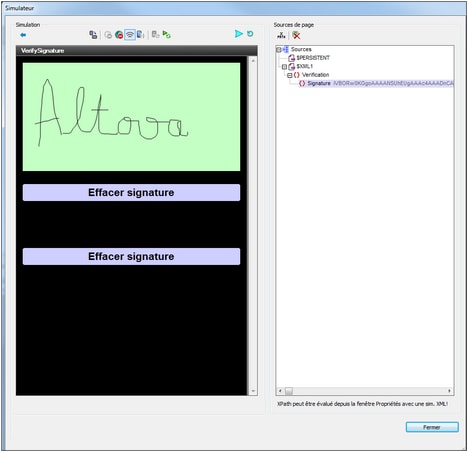
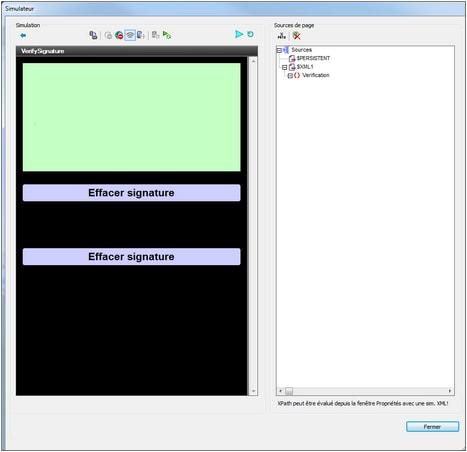
3.Tester le bouton dans une simulation. Dans la capture d'écran ci-dessus, veuillez noter que la signature est dessinée et que les données de l'image sont sauvegardées dans le nœud Signature. La capture d'écran ci-dessous a été prise après le clic de bouton. Veuillez noter que nœud a été supprimé et que le champ de signature a donc été effacé.
4.Si une signature est maintenant tracée dans le champ de signature, le nœud Signature est recréé avec les données de l'image de la nouvelle signature.
| Note : | En alternative, vous pouvez configurer l'action du bouton pour mettre à jour le nœud de source de page de la signature avec la chaîne vide (voir l'action Mettre à jour le nœud). Cela supprimera les données du nœud et effacera donc le champ de signature, alors que le nœud lui-même ne sera pas supprimé. |
Événements de champ de signature
Aucun événement n'est associé à la commande de champ de signature.
Propriétés du champ de signature
Les propriétés de la commande sont disponibles dans le Volet Styles & Propriétés, et sont classées ci-dessous dans leur ordre d'apparence.
Le nom est utilisé pour référencer la commande depuis un autre endroit de la page ou du projet. Double-cliquer dans le champ de valeur pour l'éditer.
|
La propriété Tous les styles deviennent visibles si le paramètre Tous les styles du dialogue Plus de projets a été défini sur true. (Le réglage par défaut de ce paramètre est faux.)
La propriété vous permet de définir tous les styles du composant par le biais d’une seule expression de mappage XPath, comme les deux expressions de mappage ci-dessous :
map{ "Bold Text" : \$XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : \$XML1/R/@background, "Text Size" : \$XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Veuillez noter :
•Lorsque vous saisissez une valeur pour la propriété Tous les styles, même s’il ne s’agit pas d’un mappage, toutes les propriétés du composant actuel dans le Volet Styles & Propriétés ne seront plus visibles. •En l’occurrence, il s’agit d’une fonction avancée, vous devez donc vous assurer que votre expression de map Xpath est correcte, aussi bien en termes de syntaxe que de valeurs. •Vous pouvez saisir les paires de clé-valeur du map dans n’importe quel ordre. •Les noms de clé sont les noms des propriétés de style (ou les styles). Dans le premier map ci-dessus, par exemple, Texte gras et Taille de texte sont des noms de style. Les styles qui sont disponibles pour un composant particulier sont recensés sous ce composant dans le volet Volet Styles & Propriétés. •Vous pouvez aussi spécifier une feuille de style à utiliser, comme indiqué dans le deuxième map ci-dessus.
