Botón
Los controles Botón sirven para ejecutar una acción cuando se hace clic en el botón. El nombre del botón puede ser texto estático (el valor de la propiedad Texto) o un valor dinámico que se obtiene de un nodo de la fuente de página (arrastrando el nodo hasta el botón). También puede, como alternativa o adicionalmente, seleccionar un icono en la lista desplegable de la propiedad Imagen del botón. La altura del botón la determinan (i) la altura del icono o el texto del botón, el mayor de los dos, y (ii) el relleno vertical aplicado al botón. El evento AlHacerClicEnBotón está asociado al control Botón. Para definir una acción para este evento haga clic en el botón Examinar de la propiedad Acción de control. Esto abre el cuadro de diálogo "Acciones para el control", donde puede especificar qué acción debe llevarse a cabo.
•Cuando el control se asocia con un nodo de la fuente de datos (vínculo con la fuente de página), al pasar el cursor por el control (en la vista Diseño de páginas) aparece el nodo asociado. •Todos los vínculos con fuentes de página de la estructura de fuentes de página aparecen en negrita. Los nodos de la estructura que no son vínculos de fuente de página no están en negrita. •Al pasar el cursor por el vínculo con la fuente de página en la estructura del diseño aparece información sobre el control asociado. •Para eliminar una asociación con el nodo de la fuente de datos (y por tanto los datos del control) haga clic con el botón derecho en el control (en la vista Diseño de páginas) y haga clic en Eliminar vínculo con la fuente de la página <NombreDeNodo>. •Para restaurar un estilo o una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en Restaurar en la barra de herramientas del panel. •Los valores de varias propiedades se pueden configurar usando expresiones XPath. Así podrá utilizar valores dinámicos, es decir, valores calculados o tomados de los nodos de la fuente de datos en tiempo de ejecución. Para crear una expresión XPath, haga clic en el botón Editar XPath de la barra de herramientas del panel Estilos y propiedades. •Para editar la expresión XPath de un estilo o de una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en el botón Editar XPath de la barra de herramientas del panel. •Para copiar un control y pegarlo en otra ubicación del diseño, pulse Ctrl mientras arrastra el control hasta su nueva posición. •Para asignar propiedades a un control, defina clases para el control (con la propiedad Clase CSS del explorador) y después asigne reglas a las clases en un archivo CSS externo (que se elije en el cuadro de diálogo Configuración del explorador). •Las propiedades CSS de los controles se pueden definir en el panel Estilos y propiedades y en archivos CSS externos, pero las que se definan en el panel Estilos y propiedades tienen prioridad. |
Eventos de controles Botón
Los botones pueden usar el evento AlHacerClicEnBotón. Para definir acciones para este evento haga clic con el botón derecho en el botón y elija Acciones de control para AlHacerClicEnBotón... en el menú contextual. Esto abre el cuadro de diálogo "Acciones para el botón". Para obtener más información sobre las diferentes acciones que puede definir para este evento consulte la sección Acciones.
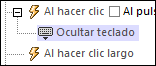
El usuario final puede hacer clic en el control de dos maneras: un clic corto (Al hacer clic) y un clic largo (Al hacer clic largo). Por cada tipo de clic puede definir una secuencia diferente de acciones (imágenes siguientes a la izquierda y en el medio). La secuencia que se ejecutará depende del tipo de clic que utilice el usuario final. Además, después de estas acciones se puede lleva a cabo una secuencia de acciones adicional. Esta secuencia adicional debe colocarse después del evento Al hacer clic largo (imagen siguiente a la derecha).    •Al hacer clic: acciones que se deben llevar a cabo cuando se hace clic en el control (primera imagen). •Al hacer clic largo: acciones que se deben llevar a cabo cuando se hace clic largo en un control (segunda imagen). •Secuencia de acciones adicional: acciones que se deben llevar a cabo después de que se ejecuten las acciones de Al hacer clic y Al hacer clic largo (tercera imagen). Si no define ninguna acción para Al hacer clic ni para Al hacer clic largo, entonces las acciones adicionales se llevan a cabo directamente cuando se haga clic o clic largo.
