Kombistile
Bei einem Kombistil handelt es sich um eine Gruppe von CSS-Textstileigenschaften für Textstile, die mit einem Attribut eines XML-Instanzdokument-Nodes verknüpft sind. Zusätzlich dazu wird auch jede im Stylesheet gespeicherte Gruppe von CSS-Textstileigenschaften als Kombistil bezeichnet. Kombistile können für die folgenden Designkomponenten definiert werden:
•Absatz (Block)-Design-Elemente
Vorteile von Kombistilen
Kombistile bieten die folgenden Vorteile:
•Die Stileigenschaften befinden sich in den XML-Daten und können daher vom Benutzer geändert werden. Die RichEdit-Funktion in der Authentic View-Ansicht ermöglicht die grafische Bearbeitung von Kombistilen mit Hilfe einer Symbolleiste. Nähere Informationen zum Einrichten von RichEdit für Kombistile finden Sie unter Kombistile in Authentic.
•Bei den Stileigenschaften der oben aufgelisteten Designkomponenten kann es sich um eine Kombination aus in den XML-Daten gespeicherten Eigenschaften und im SPS zugewiesenen Eigenschaften handeln.
•Sie können beim Erstellen des SPS-Designs schnell zwischen den zahlreichen mit einem Element verknüpften Kombistilen wechseln.
Eingabe des Kombistils in das XML-Attribut
Ein Kombistil (der aus mehreren Stileigenschaften besteht) wird als Attributwert eines Elements in das XML-Quelldokument eingegeben. So enthält z.B. das Attribut desc-style in unten gezeigten XML-Quelldokument einen Standard-Kombistil:
<Desc desc-style="font-family:Verdana; font-size:12pt; color:blue">
Sie können auch mehr als einen Kombistil für ein Element definieren. In diesem Fall muss jeder Kombistil in ein separates Attribut eingegeben werden:
<Desc styleBlue="font-family:Verdana; font-size:12pt; color:blue"
styleRed ="font-family:Verdana; font-size:12pt; color:red">
Wenn für ein Element mehrere Kombistile zur Verfügung stehen, können Sie beim Definieren eines Werts für die Eigenschaft Kombistil einer Design-Komponente zwischen Kombistilen wechseln (siehe unten).
| Anmerkung: | Die Attribute, mit denen die Kombistile aufgerufen werden, müssen im Quellschema definiert sein, damit das XML-Dokument gültig ist. |
Unterstützte CSS-Textstileigenschaften
Die folgenden CSS-Stile können in Kombistilen verwendet werden:
font-family | font-size | font-weight | font-style |
color | background-color | text-align | text-decoration |
Definieren eines Attributs als Wert für einen Kombistil
Wenn Sie den Kombistil einer Design-Komponente als Attribut definieren, kann der Benutzer der Authentic View-Ansicht diesen Kombistil bearbeiten. Der Benutzer der Authentic View-Ansicht kann den Cursor an eine beliebige Stelle in der Textausgabe des Design-Dokuments platzieren und den Kombistil dieser Design-Komponente über die RichEdit-Symbolleiste der Authentic View-Ansicht bearbeiten.
Um ein Attribut als Kombistil einer Design-Komponente zu definieren, gehen Sie folgendermaßen vor:
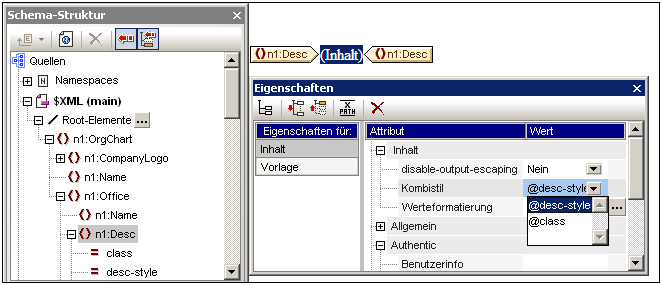
1.Wählen Sie in der Design-Ansicht die Design-Komponente aus, der Sie ein Attribut als Kombistil zuweisen möchten. In der Abbildung unten wurde der Platzhalter (Inhalt) des Elements Desc ausgewählt.

2.In der Auswahlliste der Eigenschaft Kombistile der Komponente Inhalt (siehe Seitenleiste "Eigenschaften" rechts unten in der obigen Abbildung) werden die Attribute des Inhalt-Elements angezeigt. Wählen Sie das Attribut aus, das als Kombistil der Design-Komponente definiert werden soll. (Beachten Sie, dass die Auswahlliste auch einen leeren Eintrag hat, falls Sie keinen Kombistil anwenden möchten. In diesem Fall ist die RichEdit-Funktion der Authentic View-Ansicht in der Ausgabe dieses Design-Komponente nicht aktiviert.)
Der Benutzer kann den Kombistil dieser Design-Komponente nun in der Authentic View-Ansicht über die RichEdit-Symbolleiste bearbeiten.
Definieren eines XPath-Ausdrucks als Kombistilwert
Sie können als Wert der Eigenschaft Kombistil auch einen XPath-Ausdruck eingeben. In diesem Fall kann der Benutzer den Kombistil jedoch in der Authentic View-Ansicht nicht bearbeiten, da der Kombistil im SPS (und nicht im XML-Quelldokument) gespeichert ist.
Um einen XPath-Ausdruck als Wert der Eigenschaft Kombistil zu definieren, klicken Sie in der Symbolleiste der Seitenleiste "Eigenschaften" auf die Schaltfläche XPath und geben Sie den XPath-Ausdruck anschließend in das Dialogfeld "XPath" ein, das daraufhin angezeigt wird. Der XPath-Ausdruck wird als Attributwertvorlage ausgewertet; der zurückgegebene Wert ist der Wert eines style Attributs (und seines Äquivalents in Nicht-HTML-Ausgabeformaten).
Nehmen wir dazu als Beispiel den folgenden am Platzhalter (Inhalt) des Elements n1:Person erstellten XPath-Ausdruck.
if (number(n1:Shares) gt 1000) then 'color:red' else 'color:green'
Das Ergebnis dieses Ausdrucks ist das folgende: Wenn das Element n1:Person ein Subelement n1:Shares mit einer Zahl hat, die größer als 1000 ist, so wird der Inhalt des Elements n1:Person rot in der Ausgabe dargestellt. Andernfalls werden alle n1:Person Elemente in der Ausgabe grün dargestellt. Der vom XPath-Ausdruck zurückgegebene Wert wird als Wert des HTML style Attributs (und seines Äquivalents in Nicht-HTML-Ausgabeformaten) an das Ausgabedokument übergeben.
In dem anhand des SPS generierten XSLT Stylesheet wird dieser XPath-Ausdruck etwa folgendermaßen als Attributwertvorlage ausgewertet:
<span style="{if (number(n1:Shares) gt 1000) then 'color:red' else 'color:green'}">
In der HTML-Ausgae würde je nachdem, welche Bedingung ausgewertet wurde, eine der folgenden Zeilen stehen:
<span style="color:red">
oder
<span style="color:green">
| Anmerkung: | Attributwertvorlagen sind XSLT-Konstrukte, mit Hilfe derer der Wert eines Attributs als XPath-Ausdruck gelesen werden kann. Sie stehen innerhalb von geschwungenen Klammern und ermöglichen eine dynamische Zuweisung des Attributwerts. |