|
Une expression XPath qui doit évaluer à vrai() ou faux(). Si l'expression évalue à faux()(et seulement dans ce cas) la commande ne sera pas visible. Si l'expression évalue à vrai() ou retourne d'autres valeurs, la commande sera visible. Le réglage par défaut est vrai(). Double-cliquer dans le champ de valeur ou cliquer sur le bouton XPath pour saisir ou éditer une expression XPath. La propriété Visible peut être utilisée pour rendre un objet visible ou pas selon le fait qu'une expression XPath évalue à vrai()ou pas. En résultat, l'affichage d'un objet peut être forcé à être dynamiquement dépendant du contexte ou de la structure des données.
Note : Pour plus d'informations concernant la visibilité des colonnes/lignes couvertes, voir les Propriétés de table.
Note : La variable \$MTControlValue n'est pas disponible pour l'évaluation de la propriété Visible. En cas d'utilisation, une erreur de validation en résultera
|
La commande est soit activée soit désactivée, selon que la valeur de la propriété est vrai (activée) ou faux (désactivée). La valeur peut être saisie directement (en la sélectionnant dans la liste de choix ou en double-cliquant dans le champ de valeur et en saisissant la valeur que vous souhaitez). La valeur peut aussi être une expression XPath qui évalue à vrai ou faux (booléenne). La valeur par défaut est vrai. Généralement, l'expression XPath de la propriété Enabled/Editable d'une commande contrôle la présence ou la valeur d'un nœud. Si l'expression évalue à vrai, la commande sera activée.
|
Définit la couleur du texte de commande lorsque la commande est activée. Les options suivantes de sélection de la couleur se présentent à vous :
•Cliquer dans la palette de couleurs pour sélectionner une couleur de texte •Sélectionner une couleur depuis la liste déroulante de la liste de choix •Double-cliquer dans le champ de valeur pour saisir un code de couleur (par exemple, #FF0000), ou cliquer sur le bouton XPath de la barre d'outils et saisir une expression XPath pour générer le texte nécessaire
Note : Une commande peut être activée/désactivée selon le contexte. Par exemple, si l'utilisateur, dans un formulaire concernant les détails personnels, confirme la détention d'une assurance-vie, alors les champs concernant les détails de la police de l'assurance-vie pourront être activés ; dans le cas contraire, ces champs pourront être désactivés. Pour activer/désactiver un champ, utiliser la propriété pertinente Activé/Éditable de la commande. Pour définir une couleur de texte lorsque la commande est désactivée, utiliser la propriété Couleur de texte(Désactivé).
|
Définit la couleur d'arrière-plan de l'objet lorsque l'objet est activé. Les options suivantes de sélection de la couleur se présentent à vous :
•Cliquer dans la palette de couleurs pour sélectionner une couleur de texte •Sélectionner une couleur depuis la liste déroulante de la liste de choix. Si la cellule contient une commande, vous pouvez choisir la Couleur d'arrière-plan de la commande. •Double-cliquer dans le champ de valeur pour saisir un code de couleur (par exemple, #FF0000), ou cliquer sur le bouton XPath de la barre d'outils et saisir une expression XPath pour générer le texte nécessaire. Pour prendre la couleur d'arrière-plan de la commande, saisir l'expression XPath : "control".
Note : Vous pouvez définir la couleur d'arrière-plan de la cellule afin qu'elle soit identique avec la couleur d'arrière-plan de la commande dans la cellule, soit en : (i) choisissant la couleur d'arrière-plan de la commande dans la liste de choix de la propriété, ou (ii) en saisissant l'expression XPath "control" dans le champ de valeur de la propriété.