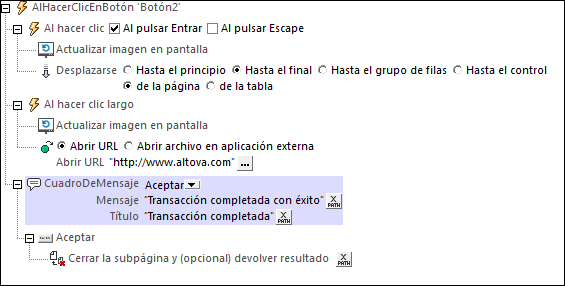
También puede utilizar combinaciones de acciones con los dos tipos de clic. El ejemplo de la imagen siguiente muestra cómo hacerlo con el evento Botón, pero funciona igual para el resto de controles.  En el control del ejemplo cada evento de clic tiene definida una secuencia de acciones. Además, después del evento Al hacer clic largo se definió el evento CuadroDeMensaje. Este CuadroDeMensaje se ejecutará cuando finalice la secuencia de acciones de Al hacer clic y Al hacer clic prolongado.
Al pulsar Entrar/EscapeSi la casilla del control Al pulsar Entrar o Al pulsar Escape está seleccionada, entonces las acciones del control se ejecutan cuando se pulsa la tecla correspondiente (Entrar o Escape). Pulsar una de estas teclas es una alternativa a los eventos Al hacer clic y se puede usar además del clic. La imagen siguiente muestra las casillas Al pulsar Entrar y Al pulsar Escape del control Botón. Esta opción tiene un aspecto parecido y funciona de forma similar con otros controles.
También se puede acceder a esta configuración desde la propiedad Al pulsar Entrar/Escape del control, que explicamos más abajo.
Nota: si selecciona el comando de menú Página | Mostrar/Definir orden de tabulación, entonces los controles que se hayan asignado para cuando se pulsen las teclas Entrar o Escape estarán identificados con un símbolo de la tecla correspondiente.
Nota: esta característica está disponible en clientes web y Windows, así como en simulaciones en todos los clientes.
|
Propiedades del control Botón
Las propiedades del control se pueden editar y consultar en el panel Estilos y propiedades y se describen en este apartado por orden de aparición en el panel.
Se utiliza para hacer referencia al control desde otras partes de la página o del proyecto. Haga doble clic dentro del campo de valor para editar esta propiedad.
|
La propiedad Todos los estilos se vuelve visible al establecer la opción Todos los estilos del cuadro de diálogo "Más opciones de configuración del proyecto" en true. (El valor predeterminado de esta opción es false).
La propiedad permite configurar todos los estilos de un componente con una sola expresión de asignación XPath, como estas dos:
map{ "Bold Text" : \$XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : \$XML1/R/@background, "Text Size" : \$XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Tenga en cuenta que:
•si introduce un valor para la propiedad Todos los estilos, aunque no se trate de una asignación, las propiedades de estilos del componente que esté activo en el panel Estilos y propiedades dejarán de ser visibles. •esta es una propiedad avanzada, por lo que es muy importante que se asegure de que tanto la sintaxis como los valores de su expresión de asignación XPath son correctos. •puede introducir los pares clave-valor de la asignación en el orden que prefiera. •los nombres de las claves son los nombres de las propiedades de estilo (o estilos). En la primera asignación de más arriba, por ejemplo, Bold Text y Text Size son nombres de estilos. Los estilos de un componente en concreto aparecen bajo ese componente en el panel Estilos y propiedades. •también puede indicar si quiere usar una hojas de estilos, como en la segunda asignación del fragmento de código anterior.
|
Estos son los valores que puede tomar esta propiedad:
•una cadena de texto de valor fijo que aparecerá en el control. •una expresión XPath que recupera datos de un nodo de una fuente de página y muestra estos datos en el control.
Haga doble clic dentro del campo de edición para editar el texto o haga clic en el botón XPath de la barra de herramientas para introducir una expresión XPath y generar el texto necesario. También puede hacer clic con el botón derecho en la propiedad y elija el método preferido en el menú contextual).
