Generar código de programa desde el proyecto
Para generar código de programa para aplicaciones para las tiendas de aplicaciones para dispositivos Android, iOS, Windows Phone y Windows, haga clic en el comando Archivo | Generar código de programa para aplicaciones para las tiendas de aplicaciones. El comando abre un asistente que cuenta con siete pantallas si se seleccionan todos los formatos móviles. Cada pantalla incluye opciones de configuración para el código generado.
| Nota: | también puede usar los paquetes de MobileTogether para generar código de programa para las aplicaciones para las tiendas de aplicaciones. |
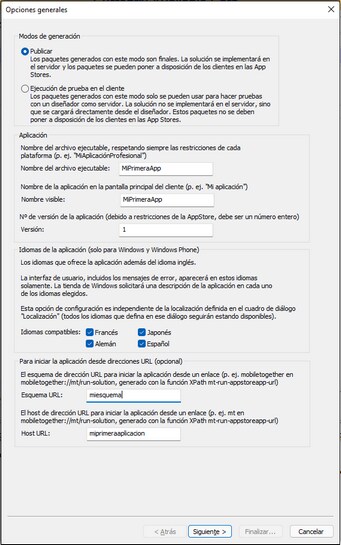
•Modos de generación: (i) la opción Publicar genera la aplicación para publicarla en las tiendas de aplicaciones; (ii) la opción Prueba de ejecución en el cliente genera un paquete que se puede usar para hacer pruebas con el paquete simulando una ejecución de prueba en el dispositivo cliente. La aplicación compilada se conecta a MobileTogether Designer y usa el archivo del diseño en MobileTogether Designer. Esto significa que se puede modificar el diseño en MobileTogether Designer y probar directamente el efecto de los cambios en una simulación en el cliente. Recuerde que si selecciona la opción Prueba de ejecución en el cliente se omite la implementación en el servidor, ya que no hay es necesario. •Nombre del archivo ejecutable: nombre utilizado de forma interna para hacer referencia al código. Debería utilizar un nombre sin espacios. •Nombre visible: nombre de la aplicación que podrá ver el usuario. •Versión: número de versión de la aplicación. Debe ser un número entero o decimal. Por ejemplo: 1 o 1.0 o 1.1 o 1.21. Si no tiene pensado implementar el código en todas las plataformas (por ejemplo, si la aplicación fue rechazada por una tienda de aplicaciones y debe modificar el diseño y volver a generar el código), entonces lo más recomendable es: aumentar el número de versión un punto y generar código de programa para las plataformas que necesite. Por ejemplo, si la versión 1.2 se aceptó en todas las plataformas menos en iOS, cree la versión 1.3 para iOS y envíela a la AppStore de Apple (y no a las demás tiendas). Después cree la versión 1.4 para las demás plataformas y envíela a las demás tiendas (así que las versiones no iOS pasan de la versión 1.2 a la versión 1.4 directamente). •Idiomas de la aplicación (solo para Windows y Windows Phone): la interfaz del usuario de la aplicación puede presentarse en los idiomas EN, ES, FR, DE, JA. Seleccione qué idiomas desea incluir en la aplicación. Si el idioma del dispositivo del usuario coincide con uno de los idiomas seleccionados, la aplicación aparecerá en este idioma. Si el idioma del dispositivo no coincide con ninguno de los idiomas seleccionados, la aplicación se presentará en inglés. Recuerde que el idioma de la interfaz de la aplicación no tiene nada que ver con la traducción (localización) de las cadenas de una solución. •Esquema y host URL: la URL que iniciarla la aplicación desde un hipervínculo. La URL de destino del hipervínculo debe tener este formato: <esquema-url>://<host-url>. Introduzca un esquema URL único y un host URL único. La información del esquema se almacenará en el archivo de manifiesto de la aplicación e indica al dispositivo que la aplicación se puede usar para abrir direcciones URL que empiecen con este esquema. Si el usuario pulsa un enlace cuya URL tiene este esquema, entonces el dispositivo accederá al recurso al que apunta la URL (que es la aplicación).
