Estilos compuestos
Los estilos compuestos permiten al usuario de la vista Authentic aplicar estilos al resultado de estos componentes de diseño:
•Marcador de posición (contenido)
•Elementos de diseño de bloque (párrafos)
Para ver una descripción general de esta característica consulte el apartado Estilos compuestos. Este apartado describe cómo configurar estilos compuestos para que el usuario de la vista Authentic pueda editarlos.
Introducir el estilo compuesto en el atributo XML
Un estilo compuesto predeterminado (formado por varias propiedades de estilo) se introduce como valor de atributo de un elemento en el documento XML de origen. Por ejemplo, el atributo desc-style del documento XML de ejemplo que aparece a continuación tiene un estilo compuesto:
<Desc desc-style="font-family:Verdana; font-size:12pt; color:blue">
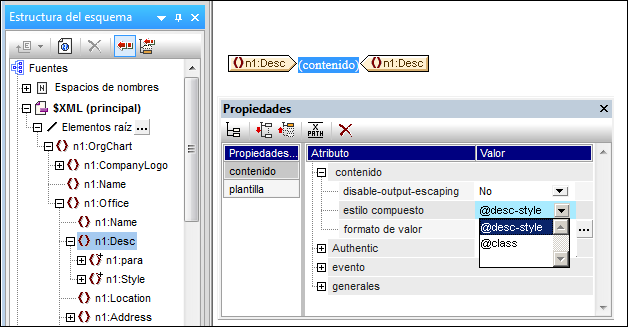
El diseñador del SPS ahora puede dar al usuario de la vista Authentic la opción de editar estas propiedades de estilo. Es decir, el usuario de la vista Authentic puede controlar el estilo del texto del componente de diseño. Para ello el diseñador del SPS debe definir el atributo que contiene el estilo compuesto predeterminado como estilo compuesto del componente de diseño (imagen siguiente).
| Nota: | los atributos utilizados para acceder a los estilos compuestos deben estar definidos en el esquema fuente o de lo contrario el documento XML no será válido. |
Propiedades de estilo de texto CSS compatibles
Estos son los estilos CSS que se pueden usar en los estilos compuestos:
font-family | font-size | font-weight | font-style |
color | background-color | text-align | text-decoration |
Establecer el atributo como estilo compuesto de un componente de diseño
Si define un atributo como estilo compuesto de un componente de diseño, el usuario de la vista Authentic podrá editar este componente de diseño. Esto significa que el usuario de la vista Authentic puede poner el cursor en cualquier parte del resultado de texto del componente de diseño y usar la barra de herramientas RichEdit de la vista Authentic para editar el estilo compuesto del componente de diseño.
Siga estos pasos para definir un atributo como estilo compuesto de un componente de diseño:
1.En la vista Diseño del archivo SPS seleccione el componente de diseño al que quiere asignar un atributo como estilo compuesto. En la imagen siguiente, por ejemplo, está seleccionado el marcador de posición (contenido) del elemento Desc.

2.En el cuadro combinado de la propiedad estilo compuesto del componente contenido (ventana Propiedades) (imagen anterior), aparecen los atributos del elemento de contexto. Seleccione el atributo que desea usar como estilo compuesto del componente de diseño. (No olvide que también puede dejar el campo vacío si prefiere no aplicar ningún estilo compuesto. En ese caso la característica RichEdit de la vista Authentic no se habilitará para el componente de diseño.)
En la vista Authentic el usuario puede servirse de la barra de herramientas RichEdit para modificar el estilo compuesto de este componente de diseño.