Ejecutar una simulación
Puede ejecutar una simulación del flujo de trabajo desde MobileTogether Designer directamente. El dispositivo de la simulación será el que esté seleccionado en el cuadro combinado Dispositivo de vista previa de la barra de herramientas principal. Puede cambiar de dispositivo de vista previa en cualquier momento. Para ejecutar la simulación seleccione Proyecto | Simular el flujo de trabajo o pulse F5. Esto abre la ventana del simulador e inicia la simulación.

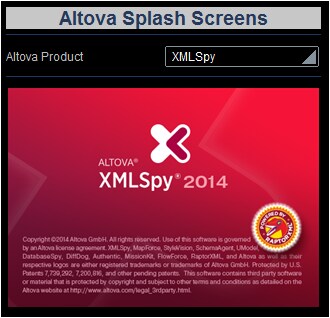
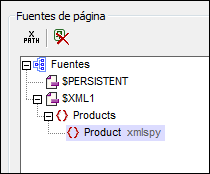
La pantalla de bienvenida de XMLSpy aparece en el simulador porque el valor predeterminado de Product se estableció en xmlspy. Esto se puede ver en el panel derecho del simulador, llamado "Fuentes de página", si expande el nodo \$XML1 (imagen siguiente).

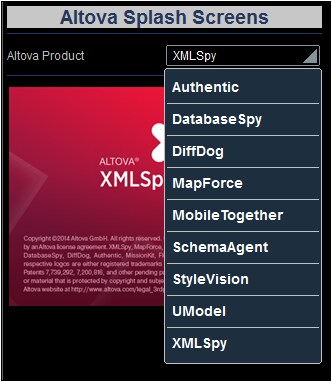
Ahora, haga clic en el cuadro combinado de la pantalla del simulador para abrir la lista desplegable (imagen siguiente).

Seleccione un producto de la lista y observe cómo cambian la imagen y el valor del nodo Product. Recuerde que para dispositivos iOS es necesario pulsar el botón Establecer para confirmar la selección.

Cuando termine con la simulación haga clic en Cerrar o pulse Esc para salir del simulador.
Ejecutar una simulación en el servidor
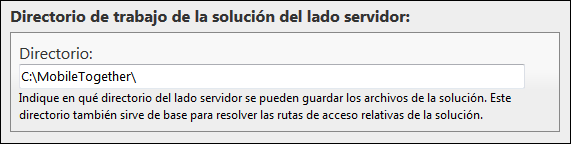
La simulación en servidor utiliza MobileTogether Server para ejecutar la simulación (Proyecto | Usar servidor para simular el flujo de trabajo). En la interfaz web de MobileTogether Server deberá definir el directorio de trabajo de la solución (Opciones | Directorio de trabajo de la solución del lado servidor). Todas las rutas de acceso relativas del diseño se resolverán en relación al directorio especificado aquí. Para que la simulación en servidor funcione correctamente debe escribir la ruta de acceso del directorio donde residen los archivos a los que se hace referencia. La configuración utilizada en el ejemplo de la imagen (C:\MobileTogether\) implica que tanto el diseño como los archivos de imagen deben residir en la carpeta C:\MobileTogether\ (porque las URL de imagen relativas del diseño indican que los archivos de imagen se encuentran en el mismo directorio que el diseño).