Nota: en el control Texto enriquecido puede introducir una expresión XPath que sea una cadena cifrada en HTML. Si se han definido estilos para elementos HTML en la hoja de estilos Texto enriquecido activa, entonces el valor de texto de esta propiedad se mostrará con el formato apropiado. Consulte el apartado Texto enriquecido para más información.
Nota: la variable \$MTControlValue no se puede utilizar para generar el valor de la propiedad Texto. Si la utiliza se producirá un error de validación.
|
Activa o desactiva la entrada/presentación de texto multilínea (true/false). El valor predeterminado es false. Si el texto del control ocupa más de una línea y el valor es true, entonces el texto se repartirá en dos líneas; si el valor es false, entonces el texto quedará cortado al final de la primera línea.
Nota •si esta propiedad está definida como true y si el Ajuste automático del tamaño del texto está habilitado, entonces el texto no ocupará varias líneas; sin embargo, los saltos de línea que haya en el texto sí crearan distintas líneas. •si esta propiedad está definida como true en un control etiqueta, entonces se habilita la propiedad Número máximo de líneas. •las casillas con varias líneas se pueden alinear verticalmente con la propiedad Alineación vertical.
|
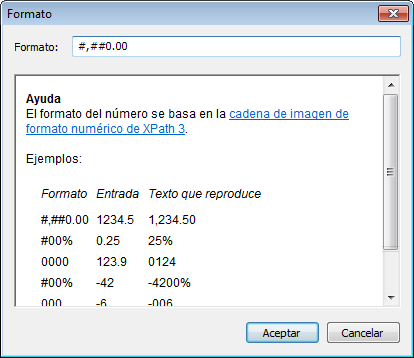
Haga clic en el botón Examinar y escriba un formato de número en el cuadro de diálogo que aparece (imagen siguiente).  El formato se aplicará al contenido del control si se trata de contenido numérico y solamente aparecerá en la solución, no en el diseño.
|
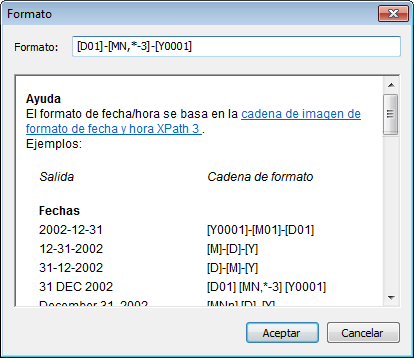
Haga clic en el botón Examinar y escriba un formato de fecha, hora o fecha/hora en el cuadro de diálogo que aparece (imagen siguiente).  El formato elegido se aplicará al contenido del control siempre que tenga el formato léxico correcto de xs:date (para el control Fecha), xs:time (para el control Hora) o xs:dateTime (para los controles Fecha, Hora y FechaHora). Ejemplos básicos son:
•xs:date: 2014-12-31 •xs:time: 23:59:59 •xs:dateTime: 2014-12-31T23:59:59
|
Seleccione uno de los idiomas compatibles en la lista desplegable (EN, DE, ES, FR, JA). El idioma seleccionado se utilizará en el formato de la fecha/hora seleccionado en la propiedad Cadena de formato de fecha/hora (ver descripción más arriba). Si se utilizan meses y días de la semana en la cadena de formato, estos aparecerán en el idioma seleccionado en esta propiedad. El idioma predeterminado es inglés.
|
Añade un icono predefinido o una imagen personalizada para visualizar el botón. También puede añadir (en la propiedad Texto) una cadena de texto que aparezca junto a la imagen del botón. Si usa imagen y texto, entonces la propiedad Posición de la imagen del botón indica si el icono se sitúa a la izquierda o a la derecha del texto y la propiedad Imagen del botón/distancia del texto indica la distancia en píxeles entre el botón y el texto. La posición horizontal del par icono-texto dentro del botón se indica con la propiedad Alineación horizontal.
Para añadir una imagen personalizada seleccione Imagen personalizada. Al hacer esto se habilitan dos propiedades: Fuente de imagen y Tipo de fuente de imagen (véanse las descripciones a continuación).
