Vista Diseño
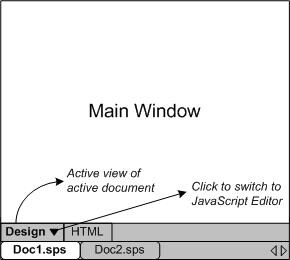
La vista Diseño (ver ilustración siguiente) es la vista donde se diseña el archivo SPS. En la vista Diseño puede crear el diseño del documento de salida (i) insertando contenido con ayuda de las barras laterales, el teclado y las funciones de creación y edición de contenido disponibles en los menús y en las barras de herramientas y (ii) aplicando formato al contenido con ayuda de las funciones de formato disponibles en las barras de herramientas y en los menús. Estos aspectos de la vista de diseño se explican más abajo.

En la vista Diseño también puede abrir el editor de JavaScript. En el editor de JavaScript puede crear y editar funciones de JavaScript para utilizarlas después en el SPS. Para cambiar al editor de JavaScript, haga clic en la punta de flecha de la pestaña Diseño (ver ilustración) y seleccione JavaScript en el menú desplegable que aparece. Para volver a la vista Diseño, haga clic otra vez en la punta de flecha en la pestaña JavaScript y seleccione Diseño en el menú desplegable que aparece.
El documento SPS puede tener varias plantillas en la vista Diseño: la plantilla principal, plantillas globales y fragmentos de diseño. Puede controlar qué tipos de plantilla aparecen en la vista Diseño gracias a los filtros de plantillas, disponibles en forma de iconos en la barra de herramientas. Estos filtros de presentación sirven para optimizar la vista y visualizar el diseño SPS de maneras diferentes.
Ver etiquetas de marcado
En la vista Diseño puede controlar la visualización de las etiquetas de marcado con los iconos de marcado que aparecen a continuación.
Los iconos que se ven más arriba son botones de alternancia. Si activa el icono de la izquierda, el marcado del diseño aparece en tamaño pequeño (las etiquetas aparecen sin nombre). Si hace clic en el de la derecha, el marcado del diseño aparece en tamaño grande (las etiquetas aparecen con nombre). Cuando se activa el marcado pequeño, la ruta del nodo aparece al pasar el cursor del ratón por encima del nodo.
Vista previa del resultado
La función de la Vista previa del resultado le permite ver el diseño en el panel izquierdo y el resultado correspondiente en el panel derecho. Así podrá ver el resultado mientras está diseñando y modificarlo en consecuencia, no sólo en cuanto a la presentación, sino también al contenido.
Puede hacer clic en el icono Vista previa del resultado (rodeado de un círculo rojo en la imagen siguiente) para dividir la ventana principal en dos paneles verticales: (i) la vista Diseño en el panel izquierdo y (ii) las vistas de resultados en el panel derecho. Para desactivar la vista previa dividida, basta con volver a hacer clic en el icono Vista previa del resultado.

In the output-previews pane:
•Click the icon at extreme left to regenerate the currently selected output preview.
•Click the icon at extreme right to toggle between vertical and horizontal output previews.