JSON-Grid-Ansicht
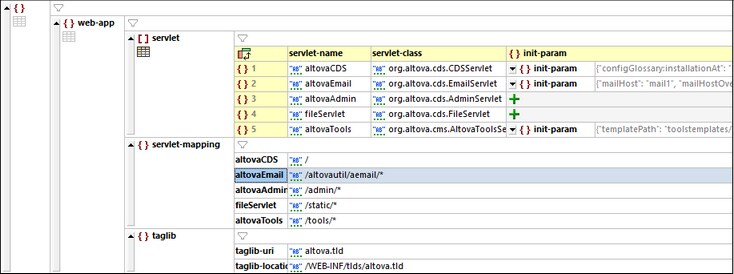
In der JSON-Grid-Ansicht sehen Sie die Struktur des JSON-Dokuments (JSON-Instanz/Schema) in einem Raster. Hier können Sie das Dokument in einem Raster leichter bearbeiten und Blöcke aus strukturiertem Text neu strukturieren. Dadurch behalten Sie vor allem bei langen und kompliziert strukturierten Dokumenten die Übersicht besser als in der Textansicht und haben zusätzliche Bearbeitungsfunktionen zur Verfügung. JSON-Dokumente sind oft aufgrund von Arrays und Objekten, die wiederum auf mehreren Ebenen innerhalb von Arrays und Objekten verschachtelt sind, komplex. Betrachten Sie zum Vergleich das JSON-Codefragment, so wie es in der Textansicht angezeigt würde, und dessen Darstellung in der Grid-Ansicht (wie in der Abbildung weiter unten gezeigt).
| Anmerkung: | Avro-Unterstützung ist nur in der Enterprise Edition verfügbar. |
{ "web-app": { "servlet": [ { "servlet-name": "altovaCDS", "servlet-class": "org.altova.cds.CDSServlet", "init-param": { "configGlossary:installationAt": "Philadelphia, PA", "configGlossary:adminEmail": "ksm@pobox.com", "configGlossary:poweredBy": "Altova", "configGlossary:poweredByIcon": "/images/altova.gif", "configGlossary:staticPath": "/content/static", "templateProcessorClass": "org.altova.WysiwygTemplate", "templateLoaderClass": "org.altova.FilesTemplateLoader", "templatePath": "templates", "templateOverridePath": "", "defaultListTemplate": "listTemplate.htm", "defaultFileTemplate": "articleTemplate.htm", "useJSP": false, "jspListTemplate": "listTemplate.jsp", "jspFileTemplate": "articleTemplate.jsp", "cachePackageTagsTrack": 200, "cachePackageTagsStore": 200, "cachePackageTagsRefresh": 60, "cacheTemplatesTrack": 100, "cacheTemplatesStore": 50, "cacheTemplatesRefresh": 15, "cachePagesTrack": 200, "cachePagesStore": 100, "cachePagesRefresh": 10, "cachePagesDirtyRead": 10, "searchEngineListTemplate": "forSearchEnginesList.htm", "searchEngineFileTemplate": "forSearchEngines.htm", "searchEngineRobotsDb": "WEB-INF/robots.db", "useDataStore": true, "dataStoreClass": "org.altova.SqlDataStore", "redirectionClass": "org.altova.SqlRedirection", "dataStoreName": "altova", "dataStoreDriver": "com.microsoft.jdbc.sqlserver.SQLServerDriver", "dataStoreUrl": "jdbc:microsoft:sqlserver://LOCALHOST:1433;DatabaseName=goon", "dataStoreUser": "sa", "dataStorePassword": "dataStoreTestQuery", "dataStoreTestQuery": "SET NOCOUNT ON;select test='test';", "dataStoreLogFile": "/usr/local/tomcat/logs/datastore.log", "dataStoreInitConns": 10, "dataStoreMaxConns": 100, "dataStoreConnUsageLimit": 100, "dataStoreLogLevel": "debug", "maxUrlLength": 500 } }, { "servlet-name": "altovaEmail", "servlet-class": "org.altova.cds.EmailServlet", "init-param": { "mailHost": "mail1", "mailHostOverride": "mail2" } }, { "servlet-name": "altovaAdmin", "servlet-class": "org.altova.cds.AdminServlet" }, { "servlet-name": "fileServlet", "servlet-class": "org.altova.cds.FileServlet" }, { "servlet-name": "altovaTools", "servlet-class": "org.altova.cms.AltovaToolsServlet", "init-param": { "templatePath": "toolstemplates/", "log": 1, "logLocation": "/usr/local/tomcat/logs/AltovaTools.log", "logMaxSize": "", "dataLog": 1, "dataLogLocation": "/usr/local/tomcat/logs/dataLog.log", "dataLogMaxSize": "", "removePageCache": "/content/admin/remove?cache=pages&id=", "removeTemplateCache": "/content/admin/remove?cache=templates&id=", "fileTransferFolder": "/usr/local/tomcat/webapps/content/fileTransferFolder", "lookInContext": 1, "adminGroupID": 4, "betaServer": true } } ], "servlet-mapping": { "altovaCDS": "/", "altovaEmail": "/altovautil/aemail/*", "altovaAdmin": "/admin/*", "fileServlet": "/static/*", "altovaTools": "/tools/*" }, "taglib": { "taglib-uri": "altova.tld", "taglib-location": "/WEB-INF/tlds/altova.tld" } } }
|
Während die Dokumentstruktur in der Textansicht (siehe Codefragment oben) nicht sehr übersichtlich ist und erst genauer studiert werden muss, kann man die Struktur in der Grid-Ansicht (Abbildung unten) sofort auf einen Blick erfassen.
So können Sie hier die Struktur durch Hinzufügen, Löschen oder Verschieben von Objekten im Raster ganz einfach verändern. So können Sie hier z.B. ganze Textblöcke (z.B. durch Sortieren oder Verschieben) neu strukturieren. Auch der Inhalt kann in der Grid-Ansicht einfach bearbeitet werden. Noch einfacher wird dies dank zelleninterner Befehle in einzelnen Zellen.
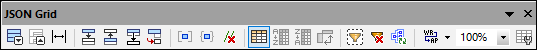
Symbolleiste der Grid-Ansicht
Befehle im Zusammenhang mit der Grid-Ansicht können schnell über die Grid-Ansichts-Symbolleiste (Abbildung unten) aufgerufen werden. Diese Symbolleiste befindet sich im Symbolleistenbereich am oberen Rand des Applikationsfensters. Wenn Sie die Maus über eine Symbolleisten-Schaltfläche platzieren, sehen Sie deren Namen und das dazugehörige Tastaturkürzel.

| Anmerkung: | Diese Befehle stehen auch im Menü "JSON" zur Verfügung. |
In diesem Abschnitt
Dieser Abschnitt ist in die unten aufgelisteten Kapitel gegliedert. Darin werden Funktionalitäten beschrieben, die spezifisch für die JSON-Grid-Ansicht sind.
•Dokumentanzeige in der Grid-Ansicht
•Bearbeiten der Dokumentstruktur
•Bearbeiten des Dokumentinhalts
•Drag-and-Drop in der Grid-Ansicht
•Bildanzeige in der Grid-Ansicht
•Kontextmenü in der Grid-Ansicht
•Einstellungen der Grid-Ansicht