El valor de esta propiedad también se puede indicar como una expresión XPath. Esa expresión debe evaluar en cualquiera de las cadenas de texto que hemos mencionado más arriba. (Para usuarios de ediciones de MobileTogether Designer en otros idiomas: tenga en cuenta que el valor en el que evalúa la expresión debe estar en inglés, no en su idioma.)
|
La propiedad Color de la imagen del botón se habilita cuando la propiedad Imagen del botón usa una imagen predefinida o personalizada. Determina el color de la imagen del botón cuando este está habilitado. El valor predeterminado lo determina el cliente.
|
La propiedad Color de la imagen del botón (deshabilitado) se habilita cuando la propiedad Imagen del botón usa una imagen predefinida o personalizada. Determina el color de la imagen del botón cuando este está deshabilitado. Las condiciones que habilitan o deshabilitan un botón de definen en su propiedad Habilitado/Editable. El valor predeterminado lo determina el cliente. |
Indica si el fondo del botón es transparente o no. El valor predeterminado es non-transparent.
El valor de esta propiedad también se puede indicar como una expresión XPath. Esa expresión debe evaluar en una de estas cadenas de texto: transparent (transparente) o non-transparente (no transparente). (Para usuarios de ediciones de MobileTogether Designer en otros idiomas: tenga en cuenta que el valor en el que evalúa la expresión debe estar en inglés, no en su idioma.) |
Indica si la imagen del botón (icono predefinido o imagen personalizada) se encuentra a la izquierda o a la derecha del texto del botón (que se indica con la propiedad Texto). El valor predeterminado es left of text (a la izquierda del texto).
El valor de esta propiedad también se puede indicar como una expresión XPath. Esa expresión debe evaluar en una de estas cadenas de texto: left of text (a la izquierda del texto) o right of text (a la derecha del texto). (Para usuarios de ediciones de MobileTogether Designer en otros idiomas: tenga en cuenta que el valor en el que evalúa la expresión debe estar en inglés, no en su idioma.)
|
Define la distancia en píxeles, dp o sp entre la imagen del botón y su texto. El valor predeterminado es el relleno predeterminado para el botón (que es 0px).
El valor de esta propiedad también se puede indicar como una expresión XPath en forma de valor de cadena de texto. Los valores de cadena de texto permitidos son los que aparecen en el cuadro combinado de la propiedad.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
El valor de esta propiedad remite a una imagen de varias maneras:
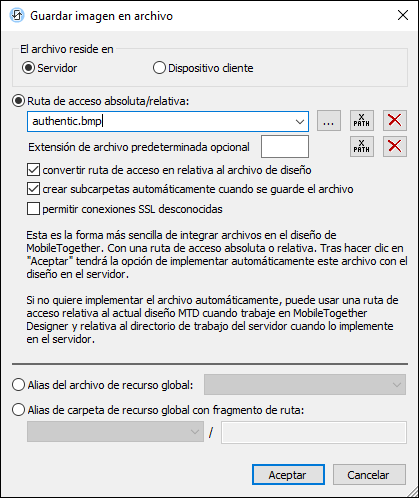
•La URL de un archivo de imagen binario (PNG, BMP, etc.). El valor de la propiedad debe ser una URL que se selecciona en el cuadro de diálogo "Especificar archivo" (imagen siguiente). •Un archivo de imagen representado como cadena de texto codificada en base64. El valor de la propiedad debe ser una cadena de texto codificada en base64. La cadena viene dada por una expresión XPath y se puede introducir directamente o se puede obtener de un nodo XML. •Una instrucción SQL SELECT que consulta una fuente de página en el servidor. La consulta debería devolver la cadena de texto cifrada en Base64 que se quiere usar como imagen. La instrucción SELECT se genera con una expresión XPath.
El tipo de fuente de imagen viene dado por la propiedad Tipo de fuente de imagen (ver siguiente propiedad). El valor predeterminado de esta propiedad es url. La propiedad Fuente de imagen abre automáticamente el cuadro de diálogo correspondiente: "Especificar archivo" para url o "Editar expresión XPath/XQuery" para base64 (consulte el apartado Imágenes codificadas en base64).