Note : Une commande peut être activée/désactivée selon le contexte. Par exemple, si l'utilisateur, dans un formulaire concernant les détails personnels, confirme la détention d'une assurance-vie, alors les champs concernant les détails de la police de l'assurance-vie pourront être activés ; dans le cas contraire, ces champs pourront être désactivés. Pour activer/désactiver un champ, utiliser la propriété pertinente Activé/Éditable de la commande. Pour définir une couleur de texte lorsque la commande est désactivée, utiliser la propriété Couleur d'arrière-plan.
|
Définit si l'anticrénelage est utilisé lorsque l'image associée avec la commande est créée. (L'anticrénelage est une technique permettant de lisser les bords crénelés dans les images.) La propriété peut prendre une valeur true ou false. Le réglage par défaut est false. Astuce : si les couleurs de l'image sont converties par la suite, il est recommandé de régler la valeur de la propriété sur false. Cela en raison du fait que les informations des couleurs de la fonction anticrénelage contenues dans l'image originale ne peuvent pas être converties de manière fiable dans des couleurs anticrénelage convenables dans le schéma de couleur cible. Note : Pour les clients web, la valeur de cette propriété est ignorée, et l'anticrénelage prend toujours effet.
|
Un nombre, en pixels, dp ou sp qui définit la largeur de l'image de la signature. Il s'agit de la largeur du canevas sur lequel la signature est tracée. Par exemple, une valeur de 400 attribuera une hauteur de 400 pixels à l'image de la signature. Veuillez noter qu'il s'agit là de la largeur de l'image créée. Il ne s'agit pas forcément de la largeur de l'image rendue sur l'appareil mobile. L'image rendue est proportionnée par rapport à la largeur définie dans la propriété Largeur de commande. Par exemple, si l'image de la signature comporte une largeur de 400 pixels et que la propriété Largeur de commande a une valeur de 80%, alors, sur un appareil présentant une largeur de 1000 pixels, l'image sera redimensionnée à une largeur de 800 pixels (80% de la largeur de l'appareil) et à une hauteur de 600 pixels (ce qui permet de conserver les proportions de l'image).
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Un nombre, en pixels, dp ou sp qui définit la hauteur de l'image de la signature. Il s'agit de la hauteur du canevas sur lequel la signature est tracée. Par exemple, une valeur de 200 attribuera une hauteur de 200 pixels à l'image de la signature. Veuillez noter qu’il s’agit de la hauteur de l’image qui est créée ; il ne s’agit pas nécessairement de la hauteur de l’image rendue sur l’appareil mobile. La hauteur de l'image rendue est proportionnée par rapport à la largeur définie dans la propriété Largeur de commande. Par exemple, si l'image de la signature comporte une hauteur de 300 pixels et une largeur de 400 pixels, et que la propriété Largeur de commande a une valeur de 80% alors, sur un appareil présentant une largeur de 1000 pixels, l'image sera redimensionnée à une largeur de 800 pixels (80% de la largeur de l'appareil) et à une hauteur de 600 pixels (ce qui permet de conserver les proportions de l'image).
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Cette propriété s'applique dans le cas de certaines commandes (comme des images et des lignes verticales) dans la commande, dans d'autres cas (comme des boutons radio et des cases à cocher) dans le texte qui accompagne la commande. Elle définit l'alignement horizontal à gauche, centre ou droite. Le réglage par défaut est centre. La valeur peut aussi être spécifiée par le biais d'une expression XPath (qui permet de générer la valeur dynamiquement).
|
définit la largeur de la commande. Sélectionner une valeur depuis la liste déroulante de la liste de choix. Les valeurs suivantes sont disponibles :
•fill_parent: permet d'obtenir une commande de la même largeur que le parent. Cela peut être par exemple une cellule de la table ou la page •wrap_content: permet d'obtenir une commande ne dépassant pas la largeur du contenu de la commande ; lorsque cette valeur est sélectionnée, la propriété Largeur de commande maximum est disponible •wrap_content_longest_entry: est disponible pour les commande de liste de choix et permet d’adapter la largeur des listes de choix au contenu le plus long ; lorsque cette valeur de propriété est sélectionnée, la propriété Largeur maximum de commande est disponible •valeur pourcentuelle : un pourcentage de la largeur de la page ; sélectionner une valeur depuis la liste déroulante ou saisir directement une valeur •valeur de pixel, dp ou sp : sélectionner une valeur de pixel, dp ou sp depuis la liste déroulante ou saisir directement une valeur
De fait, fill_parent crée une largeur maximum, alors que wrap_content crée une largeur minimum. Si la liste de choix se trouve dans une cellule de table, par exemple, fill_parent laissera la liste de choix remplir la cellule, alors que wrap_content pourrait ne pas remplir la cellule.
