Reglas de prioridad dentro de una hoja de estilos
La hoja de estilos Proyecto y las hojas de estilos creadas por el usuario siguen una estructura de tres niveles:
Hoja de estilos (Nivel nº1)
|
|-- Todos los controles (Nivel nº2)
| |
| |-- TipoControl nº1 (Nivel nº3)
| | ...
| |-- TipoControl nºn (Nivel nº3)
|
|-- Tabla (Nivel nº2)
|
|-- Página (Nivel nº2)
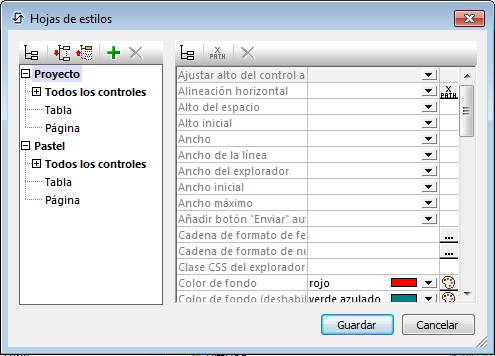
Esta jerarquía también se puede observar en el cuadro de diálogo "Hojas de estilos":

Cada nivel superior de la jerarquía pasa todas sus propiedades de estilo al nivel situado justo debajo. De modo que el nivel Todos los controles pasa todas sus definiciones de estilo a los tipos de control del nivel 3. La idea es la siguiente: si un valor de propiedad se definió en el nivel Todos los controles, entonces todos los controles (del nivel inferior) que tengan esta propiedad heredarán el valor de propiedad que se definió en el nivel Todos los controles.
Las propiedades que están disponibles en el nivel Hoja de estilos son todas las propiedades del nivel Todos los controles, más las propiedades Tabla y Página (que definen propiedades para tablas y páginas respectivamente). De modo que, si por ejemplo definimos la propiedad Color de fondo en el nivel Hoja de estilos (con el valor red, por ejemplo), todos los tipos de control del nivel nº3 que tengan la propiedad Color de fondo, más todas las tablas del diseño y la página propiamente dicha, heredarán el valor red (siempre y cuando no exista una definición para estas propiedades descendientes).
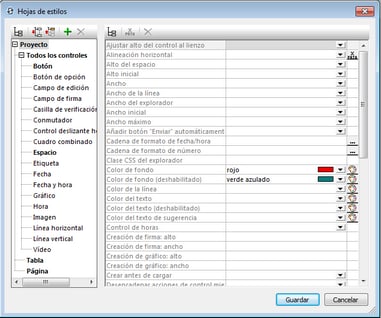
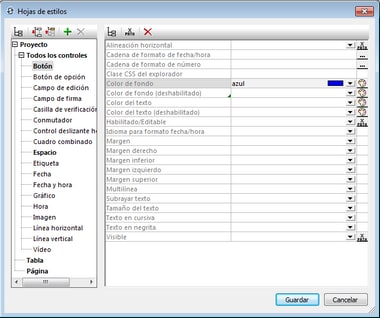
Si desea invalidar un valor de propiedad que se asignó en un nivel superior, basta con asignar otro valor en el nivel inferior. Por ejemplo, en las dos imágenes que aparecen a continuación puede ver que el tipo de control Botón tiene asignado el valor blue para la propiedad Color de fondo. Por tanto, todos los controles que tengan la propiedad Color de fondo heredarán un color de fondo con valor red (debido a la asignación de nivel superior que se puede ver en la imagen izquierda). Por su parte, todos los controles Botón heredarán un color de fondo con valor blue. Si quiere que un botón determinado tenga otro color de fondo, basta con especificar el color que desea para ese botón en la propiedad Color de fondo del botón. Esto se hace seleccionando el control Botón pertinente en el diseño y estableciendo el valor de la propiedad Color de fondo en el panel Estilos y propiedades.
Mayor prioridad para las definiciones situadas más cerca del componente de diseño
Si una propiedad de estilo existe en varios niveles, entonces tendrá mayor prioridad la definición que sea más específica del componente de diseño. Por ejemplo, una definición de propiedad de hoja de estilos situada en un tipo de control concreto tiene mayor prioridad que una definición de la misma propiedad situada en el nivel de la hoja de estilos.
Esta tabla explica el nivel de prioridad de los diferentes niveles, en orden ascendente. Los niveles situados más abajo tienen mayor prioridad.
En esta tabla se puede ver, columna por columna, los niveles de prioridad relativa de la misma propiedad si la propiedad está definida en varios niveles. Los niveles que aparecen al final de la columna tienen mayor prioridad relativa. Por ejemplo, en la primera columna, si una propiedad (p. ej. color de fondo) se configuró en determinado control, entonces el valor de esta propiedad de estilo tendrá prioridad sobre un valor configurado para la misma propiedad de estilo en el nivel Todos los controles o en el nivel Hoja de estilos.
Nota: para establecer una propiedad para una sola instancia (en lugar de para todas las instancias) de un tipo de control concreto (o de una tabla o de una página) seleccione dicha instancia en el diseño y asígnele un valor de propiedad propio en el panel Estilos y propiedades. Esta definición tendrá mayor prioridad que la definición situada en una hoja de estilos (porque es más específica de ese componente de diseño. Concretamente está situada en el componente de diseño directamente).
|
Alcance y aplicación de las hojas de estilos
La hoja de estilos Proyecto se aplica automáticamente a todo el proyecto. Esto significa, por ejemplo, que si se definió el valor de la propiedad Color de fondo a nivel de la hoja de estilos de la hoja de estilos Proyecto, ese valor de propiedad será heredado automáticamente por todas las propiedades Color de fondo del proyecto.
En cambio, las hojas de estilos creadas por el usuario solamente se pueden aplicar a instancias de páginas y tablas y a controles concretos. No se pueden aplicar a todo el proyecto. En la tabla siguiente puede ver qué componentes de diseño heredan los estilos definidos en cada nivel de la hoja de estilos y cuándo se aplican a la instancia de página, tabla o control.
Nivel de definición en la hoja de estilos | Cuando la hoja de estilos está definida en una instancia de página, tabla o control, la hoja de estilos se aplica a... | ||
Instancia de página | Instancia de tabla | Instancia de control | |
Hoja de estilos | Instancia de página. Todas las tablas y todos lo controles de la página | Instancia de tabla. Todos los controles de la tabla | Instancia de control |
Todos los controles | Todos los controles de la página | Todos los controles de la tabla | Instancia de control |
Tipo de control | Todos los controles de ese tipo de la página | Todos los controles de ese tipo de la tabla | Instancia de control si coincide con el tipo |
Tabla | Todas las tablas de la página | Instancia de tabla | -- |
Página | Instancia de página | -- | -- |