Stil
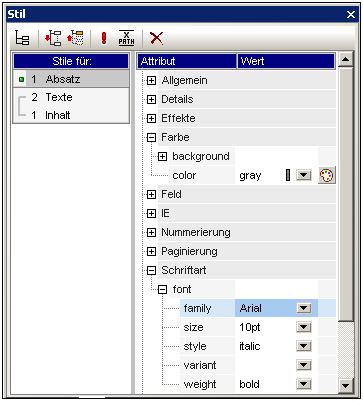
Über das Fenster Stil (Abbildung unten) können Sie CSS-Stile lokal für in der Design-Ansicht ausgewählte SPS Komponenten definieren. Dies steht im Gegensatz zu Stilen, die in der Seitenleiste "Globale Stile" global definiert werden.

Die Seitenleiste "Stil" ist in zwei größere Bereiche gegliedert:
•die Spalte auf der linken Seite mit der Überschrift Stile für, in der die ausgewählten Komponententypen aufgelistet werden. Beachten Sie, dass eine in der Design-Ansicht markierte Auswahl mehrere Komponenten enthalten könnte, die nach Komponententyp geordnet sind. Die ausgewählten Komponenten werden in der Spalte "Stile für" nach Komponententyp geordnet aufgelistet. Für die Stilzuweisung kann immer nur jeweils ein Komponententyp ausgewählt werden. Wenn nur eine Instanz des Komponententyps vorhanden ist, so wird diese eine Instanz für die Stilzuweisung ausgewählt. Wenn mehrere Instanzen des Komponententyps vorhanden sind, so kann die Stilzuweisung für alle Instanzen des ausgewählten Komponententyps erfolgen. Die definierten Stile werden lokal auf die einzelnen Instanzen angewendet. Wenn Sie einen Stil nur einer bestimmten Instanz zuweisen möchten, so wählen Sie diese Komponenteninstanz in der Design-Ansicht aus und weisen Sie ihr in der Seitenleiste "Stil" lokal einen Stil zu. Sie können auch einen Komponentenbereich auswählen, indem Sie zuerst auf die erste Komponente des Bereichs und anschließend bei gedrückter Umschalttaste auf die zweite Komponente am Ende des Bereichs klicken. Nähere Informationen zur Auswahl von Komponententypen finden Sie unter: Lokale Definition von CSS-Stilen.
•den Bereich auf der rechten Seite für die Stildefinitionen: Hier werden die CSS-Stile für den/die in der Spalte "Stile für" ausgewählten Komponententyp/en definiert. Die Stildefinitionsspalte kann in drei Ansichten angezeigt werden (Beschreibung siehe unten). Nähere Informationen zum Festlegen der Stildefinitionen finden Sie im Abschnitt Definieren von CSS-Eigenschaftswerten. Mit der Schaltfläche "XPath"  wird die Anwendung von XPath-Ausdrücken als Quelle von Stilwerten ein- und ausgeschaltet. Wenn eine Stileigenschaft ausgewählt ist und die Schaltfläche "XPath" aktiviert ist, so kann ein XPath-Ausdruck für diese Eigenschaft eingegeben werden. Der Rückgabewert des XPath-Ausdrucks wird als Wert für diese Stileigenschaft verwendet. Auf diese Art kann der Wert eines Node in einem XML-Dokument zur Laufzeit als Wert einer Eigenschaft zurückgegeben werden. Wenn die Schaltfläche XPath ausgeschaltet ist, kann ein statischer Wert als Wert der Eigenschaft eingegeben werden.
wird die Anwendung von XPath-Ausdrücken als Quelle von Stilwerten ein- und ausgeschaltet. Wenn eine Stileigenschaft ausgewählt ist und die Schaltfläche "XPath" aktiviert ist, so kann ein XPath-Ausdruck für diese Eigenschaft eingegeben werden. Der Rückgabewert des XPath-Ausdrucks wird als Wert für diese Stileigenschaft verwendet. Auf diese Art kann der Wert eines Node in einem XML-Dokument zur Laufzeit als Wert einer Eigenschaft zurückgegeben werden. Wenn die Schaltfläche XPath ausgeschaltet ist, kann ein statischer Wert als Wert der Eigenschaft eingegeben werden.
Einstellungen für die Definitionsansicht
Sie können die Ansicht der Definitionen Ihren Wünschen entsprechend anpassen. Es stehen drei (unten aufgelistete) Ansichtseinstellungen in Form von Symbolleisten-Schaltflächen und als Kontextmenübefehle zur Verfügung.
•Nicht leere auflisten  : Wenn Sie diese Einstellung einschalten, werden für die in der Spalte auf der linken Seite ausgewählten Komponententypen nur die Stileigenschaften (in alphabetischer Reihenfolge) aufgelistet, für die ein Wert definiert ist. Andernfalls werden alle verfügbaren Stileigenschaften angezeigt. Diese Einstellung ist hilfreich, wenn Sie sehen möchten, welche Eigenschaften für einen bestimmten Komponententyp definiert sind. Wenn Sie neue Eigenschaften für den ausgewählten Komponententyp definieren möchten, muss diese Einstellung ausgeschaltet werden, damit Sie auf die benötigte Eigenschaft Zugriff haben.
: Wenn Sie diese Einstellung einschalten, werden für die in der Spalte auf der linken Seite ausgewählten Komponententypen nur die Stileigenschaften (in alphabetischer Reihenfolge) aufgelistet, für die ein Wert definiert ist. Andernfalls werden alle verfügbaren Stileigenschaften angezeigt. Diese Einstellung ist hilfreich, wenn Sie sehen möchten, welche Eigenschaften für einen bestimmten Komponententyp definiert sind. Wenn Sie neue Eigenschaften für den ausgewählten Komponententyp definieren möchten, muss diese Einstellung ausgeschaltet werden, damit Sie auf die benötigte Eigenschaft Zugriff haben.
•Alle erweitern  : Für den in der linken Spalte ausgewählten Komponententyp werden alle im rechten Fenster angezeigten Eigenschaften ausgeklappt. Diese Einstellung kann mit der Einstellung Nicht leere auflisten kombiniert werden.
: Für den in der linken Spalte ausgewählten Komponententyp werden alle im rechten Fenster angezeigten Eigenschaften ausgeklappt. Diese Einstellung kann mit der Einstellung Nicht leere auflisten kombiniert werden.
•Alle reduzieren  : Für den in der linken Spalte ausgewählten Komponententyp werden alle im rechten Fenster angezeigten Eigenschaften eingeklappt. Diese Einstellung kann mit der Einstellung Nicht leere auflisten kombiniert werden.
: Für den in der linken Spalte ausgewählten Komponententyp werden alle im rechten Fenster angezeigten Eigenschaften eingeklappt. Diese Einstellung kann mit der Einstellung Nicht leere auflisten kombiniert werden.
Die Symbolleistenschaltflächen "Wichtige ein/aus" und "Zurücksetzen"
Wenn Sie auf das Symbol "Wichtige ein/aus"  klicken, wird der CSS-Wert !important für die ausgewählte CSS-Regel ein- bzw. ausgeschaltet. Wenn Sie auf das Symbol "Zurücksetzen"
klicken, wird der CSS-Wert !important für die ausgewählte CSS-Regel ein- bzw. ausgeschaltet. Wenn Sie auf das Symbol "Zurücksetzen"  klicken, wird der Wert der ausgewählten Eigenschaft zurückgesetzt.
klicken, wird der Wert der ausgewählten Eigenschaft zurückgesetzt.