La valeur par défaut est fill_parent pour toutes les commandes sauf :
•Image et Graphique: dans ces cas, le défaut est wrap_content. •Carte de géolocalisation : le défaut est la plus petite des deux valeurs \$MT_CanvasX et\$MT_CanvasY. Ces deux variables dynamiques donnent, respectivement, la largeur et la hauteur du viewport de l'appareil. Puisque la valeur par défaut de Control Height et Control Width sont les mêmes (dans chacun des cas, la valeur la plus petite de \$MT_CanvasX et \$MT_CanvasY), la forme et la taille par défaut du viewport dans la commande seront toujours un carré dont les côtés sont égaux à min(\$MT_CanvasX, \$MT_CanvasY).
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Cette propriété est disponible uniquement lorsque la propriété du contrôle Control Width a été définie pour wrap_content. La propriété Max Control Width définit la largeur de contrôle maximale. Sélectionnez une valeur depuis la propriété de la zone de liste modifiable. Les valeurs suivantes sont disponibles :
•valeur pourcent : un pourcentage de la largeur de la page ; sélectionnez une valeur depuis la liste déroulante, ou saisissez une valeur directement •pixel, dp, ou valeur sp : sélectionnez un pixel, dp, ou une valeur sp depuis la liste déroulante, ou saisissez une valeur directement
|
Définit la hauteur de la commande. Sélectionner une valeur depuis la liste de choix de la propriété. Les valeurs suivantes sont disponibles :
•fill_parent : permet de rendre la commande aussi haute que le parent. Celui-ci pourrait être, par exemple, une cellule de table ou la page •wrap_content : permet de rendre la commande uniquement aussi haute que nécessaire par le contenu de la commande.
De fait, fill_parent crée une hauteur maximum, alors que wrap_content crée une hauteur minimum.
Valeurs par défaut •En ce qui concerne la commande de Carte de géolocalisation, la valeur par défaut est la plus petite des deux valeurs \$MT_CanvasX et \$MT_CanvasY. Ces deux variables dynamiques donnent, respectivement, la largeur et la hauteur du viewport de l'appareil. Puisque la valeur par défaut de Control Height et de Control Width sont les mêmes (dans chacun des cas, la valeur la plus petite de \$MT_CanvasX et \$MT_CanvasY), la forme et la taille par défaut du viewport dans la commande seront toujours un carré dont les côtés sont égaux à min(\$MT_CanvasX, \$MT_CanvasY). •Pour toutes les autres commandes, la valeur par défaut est wrap_content.
|
Définit les décalages de marge de la commande (ou de la page) relatifs aux objets environnants ou aux rebords de l'objet contenu. Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une longueur de pixel. Le décalage spécifié sera créé sur les quatre côtés de la commande ou de la page. Si vous souhaitez définir une marge différente pour un des quatre côtés, agrandir la propriété Marge pour afficher les propriétés de remplissage individuelles (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : Par exemple : si vous définissez Marge sur 6px et Marge Bas sur 12px, alors les marges haut, gauche et droite seront 6px et la marge bas sera 12px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
La propriété Feuille de style définit la feuille de style à utiliser pour la commande. La liste déroulante de la liste de choix de la propriété Feuille de style affiche toutes les feuilles de style créée par l'utilisateur qui ont été définies dans le projet. Sélectionner la feuille de style que vous souhaitez utiliser pour la commande. En alternative, vous pouvez utiliser une expression XPath pour sélectionner la feuille de style que vous souhaitez ; cela a l'avantage que vous pouvez rendre la sélection de la feuille de style conditionnelle (voir Appliquer les feuilles de style créées par l'utilisateur). Voir la section Feuilles de style pour plus d'informations.
|