Ejemplo: gráficos de áreas
En este apartado describimos los gráficos de áreas del diseño SPS YearlySales.sps. Este diseño está basado en el esquema XML YearlySales.xsd y utiliza el archivo YearlySales.xml como archivo XML de trabajo (ver fragmento más abajo). Estos archivos están en la carpeta (Mis) Documentos, C:\Documents and Settings\<usuario>\Mis Documentos\Altova\StyleVision2024\StyleVisionExamples/Tutorial/Charts.
<?xml version="1.0" encoding="UTF-8"?> <Data xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="YearlySales.xsd"> <ChartType>Pie Chart 2D</ChartType> <Region id="Americas"> <Year id="2005">30000</Year> <Year id="2006">90000</Year> <Year id="2007">120000</Year> <Year id="2008">180000</Year> <Year id="2009">140000</Year> <Year id="2010">100000</Year> </Region> <Region id="Europe"> <Year id="2005">50000</Year> <Year id="2006">60000</Year> <Year id="2007">80000</Year> <Year id="2008">100000</Year> <Year id="2009">95000</Year> <Year id="2010">80000</Year> </Region> <Region id="Asia"> <Year id="2005">10000</Year> <Year id="2006">25000</Year> <Year id="2007">70000</Year> <Year id="2008">110000</Year> <Year id="2009">125000</Year> <Year id="2010">150000</Year> </Region> </Data> |
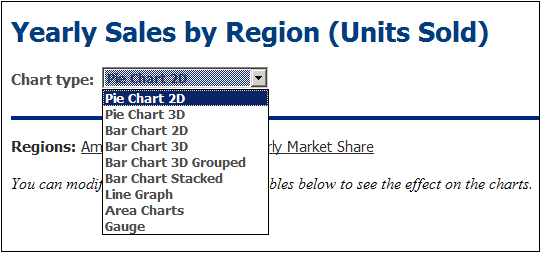
Abra el archivo SPS en StyleVision, cambie a la vista previa de Authentic y en el cuadro combinado Chart Type (imagen siguiente), seleccione la opción Area Charts para ver los dos tipos de gráficos de áreas: (i) estándar y (ii) de áreas apiladas.

Seleccionar datos para gráficos de áreas
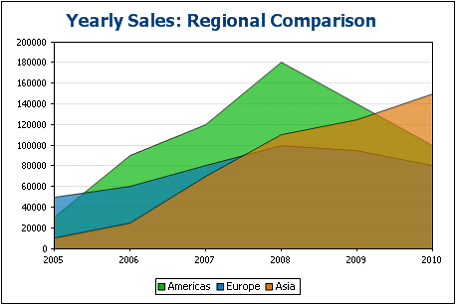
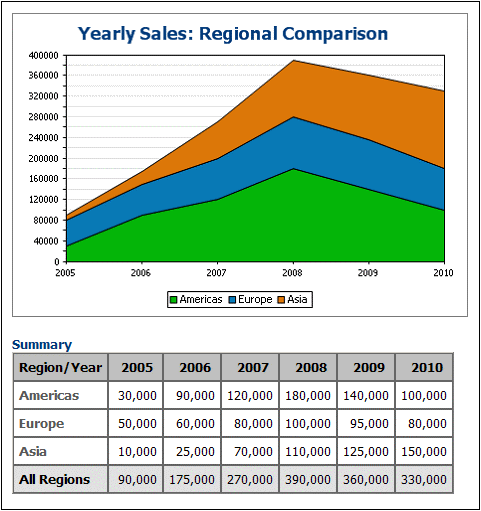
Si tenemos los años en el eje X y las unidades vendidas en el eje Y, entonces las ventas anuales de cada región se pueden dibujar como área, unas encimas de otras en forma de capas (imagen siguiente). Para seleccionar este tipo de áreas abra el cuadro de diálogo Cambiar de tipo. Si en su gráfico algunas áreas se superponen encima de otras, es aconsejable definir algo de transparencia para dichas áreas (esta opción está disponible en el cuadro de diálogo Configuración dinámica).

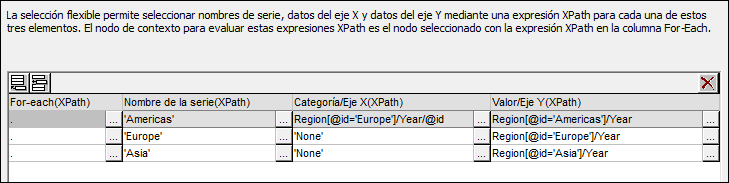
En el caso de los gráficos de áreas, para el eje del nombre de la serie, seleccionamos los nombres de las tres regiones. Para ello creamos el gráfico en un nivel superior al elemento Region, es decir, dentro del elemento Data (ver el fragmento del documento XML más arriba). De este modo podemos apuntar a los tres elementos Region fácilmente. La imagen siguiente muestra las expresiones XPath que usaríamos para los tres ejes en este caso.

