Presentación de filas y columnas
Las opciones para ocultar filas y columnas son compatibles con el formato de salida HTML solamente. Estas características no son compatibles con la vista Authentic ni con XSLT 1.0 (es decir, debe seleccionar la versión XSLT 2.0 o XSLT 3.0 para el SPS).
•Las filas y columnas vacías se pueden ocultar automáticamente.
•Cada columna puede tener un botón Cerrar, para que el usuario pueda cerrar las columnas que quiera.
•Los elementos de fila con relaciones descendientes se pueden mostrar con botones de expansión y contracción.
Ocultar filas y columnas vacías de forma predeterminada
Para ocultar las filas/columnas vacías en el formato HTML de salida:
1.En la vista Diseño seleccione la tabla o parte de ella (una columna, celda o fila).
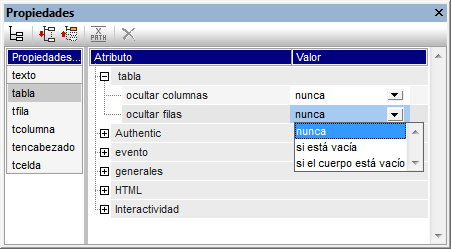
2.En la ventana Propiedades seleccione el componente tabla y expanda el grupo de propiedades tabla (imagen siguiente).

3.Seleccione el valor de las propiedades ocultar columnas y ocultar filas. Las opciones para estas dos propiedades son: (i) nunca, (ii) si está vacía, (iii) si el cuerpo está vacío. La opción si está vacía oculta la columna/fila si toda la columna/fila (incluido su encabezado y pie) está vacía. La opción si el cuerpo está vacío oculta la columna/fila si está vacía (incluso si el encabezado y el pie no están vacíos).
| Nota: | si se trata de una tabla no XBRL donde se combinaron varias celdas de una fila o de una columna, puede que la función para ocultar filas y tablas no funcione. |
Interacción del usuario para ocultar columnas y expandir/contraer filas
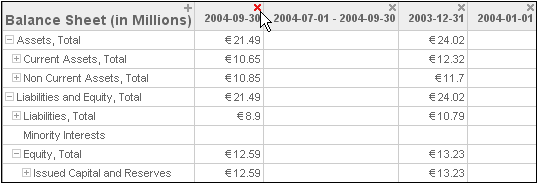
En el diseño puede configurar la tabla para que en el formato de salida HTML cada columna de la tabla tenga un botón Cerrar (imagen siguiente). El usuario puede usar este botón para ocultar las columnas de la tabla una por una. Si se oculta alguna columna de la tabla, la primera columna incluye un símbolo en forma de + (imagen siguiente). Al hacer clic en el símbolo + se abren otra vez las ventanas que se ocultaron.

Además en el formato de salida HTML los elementos de fila que tienen elementos descendientes pueden incluir un símbolo de expansión/contracción (+/-) (imagen anterior). Al hacer clic en estos símbolos en el formato de salida HTML, el elemento de fila se expande o contrae. En el diseño puede especificar la sangría que se aplica a cada fila usando propiedades CSS.
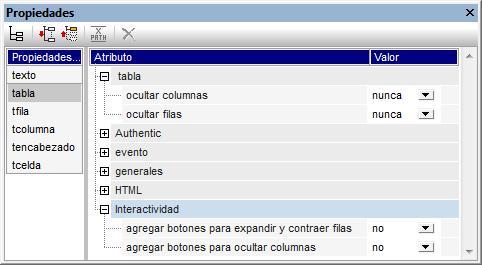
Estas características se configuran en el grupo de propiedades Interactividad del componente tabla (en la ventana Propiedades):

Los valores posibles de estas propiedades son sí (la característica se añade) y no (la característica no se añade).