Nota: si la fuente de imagen es una URL y la URL se cambia durante la simulación o mientras se ejecuta la solución, entonces la imagen se debe recargar de forma explícita con la acción Volver a cargar. Por ejemplo, si cambia la selección en un cuadro combinado para cambiar la selección de imagen, entonces se debe definir una acción Volver a cargar en el cuadro combinado.
|
Establece el tipo de imagen que selecciona la propiedad Fuente de imagen. Hay tres opciones:
•url: un archivo de imagen binario (p. ej. PNG o BMP) •base64: una cadena de texto codificada en base64 •SQL: una instrucción SQL SELECT que consulta la fuente de página en el servidor y devuelve una cadena de texto cifrada en Base 64 para usar como imagen.
Valor predeterminado: url.
El valor de esta propiedad también se puede indicar como una expresión XPath en forma de valor de cadena de texto. La expresión debe evaluar en una de estas cadenas de texto: url o base64.
|
Haga clic en el botón Examinar para abrir el cuadro de diálogo "Acciones". Aquí puede configurar qué acciones se llevan a cabo cuando se desencadena un evento del control. Los eventos del control están predefinidos y el cuadro de diálogo ofrece una pestaña para cada uno de ellos. En el panel izquierdo del cuadro de diálogo está la biblioteca de acciones. Desde aquí puede arrastrar una acción hasta la pestaña del evento correspondiente. Después puede definir las propiedades de la acción elegida. Por cada evento puede configurar varias acciones, que se ejecutarán en el orden en el que aparecen, de arriba a abajo.
Una vez definidas, las acciones del control se pueden editar en cualquier momento (haciendo clic en el botón Examinar de la propiedad). También puede acceder a un evento del control haciendo clic con el botón derecho del ratón en el control y seleccionando el evento en el menú contextual que aparece.
|
Una expresión XPath que debe dar como resultado true() o false(). Si da como resultado false(), entonces el control no estará visible. Si la expresión da como resultado true() o devuelve algún otro valor, entonces el control estará visible. El valor predeterminado es true(). Haga doble clic en el campo de valor o clic en el botón XPath para escribir o editar la expresión XPath. Esta propiedad se puede usar para presentar en pantalla un objeto visible dependiendo de si la expresión XPath da como resultado true(). Es decir, la presentación en pantalla del objeto se puede configurar de forma dinámica, según el contenido o la estructura de los datos.
Nota: para más información sobre la visibilidad de columnas/filas distribuidas consulte la sección Propiedades de tabla.
Nota: la variable \$MTControlValue no se puede usar para evaluar la propiedad Visible. Si la utiliza se producirá un error de validación.
|
El control se habilita o se puede editar dependiendo del valor de esta propiedad: true (habilitado) o false (deshabilitado). El valor se puede introducir directamente (seleccionándolo en el cuadro combinado o haciendo doble clic en el campo de valor e introduciendo el valor deseado). El valor también puede ser una expresión XPath que dé como resultado true o false. Por lo general la expresión XPath de esta propiedad comprobará la presencia o el valor de un nodo. Si la expresión da como resultado true, el control se habilitará.
|
Define el color del texto del control cuando éste está habilitado. El color se puede seleccionar de varias formas:
•Haciendo clic en la paleta de colores. •Seleccionando un color en la lista desplegable del cuadro combinado. •Haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color.
Nota: los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color del texto del control cuando éste está deshabilitado use la propiedad Color del texto (Deshabilitado).
|
| Color del texto (Deshabilitado) |
Define el color del texto del control cuando éste está deshabilitado. El color se puede seleccionar de varias formas:
•Haciendo clic en la paleta de colores. •Seleccionando un color en la lista desplegable del cuadro combinado. •Haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color.
Nota: los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color del texto del control cuando éste está habilitado use la propiedad Color del texto.
|
Seleccione un tamaño de la lista desplegable del cuadro combinado. Los valores permitidos son: smallest|small|medium|large|largest. Cada plataforma o dispositivo tiene definido el alto en píxeles por cada tamaño literal. De modo que el tamaño del texto predeterminado en píxeles es el alto en píxeles propio del cliente que corresponda al valor medium.
