Tamaños: píxeles, DPI, DP, SP
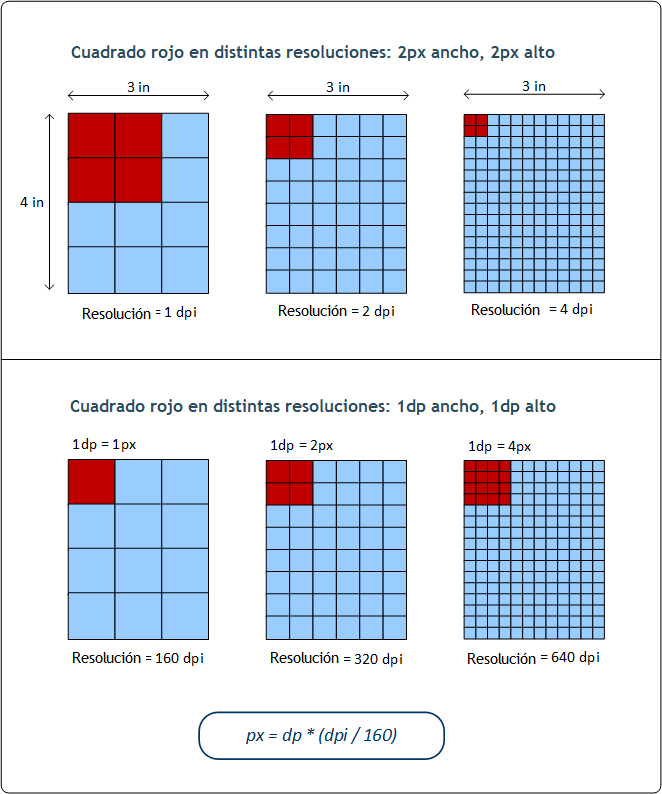
El tamaño de los objetos y del texto del diseño se puede indicar en píxeles (px). Sin embargo, su aspecto en la pantalla del dispositivo del cliente no depende solamente del tamaño de píxeles indicado, sino también de la resolución del dispositivo y, en el caso del texto, también del tamaño de texto que seleccione el usuario del dispositivo. Observe la primera fila de la imagen siguiente.
Ahora bien, las unidades nuevas de píxeles independientes de densidad (dp) y píxeles independientes de escala (sp) permiten mostrar el mismo tamaño en dispositivos con distintas resoluciones. El diagrama siguiente muestra cómo afecta la resolución del dispositivo a los tamaños en píxeles y en dp.

Píxeles y resolución
La resolución de una pantalla es el número de píxeles por pulgada de la longitud de la pantalla; la unidad que se usa es ppi (píxeles por pulgada por sus siglas en inglés) o, más comúnmente, dpi (puntos por pulgada por sus siglas en inglés). Por tanto, si la densidad de píxeles es alta, entonces un objeto con el mismo tamaño de píxeles aparecerá más pequeño en las pantallas con mayor resolución. Esto puede llevar a que el mismo objeto aparezca de distintos tamaños en pantallas con las mismas dimensiones pero distintas resoluciones. En la primera fila de la imagen anterior, por ejemplo, todos los rectángulos tienen el mismo alto y ancho, pero resoluciones distintas. Por lo tanto, el cuadrado rojo (width=2px y height=2px) aparece progresivamente más pequeño conforme aumenta la resolución. Esta diferencia de tamaño se puede solucionar usando píxeles independientes de la densidad (dp) como unidad de longitud.
Píxeles independientes de la densidad (dp)
Si se usan píxeles independientes de la densidad (dp) como unidad de longitud, entonces el sistema operativo del dispositivo asigna el valor de dp a un número de píxeles basándose en la resolución de la pantalla del dispositivo. Para ello se considera que 1 dp es igual a 1 píxel en una pantalla con una resolución de 160 dpi. El número de píxeles correspondiente se puede calcular con la fórmula px = dp * (dpi/160). Al usar píxeles independientes de la densidad tiene mayor control sobre el diseño para distintos dispositivos con diferentes resoluciones.
Píxeles independientes de la escala (sp)
Los píxeles independientes de la escala (sp) son iguales que los píxeles independientes de la densidad (dp) pero añaden el factor escala, que se basa en el tamaño de texto seleccionado por el usuario. Se recomienda usar los píxeles independientes de la escala como unidades para texto solamente y no para otro tipo de componentes.
| Nota: | los tamaños DP y SP que se ven en la simulación del dispositivo no son exactamente iguales a los que se ven en el dispositivo cliente de verdad. |
Función de extensión XPath: mt-convert-units
MobileTogether cuenta con una función de extensión XPath que puede usar para hacer conversiones entre los tres valores que acabamos de explicar:
mt-convert-units(Size como xs:string, TargetUnit como xs:string) como xs:string Convierte el valor de longitud indicado en el argumento Size en un valor equivalente en la unidad indicada por el argumento TargetUnit. Las unidades de la conversión pueden ser cualquiera de entre px, dp y sp. Los dos argumentos de entrada, así como el valor de salida, son cadenas de texto. Para más información sobre estas unidades y su conversión consulte Tamaños: píxeles, DPI, DP, SP.
|