|
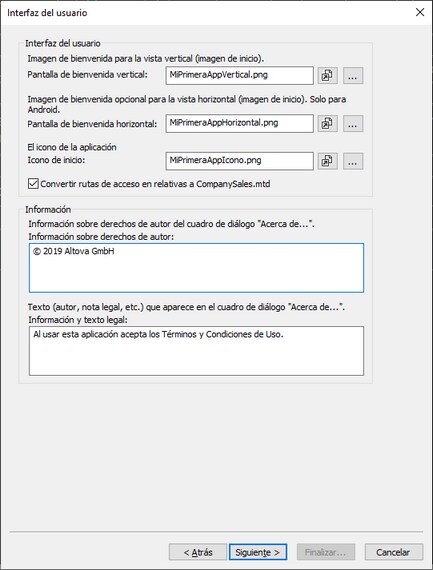
•Pantallas de bienvenida: navegue hasta las pantallas de bienvenida que deban utilizarse en la vista horizontal y vertical. La pantalla de bienvenida correspondiente se usará en el dispositivo cuando cambie su orientación. Si se trata de aplicaciones iOS, la pantalla de bienvenida vertical se utiliza en ambas posiciones, ajustadas a la relación de aspecto de la pantalla. Si prefiere usar pantallas de bienvenida distintas en cada orientación/dispositivo, asigne pantallas de bienvenida diferentes para cada dimensión antes de generar el código de programa (tal y como se describe aquí). Haga clic en el icono Abrir archivo para ver el archivo de imagen en la aplicación se visualización de imágenes predeterminada del sistema. •Icono de inicio: icono que aparece en la pantalla de la aplicación del dispositivo para iniciar la aplicación. El tamaño de píxel máximo del icono es 200x200. Haga clic en el icono Abrir archivo para ver el archivo de imagen en la aplicación se visualización de imágenes predeterminada del sistema. •Derechos de autor e información legal: el texto que debe aparecer en el dispositivo móvil.
|
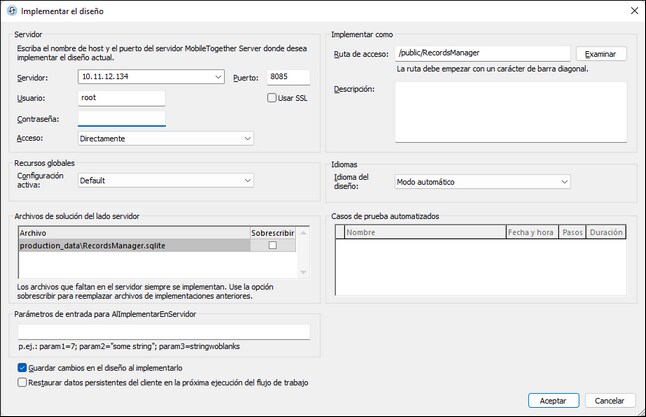
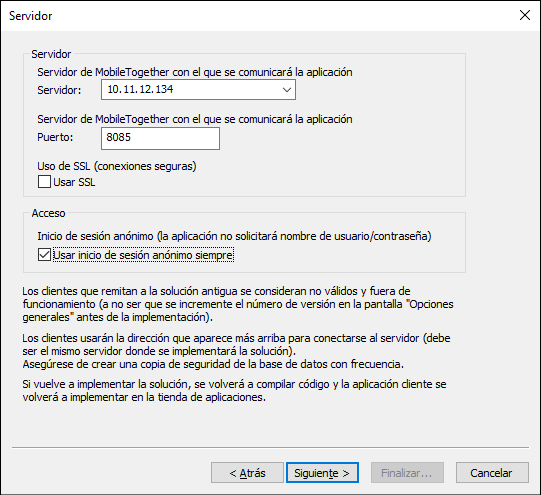
 En la primera pantalla puede indicar (en la opción Modos de generación) si va a usar la aplicación que está generando para las tiendas de aplicaciones o para simulaciones en un dispositivo cliente. Si la está generando para publicarla, entonces indique los detalles de conexión del MobileTogether Server al cual se conecta la aplicación. Si está generando la aplicación para hacer simulaciones en el cliente, indique los detalles de conexión del equipo MobileTogether Designer. En la imagen anterior se puede ver la pantalla nº3 con una versión para ser publicada; por eso el primer panel toma las propiedades del servidor y no del diseñador.
•Diseñador/Servidor: dirección IP del servidor donde se implementará el flujo de trabajo (en modo publicación) o la del diseñador que quiere usar para las ejecuciones de prueba (modo simulación en el cliente). •Puerto: puerto del diseñador/servidor por el que se podrá acceder a la aplicación. El puerto de acceso del dispositivo cliente del servidor se configura en MobileTogether Server (consulte el manual del usuario de MobileTogether Server para obtener más información). Para las ejecuciones de prueba puede usar el diseñador como servidor. El puerto de acceso del dispositivo cliente del diseñador se configura en la pestaña Ejecución de prueba en el cliente del cuadro de diálogo Opciones. En la opción Puerto introduzca el puerto de acceso del dispositivo del diseñador o del servidor. •SSL: si usa SSL necesitará configurarlo en MobileTogether Server (consulte el manual del usuario de MobileTogether Server para obtener más información). •Usar inicio de sesión anónimo siempre: marque esta casilla si quiere permitir a los usuarios finales acceder a la aplicación sin iniciar sesión. Si no marca esta casilla, los usuarios finales necesitarán un nombre de usuario y una contraseña para iniciar sesión (consulte el manual del usuario de MobileTogether Server para obtener más información sobre cómo configurar credenciales de inicio de sesión).