También puede generar otros valores con la función mt-font-height. Por ejemplo, para obtener un tamaño que sea un 120 por ciento mayor que el tamaño numérico que corresponde al valor literal largest del dispositivo, utilice esta expresión XPath: mt-font-height('largest', 'px') * 1.2. Esta función genera el valor numérico (en píxeles) que corresponde al tamaño largest. Después multiplica este valor por 1.2 para obtener el valor numérico que sea un 120 por ciento del valor que corresponde a largest.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Determina si el tamaño del texto debe reducirse para ajustarse al ancho del control. Puede seleccionar el valor de una lista desplegable o introducirlo como una expresión XPath de cadena. Los valores de la propiedad son:
•off (el tamaño del texto no se ajusta automáticamente; es el valor predeterminado) •ellipsis (añade puntos suspensivos al final del texto visible del control si el texto es demasiado largo para mostrarlo por completo) •individually (solo se ajustará automáticamente el tamaño del texto de este control) •group X (donde X=1 a 9). Puede agregar un control a uno de los nueve grupos de ajuste automático del tamaño del texto (cada grupo está identificado con un número de 1 al 9). El tamaño del texto de todos los controles de un grupo se ajustará automáticamente al del control que tenga el texto de menor tamaño. Esto garantiza que un conjunto de controles tenga un tamaño de texto homogéneo y adecuado sin que tenga que ir probando hasta encontrar el tamaño ideal. •template group X (donde X=1 a 9). Como ocurre con los grupos (véase punto anterior), puede configurar un control que esté en una plantilla de control para que pertenezca a uno de los nueve grupos de ajuste automático del tamaño del texto (cada grupo está identificado con un número de 1 al 9). Un grupo de plantillas se diferencia de un grupo (véase punto anterior) en que si se usa en una plantilla de control queda limitado a los controles de una plantilla de control (en lugar de a los controles de una página). Sin embargo, también puede usar un grupo de plantillas como un grupo si lo usa en una página en vez de en una plantilla de control.
En la vista Diseño el texto puede reducirse como mucho al 50% del tamaño de la fuente, incluso aunque el tamaño del ajuste automático sea menor. En tiempo de ejecución, sin embargo, sí se mostrará el tamaño establecido en la propiedad de ajuste automático- •Si la propiedad Multilínea está definida en true, entonces: (i) si el ajuste automático está deshabilitado, el texto ocupará varias líneas; (ii) si el ajuste automático está habilitado, el texto se adaptará al espacio y no abarcará varias líneas; no obstante, los saltos de línea que contenga el texto sí crearán líneas distintas. •Esta propiedad no se puede habilitar si se ha definido la propiedad de etiqueta Número máximo de líneas. Debe elegir entre definir un número máximo de líneas o dejar que el tamaño del texto se ajuste automáticamente. •En tablas, esta propiedad se puede usar con la propiedad de tabla Grupo de ajuste automático de línea.
|
Seleccione true o false de la lista desplegable del cuadro combinado para que el texto esté en negrita. También puede utilizar una expresión XPath. El valor predeterminado es false.
|
Seleccione true o false de la lista desplegable del cuadro combinado para que el texto esté en cursiva. El valor también se puede generar de forma dinámica con una expresión XPath. El valor predeterminado es false.
|
Seleccione true o false de la lista desplegable del cuadro combinado para que el texto esté en subrayado. El valor también se puede generar de forma dinámica con una expresión XPath. El valor predeterminado es false.
|
Seleccione true o false de la lista desplegable del cuadro combinado para indicar si el texto debe aparecer atravesado por una línea. El valor también se puede generar de forma dinámica con una expresión XPath. El valor predeterminado es false.
|
Define el color de fondo que tiene el objeto cuando está habilitado. El color se puede definir de varias formas:
•haciendo clic en la paleta de colores. •seleccionando un color en la lista desplegable del cuadro combinado. Si la celda contiene un control puede seleccionar la opción Color de fondo del control. •haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color. Para aplicar el color de fondo del control, introduzca la expresión XPath "control".