Observe cómo se hizo esta selección de datos:
•El nodo de contexto del gráfico está un nivel por encima del elemento Region: se trata del elemento Data.
•El bucle for-each se crea en el elemento Region.
•El eje Z (nombre de la serie) selecciona el nombre de la región (Region/@id).
•Al igual que en los gráficos de barras, el eje X selecciona el nombre de los años (Region/Year/@id) y el eje Y selecciona las ventas de cada año (el contenido del elemento Region/Year).
La selección de datos de la imagen anterior hace esto:
1.Por cada elemento Region se selecciona un nombre para la serie (el valor del atributo id del elemento Region).
2.Después se genera el eje X para el elemento Region (usando la secuencia obtenida con los valores de los atributos Year/@id).
3.Finalmente se genera los valores del eje Y (usando la secuencia obtenida con el contenido de los elementos Year). Esto se repite por cada elemento Region, en secuencia, y da lugar al gráfico anterior.
Para más información sobre la selección de datos para varios ejes, consulte el apartado sobre reglas de selección de datos de gráficos.
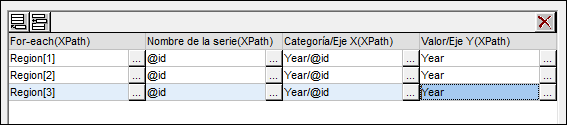
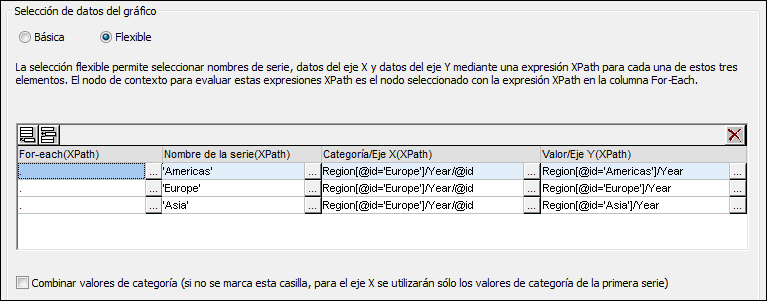
El mismo resultado se obtiene con la selección de datos que aparece en la imagen siguiente. En este caso, se seleccionan una por una las regiones y sus ejes. Observe que, como los elementos del eje X de la segunda y de la tercera serie se omiten, podemos dejar vacíos estos campos del cuadro de diálogo.

Otra manera de seleccionar estos datos sería usar las expresiones XPath que aparecen en esta imagen.

Observe que la expresión del eje X es la misma en las tres filas de selección de datos. Lo que necesitamos es que la selección de datos devuelva la secuencia correcta de elementos. La secuencia también se puede introducir directamente en la expresión XPath. Por ejemplo, podríamos escribir "2005, 2006, 2007, 2008, 2009, 2010". De hecho, para el eje del nombre de la serie se hizo algo parecido.
Gráficos de áreas apiladas
Los gráficos de áreas apiladas (imagen siguiente) usan las mismas reglas de selección de datos que los gráficos de áreas estándar. Los tres ejes se seleccionan exactamente igual que en el gráfico anterior. Sin embargo, en lugar de superponer unas áreas encimas de otras en la misma tabla de coordenadas, las áreas se apilan a lo largo del eje Y, de modo que los valores del eje Y son crecientes (imagen siguiente).

Los gráficos de áreas apiladas permiten comparar varias áreas. Por ejemplo, en el gráfico de la imagen anterior, podemos comparar visualmente las ventas de las tres regiones (América, Europa y Asia) con solo observar sus áreas. Observe que en el gráfico el valor del eje Y de una serie en un año concreto equivale a la suma del valor original de la serie más los valores de las demás series en el eje Y. Por ejemplo, Europa en 2005 alcanza el valor 80.000 en el eje Y (50.000 + 30.000 de América) y Asia alcanza el valor 90.000 (10.000 + 50.000 de Europa + 30.000 de América).
Temas relacionados:
Gráficos: resumen sobre cómo insertar y editar gráficos en el diseño SPS.
Configuración de gráficos: describe el cuadro de diálogo donde se definen las opciones de configuración del gráfico.
Selección de datos de gráficos: básica y Selección de datos de gráficos: flexible: explican cómo seleccionar los datos de los ejes del gráfico.