|
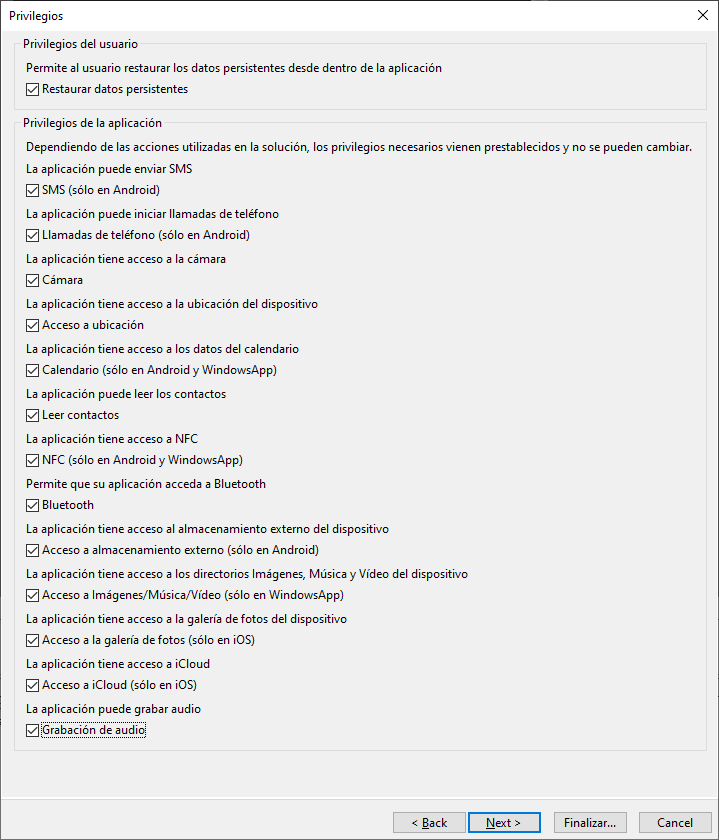
 Aquí puede establecer si el usuario final tiene permiso para restaurar datos persistentes. Los privilegios de la aplicación son privilegios que el sistema operativo del dispositivo móvil concede a la aplicación. Los privilegios que seleccione en esta pantalla se almacenarán en los archivos de manifiesto de la aplicación. Cuando se instala la aplicación, el dispositivo consulta el manifiesto de la aplicación e informa al usuario final sobre los privilegios que solicita la aplicación. Si el usuario final acepta estos privilegios, la aplicación se instalará y los privilegios solicitados se le concederán. Por ejemplo, si el diseño contiene una acción Enviar SMS, este privilegio estará preconfigurado y no se podrá cambiar. Acceso a ubicación hace referencia a la información sobre la ubicación GPS del dispositivo móvil. En la imagen anterior, por ejemplo, el diseño utiliza funciones de geoubicación por lo que necesita acceder a la información de geoubicación del dispositivo. Por este motivo, la casilla Acceso a ubicación se selecciona automáticamente y no se puede desactivar.
|
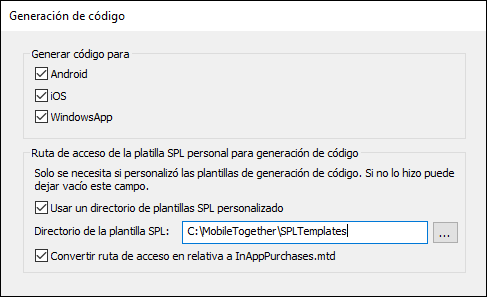
 Seleccione para qué formatos de aplicación desea generar código de programa. Para poder generar código de programa se necesitan plantillas SPL para cada tipo de formato de aplicación. Estas plantillas vienen con MobileTogether Designer y están ubicadas en C:\Archivos de programa (x86)\Altova\MobileTogetherDesigner8\MobileTogetherSPL. Si personaliza alguna plantilla SPL, cree una copia del directorio de las plantillas SPL (donde se guardarán los archivos personalizados) y especifique la ubicación de este directorio en esta pantalla. La nueva carpeta debe tener la misma estructura que el directorio de plantillas SPL original. Una vez haya indicado dónde se encuentran sus plantillas SPL puede alternar entre las originales (que están en la carpeta de programa de MobileTogether Designer) y su directorio de plantillas SPL personales. Marque o desmarque la opción Usar directorio de la plantilla SPL, según si quiere usar las plantillas originales o las suyas personales.
