Layout Container
Ein Layout Container hat die folgenden Eigenschaften:
•Er kann innerhalb eines Dokumentablaufs, also innerhalb einer Vorlage, eingefügt werden. Oder er kann als der Container eingefügt werden, in dem das Dokument-Design erstellt wird.
•Er kann dieselbe Größe wie die für diesen Abschnitt definierte Seite haben (Layout Container-Eigenschaft "Automatisch an Papiergröße anpassen"), oder er kann eine beliebige andere von Ihnen definierte Größe haben. Nähere Informationen dazu finden Sie im Abschnitt Layout Container-Größe weiter unten.
•Ein Layout-Raster und eine Zoom-Funktion erleichtern das Positionieren von Objekten im Layout Container.
•Er kann Stileigenschaften wie z.B. Ränder, Hintergrundfarben, Schriftarteigenschaften, usw. haben.
•Er kann Layout-Felder und Linien enthalten, aber kein anderes Design-Element. (Alle Design-Elemente müssen in Layout-Felder platziert werden.)
•Er kann eine Grafikvorlage enthalten. Dies ist ein Bild, mit dem der Zeichenbereich hinterlegt wird und das als Grafikvorlage für den Designer dient. Das Design kann anschließend genau entsprechend der Grafikvorlage nachgezeichnet werden.
| Anmerkung: | Layout Container werden in der Authentic View-Ansicht nur in der Enterprise Edition von Altova-Produkten unterstützt. |
Einfügen eines Layout Containers
Um einen Layout Container einzufügen, klicken Sie in der Symbolleiste "Design-Elemente einfügen" auf die Schaltfläche Layout Container einfügen und klicken Sie im Design auf die gewünschte Stelle. Daraufhin erscheint ein Dialogfeld, in dem Sie gefragt werden, ob Sie den Layout Container automatisch an die Papiergröße anpassen möchten. Wenn Sie auf Ja klicken, erhält der Layout Container dieselbe Größe wie die in den Seitenlayouteigenschaften für diesen Dokumentabschnitt definierte Seite. Wenn Sie auf Nein klicken, wird ein Layout Container mit der Standardgröße 3,5" x 5,0" erstellt.
Beachten Sie, dass ein Layout Container auch zum Zeitpunkt der Erstellung eines SPS erstellt werden kann.
Layout Container-Größe
Es gibt zwei Gruppen von Eigenschaften, die sich auf die Größe des Layout Containers auswirken:
•Die Eigenschaft Automatisch an Papiergröße anpassen (Seitenleiste "Eigenschaften", Abbildung unten) kann auf yes gesetzt werden, sodass ein Layout Container mit denselben Abmessungen wir den der im Dokumentabschnitt definierten Seiten erstellt wird. Bei einem Wert no für diese Eigenschaft wird ein Layout Container mit einer benutzerdefinierten Größe erstellt.

•Mit den Eigenschaften height und width der Gruppe "Details" der Layout Container-Stile (in der Seitenleiste "Stil") wird die Größe des Layout Containers definiert. Die Größe kann auch direkt im Design geändert werden. Ziehen Sie dazu den rechten und den unteren Rand des Layout Containers mit der Maus auf die gewünschte Größe. Beachten Sie, dass die Eigenschaften height und width nur dann wirksam werden, wenn die Eigenschaft Automatisch an Papiergröße anpassen den Wert no hat.
Layout Container-Raster
Der Layout Container hat als Hilfe zur gleichmäßigen Platzierung von Elementen im Layout ein Raster. Mit den folgenden Einstellungen können Sie die Verwendung des Rasters definieren:
•Raster ein-/ausblenden: Ein Ein/Aus-Befehl in der Symbolleiste "Design-Elemente einfügen" blendet das Raster ein bzw. aus.
•Rastergröße: Auf dem Register "Design" des Dialogfelds "Optionen" können Einheiten für die vertikale und horizontale Länge definiert werden. Beachten Sie: Wenn Sie sehr große Längeneinheiten auswählen, ist das Raster möglicherweise nicht mehr vollständig zu sehen.
•Am Raster ausrichten: Ein Ein/Aus-Befehl in der Symbolleiste "Design-Elemente einfügen" aktiviert bzw. deaktiviert diese Funktion. Wenn die Funktion aktiviert ist, werden die linke und die obere Kante von Layout-Feldern und die Endpunkte von Layout-Linien an den Rasterlinien bzw. Punkten ausgerichtet.
Zoomen
Um Objekte genauer positionieren zu können, können Sie die Ansicht vergrößern. Ändern Sie dazu in der Zoom-Auswahlliste (in der Standard-Symbolleiste) den Zoomfaktor oder drücken Sie die Strg-Taste und scrollen Sie dabei mit dem Mausrad.
Layout Container-Stileigenschaften
Es gibt zwei Arten von Stileigenschaften, die auf Layout Container angewendet werden können:
•Solche, die auf den Layout Container alleine angewendet werden und die nicht vererbt werden können, wie z.B. die Eigenschaften border und background-color.
•Solche, die von den Layout-Feldern im Layout Container weitervererbt werden können, wie z.B. Schriftarteigenschaften.

Die Stileigenschaften eines Layout Containers werden in der Seitenleiste "Stil" in den Layout Container-Stilen definiert (Abbildung oben).
Layout Container-Inhalt
Die einzigen Design-Elemente, die ein Layout Container enthalten kann, sind Layout-Felder und Linien. Zusätzlich dazu kann der Container als Design-Hilfe mit einer Grafikvorlage (welche kein Design-Element ist) hinterlegt werden. Alle Design-Elemente müssen in ein Layout-Feld platziert werden.
Grafikvorlagen
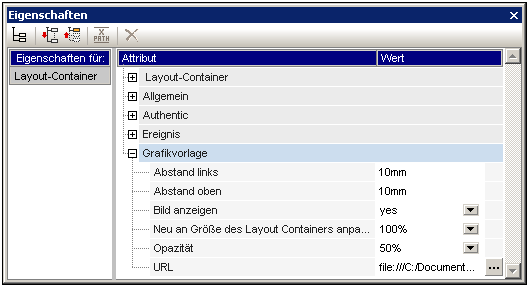
Als Hilfe beim Erstellen des SPS kann ein Layout Container mit jeweils einer Grafikvorlage hinterlegt werden. Dabei handelt es sich um eine Bilddatei, die so platziert werden kann, dass sie genau die Größe des Layout Containers erhält. Wenn die Grafikvorlage kleiner als der Layout Container ist, kann sie mit einem Versatzabstand an die gewünschte Stelle platziert werden (siehe Grafikvorlage in der Abbildung "Eigenschaften" unten). Der Designer kann diese Grafik als Vorlage verwenden, indem er das SPS Design über der Grafikvorlage reproduziert. Auf diese Art können Design-Elemente im Layout exakt wie in der Grafikvorlage platziert werden. Die Grafikvorlage wird nur in der Design-Ansicht angezeigt, nicht aber in einer Ausgabeansicht, da sie nur als Vorlage beim Entwurf des SPS verwendet wird.
Die Eigenschaften der Grafikvorlage können (in der Seitenleiste "Eigenschaften", Abbildung unten) über die Eigenschaftsgruppe Grafikvorlage der Layout Container-Eigenschaften definiert werden.

Sie können die Opazität der Grafikvorlage im Layout Container definieren, damit die Grafikvorlage die Anzeige des Designs nicht beeinträchtigt. Die Grafikvorlage kann gegebenenfalls über die Eigenschaft Bild anzeigen auch ausgeblendet werden.