Nota: para hacer que el color de fondo de la celda sea el mismo que el del control en el que se encuentra la celda, (i) seleccione Color de fondo del control en el cuadro combinado de la propiedad o (ii) introduzca la expresión XPath "control" en el campo del valor de la propiedad.
Nota: los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color de fondo que debe tener el control cuando está deshabilitado use la propiedad Color de fondo (Deshabilitado).
|
| Color de fondo (Deshabilitado) |
Define el color de fondo que tiene el objeto cuando está deshabilitado. El color se puede seleccionar de varias formas:
•Haciendo clic en la paleta de colores. •Seleccionando un color en la lista desplegable del cuadro combinado. •Haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color.
Nota: los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color de fondo que debe tener el control cuando está habilitado use la propiedad Color de fondo.
|
El texto que aparece como información rápida cuando el usuario final pasa el cursor del ratón sobre el control o lo pulsa de forma prolongada. Este texto indica al usuario para qué sirve el control. Haga doble clic en el campo del valor para editarlo. Si se ha definido una acción para cuando se pulsa el botón de forma prolongada, al hacerlo se ejecutará esa acción en lugar de aparecer la información rápida.
Nota: la información rápida no está disponible para todos los controles y en el caso de algunos controles no está disponible en todas las plataformas. En iOS no hay información rápida para los controles Editar campo o Firma.
|
Esta propiedad se aplica en algunos casos (como imágenes y líneas verticales) al control y, en otros casos (como botones de opción o casillas de verificación), al texto que acompaña al control. La propiedad define la alineación horizontal del control o del texto como izda., centro o dcha. El valor predeterminado es izda. para todos los controles excepto las líneas verticales, para las que el valor predeterminado es centro. También puede configurar el valor de la propiedad con una expresión XPath (lo cual permite generar el valor de forma dinámica).
|
Establece la alineación vertical en la parte superior, en el medio o en la parte inferior. El valor predeterminado es middle. También puede configurar el valor con una expresión XPath (lo cual permite generar el valor de forma dinámica). En el caso de los controles Casilla de verificación, esta propiedad define la alineación vertical de la casilla en relación con su texto si este es multilína (véase la propiedad Multilínea).
|
Establece el ancho del control. Seleccione un valor del cuadro combinado:
•rellenar_principal: ajusta el ancho del control al ancho del elemento principal (por ejemplo, la celda de tabla o la página donde se incluye el control). •ajuste_automático_línea: ajusta el ancho del control al contenido. Cuando se selecciona este valor, se habilita la propiedad Ancho máximo del control. •wrap_content_longest_entry: está disponible para los controles cuadro combinado; ajusta el ancho máximo del cuadro combinado a la longitud del contenido más largo. Al seleccionar este valor de propiedad se habilita la propiedad Ancho de control máximo. •valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp o sp de la lista desplegable o escriba un valor directamente.
En efecto, fill_parent genera el ancho máximo, mientras que wrap_content crea el ancho mínimo. Si el cuadro combinado está dentro de una celda de tabla, por ejemplo, con fill_parent el cuadro combinado llenaría toda la celda, mientras que con wrap_content podría no llenarla del todo.
El valor predeterminado para todos los controles es fill_parent, excepto para estos:
•Image y Chart: el valor predeterminado de estos controles es wrap_content. •Geolocation Map: el valor predeterminado es el menor de los valores de \$MT_CanvasX y \$MT_CanvasY. Estas dos variables dinámicas dan, respectivamente, el ancho y el alto del área de visualización del dispositivo. El valor predeterminado de ambos controles es el mismo (en ambos casos, el menor de los valores de \$MT_CanvasX y \$MT_CanvasY), por lo que el área de visualización del control siempre será un cuadrado cuyo lado es igual a min(\$MT_CanvasX, \$MT_CanvasY).