|
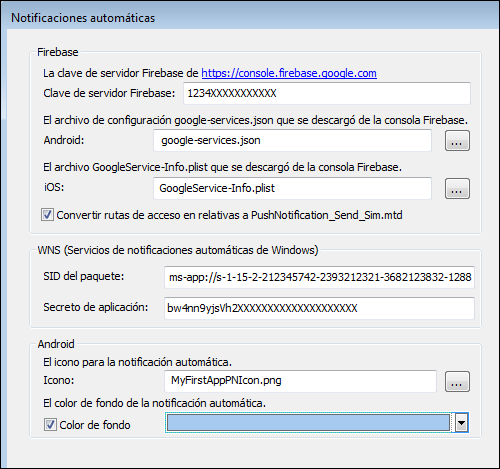
 Esta pantalla solamente aparece si el evento AlRecibirNotificaciónAutomática tiene alguna acción definida. En esta pantalla debe introducir los datos obtenidos durante el registro de la notificación automática para cada sistema operativo (véase NA en aplicaciones para tiendas de aplicaciones). Para las NA que se envían a dispositivos Android también puede seleccionar un color de fondo para la NA.
|
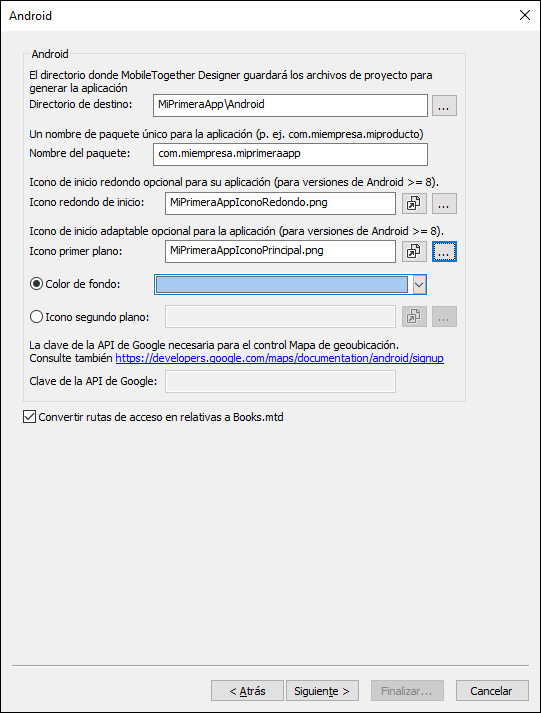
 Establece el directorio de destino donde se generará el código de programa para el formato Android. Debe indicar el nombre del paquete Android. También puede seleccionar si prefiere un icono de inicio redondo o adaptable, así como indicar el color de fondo de este último. Para acceder a una vista previa de los archivos de imagen, haga clic en el icono Abrir archivo de la imagen en cuestión. El campo Clave de la API de Google se habilita si el diseño contiene un control Mapa de geoubicación. Se necesita una clave de la API de Google para habilitar las funciones del control. Puede obtener una con su cuenta de desarrollador en la plataforma Google Cloud Platform.
|
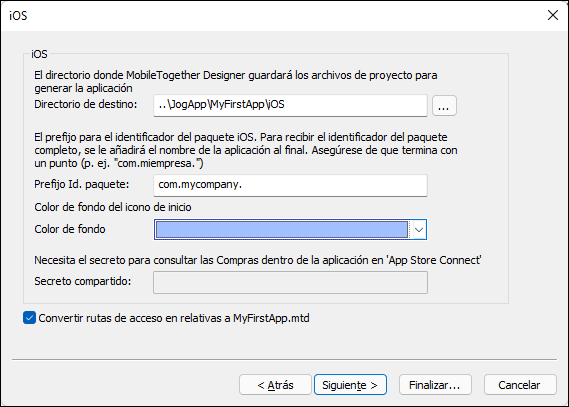
 Establece el directorio de destino donde se generará el código de programa para el formato iOS. Debe indicar el prefijo para iOS de Bundle ID. Asegúrese de que el prefijo de Bundle ID termina en un punto. por ejemplo, com.altova. tiene el formato correcto. El Bundle ID se construye anexando el nombre de la aplicación que indicó en la pantalla 1 para el prefijo del Bundle ID. Si indicó que la aplicación debe tener acceso a iCloud, entonces se genera automáticamente un iCloud Container ID que se almacena en un archivo llamado <appname>.entitlements. Este archivo se crea automáticamente en el directorio de destino del código de programa. (Véase Compilar código de programa: iOS para más información.) También puede definir el color de fondo del icono de inicio de iOS.
|
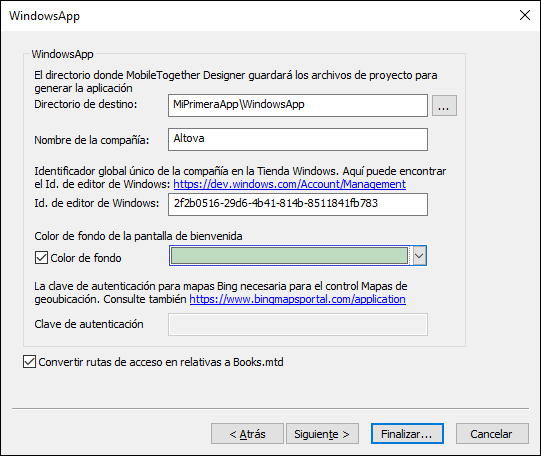
 Establece el directorio de destino donde se generará el código de programa para el formato WindowsApp. Debe especificar el Id. de editor de Windows de su compañía. El Id. de editor es el GUID que está asignado a su cuenta de desarrollador (véase Windows App | Requisitos). El Id. de editor de Windows está en la página de resumen de su cuenta del centro de desarrollo (haga clic en el enlace del cuadro de diálogo para abrir esta página). También puede seleccionar un color de fondo para la pantalla de bienvenida de la aplicación.
|
Rellene los campos de datos del cuadro de diálogo como se describe en el apartado del comando Implementar en MobileTogether Server.
|
Al hacer clic en Aceptar ocurre lo siguiente:
1.El flujo de trabajo se implementa en MobileTogether Server.
2.Se genera el código de programa para todos los formatos seleccionados en los directorios de destino que indicó.
Una vez haya configurado las opciones de la aplicación, puede compilar el código de programa para las respectivas plataformas (Android, iOS, Windows App z/o Windows Phone).
La clave del flujo de trabajo
Cada vez que se genera el código del programa y se implementa el flujo de trabajo en el servidor, se asigna al código del programa y al flujo de trabajo del servidor una clave única de flujo de trabajo. Cuando se compila el código del programa, la clave del flujo de trabajo se almacena en cada uno de los formatos compilados. Esta clave del flujo de trabajo hace de enlace para asociar una aplicación compilada a un flujo de trabajo concreto y permitir que la aplicación acceda al flujo de trabajo.
Si vuelve a ejecutar el asistente Generar código del programa, el código del programa se generará de nuevo y el flujo de trabajo se volverá a implementar en el servidor. La aplicación y el flujo de trabajo reciben entonces una nueva clave de flujo de trabajo. Si el nuevo flujo de trabajo implementado sobrescribe el anterior, las versiones anteriores de las aplicaciones no podrán acceder al nuevo flujo de trabajo en el servidor. Esto se debe a que la clave de flujo de trabajo de las aplicaciones ya no coincide con la del nuevo flujo de trabajo implementado. Solo las aplicaciones generadas a partir del nuevo código del programa podrán acceder al último flujo de trabajo implementado (ya que ambos tienen la misma clave de flujo de trabajo).
Por esta razón, cada vez que modifique una aplicación pero antes de generar el código de programa e implementar el flujo de trabajo en el servidor, es recomendable que asigne un número de versión (pantalla número 1 del asistente "Generar código del programa"). De esta manera el nuevo flujo de trabajo no sobrescribe el ya implementado en el servidor y las aplicaciones de la versión anterior siguen teniendo acceso al flujo de trabajo correspondiente, al tiempo que las aplicaciones de la nueva versión usan el nuevo flujo de trabajo.
| Nota: | incluso si no modifica el diseño, cada vez que ejecute el asistente Generar código del programa se genera una clave única de flujo de trabajo. |
| Nota: | para asegurarse de que no pierde compatibilidad entre aplicaciones y flujos de trabajo, recomendamos que guarde regularmente copias de seguridad de su MobileTogether Server. De esta forma no perderá flujos de trabajo guardados con anterioridad. Para más información sobre cómo hacer copias de seguridad de MobileTogether Server, consulte el manual de MobileTogether Server. |