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Esta propiedad solamente está disponible cuando la propiedad Ancho del control del control tiene el valor ajuste_automático_línea. La propiedad Ancho de control máximo establece el ancho máximo del control. Seleccione un valor del cuadro combinado de la propiedad. Estos son los valores disponibles:
•valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista desplegable o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp (píxeles de densidad independiente) o sp (píxeles de escala independiente) de la lista desplegable o escriba un valor directamente.
|
Indica el margen máximo del control (o de la página) en relación a los objetos que lo rodean o al borde del objeto que lo contiene. Seleccione un valor en píxeles, dp o sp de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para escribir un valor de longitud. La configuración definida se aplicará a los cuatro lados del control o de la página. Para definir un margen distinto para alguno de los cuatro lados, expanda la propiedad Margen para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Margen es de 6px y el Margen inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Define el relleno del control, que es el espacio entre el borde del control y su contenido. Si el control es una tabla y el relleno está en una fila o columna de tabla, entonces el relleno se añade al margen de cualquier control que esa línea o columna contenga; esto aumenta el recuadro que contiene el control, pero no modifica el tamaño de las celdas de la tabla.
Seleccione un valor en píxeles, dp o sp de una lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor de longitud. El relleno se aplicará a los cuatro lados del control. Para definir un relleno distinto para alguno de los cuatro lados, expanda la propiedad Relleno para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Relleno es de 6px y el Relleno inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
La propiedad Orden de tabulación toma como valor un número entero o una expresión XPath que evalúa con un número entero. Este número entero es la posición del control en la secuencia del orden de tabulación.
El orden de tabulación es la secuencia en que se resaltan los controles cuando el usuario del dispositivo cliente pulsa la tecla Tabulador. Todo el orden de tabulación de la secuencia se puede configurar rápidamente y dentro del contexto visual de todos los controles de la página con el comando de menú Página | Mostrar/Definir orden de tabulación. La propiedad Orden de tabulación de cada control solo define la posición secuencial de ese control.
Nota: la característica Orden de tabulación solo está disponible para clientes web y Windows.
|
Se da uno de tres valores:
•OnEnter: especifica que las acciones de este control se ejecuten al pulsar la tecla Entrar. •OnEscape: especifica que las acciones de este control se ejecuten al pulsar la tecla Escape. •Ninguno: ninguna acción al pulsar las teclas Entrar o Escape. Este es el valor predeterminado.
Si se usan expresiones XPath para generar valores, las expresiones deben evaluar con "AlPulsarEntrar" o "AlPulsarEscape". Si se da el mismo valor ("AlPulsarEntrar" o "AlPulsarEscape") a más de un control en la misma página, al pulsar la tecla se selecciona el primer control visible y habilitado de ese valor. (Véanse las propiedades Visible y Habilitado/Editable).
Esta configuración también se puede aplicar con el cuadro de diálogo para configurar las acciones AlHacerClic (véase la descripción de los eventos del control, más arriba).
Nota: si selecciona el comando de menú Mostrar/Definir orden de tabulación, entonces los controles que se hayan asignado para cuando se pulsen las teclas Entrar o Escape estarán identificados con un símbolo de la tecla correspondiente.
Nota: esta característica solo está disponible en clientes web y Windows, así como en simulaciones en todos los clientes.
|
La propiedad Hoja de estilos establece qué hoja de estilos se debe usar para el control. La lista desplegable del cuadro combinado de esta propiedad incluye todas las hojas de estilos creadas por el usuario definidas en el proyecto. Seleccione la hoja de estilos que desea usar para el control. Si lo prefiere, también puede usar una expresión XPath para seleccionar la hoja de estilos. La ventaja de usar una XPath es que la selección de la hoja de estilos puede ser condicional (véase Aplicar hojas de estilos creadas por el usuario). Para más información consulte la sección Hojas de estilos.
|
El nombre de la clase CSS que quiere asociar con este control. Si quiere asociar varias clases con el control, sepárelas por medio de espacios (p. ej. Clase1 Clase2). Después puede usar estas clases en un archivo CSS (el que se especifica en el cuadro de diálogo "Configuración del explorador") para asignar propiedades para este control concretamente. También puede usar una expresión XPath para generar los nombres de clase o recuperarlos.
|