Stylesheets
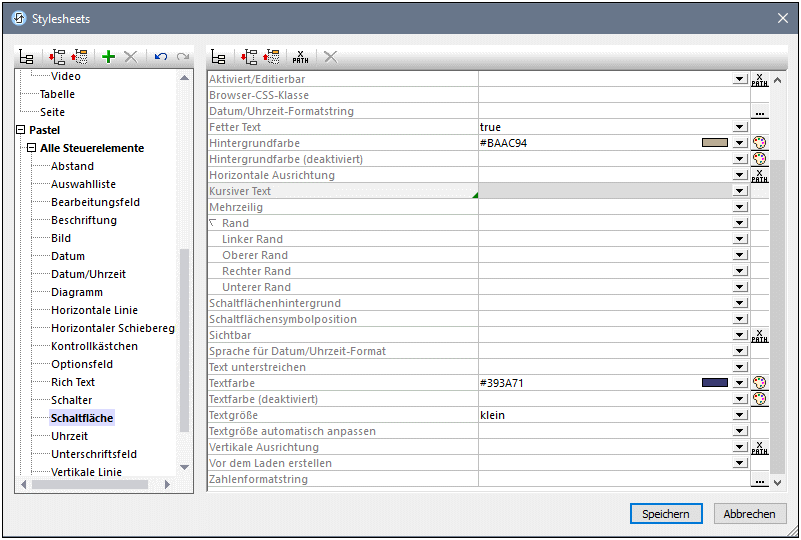
Mit Hilfe der Stylesheets-Funktion von MobileTogether Designer können Sie globale Stile definieren, die auf Projekt-, Seiten-, Tabellen- und Steuerelementebene angewendet werden können. Stylesheets werden im Dialogfeld "Stylesheets" (Abbildung unten), das mit dem Befehl Projekt | Stylesheets aufgerufen wird, erstellt und definiert. Sie können mehrere benutzerdefinierte Stylesheets erstellen. Diese Stylesheets können anschließend auf verschiedene Komponenten des Designs angewendet werden.

Hinzufügen, Kopieren und Löschen von benutzerdefinierten Stylesheets
Es gibt zwei Arten von Stylesheets: (i) ein Projekt-Stylesheet, das automatisch auf Projektebene angewendet wird und nicht gelöscht werden kann; und (ii) benutzerdefinierte Stylesheets, die separat auf einzelne Seiten, Tabellen und Steuerelemente angewendet werden können. Nähere Informationen dazu finden Sie unter Stylesheet-Typ und Geltungsbereich.
|
•Um ein von einem Benutzer erstelltes Stylesheet hinzuzufügen, klicken sie auf Stylesheet hinzufügen.
•Um ein Projekt-Stylesheet oder ein benutzerdefiniertes Stylesheet zu kopieren, gehen Sie folgendermaßen vor: (i) Wählen Sie den Namen des Stylesheet aus (So ist etwa der Name des einen Stylesheet in der Abbildung oben Projekt und der des anderen Pastel), (ii) drücken sie Strg+C, um es in die Zwischenablage zu kopieren, (iii) drücken Sie Strg+V, um es als neues Stylesheet einzufügen. Alternativ dazu können Sie die Befehle Kopieren und Einfügen aus dem Kontextmenü des Stylesheet verwenden. Auf diese Art können Sie ein neues Stylesheet anlegen, das bereits die Stile eines vorhandenen Stylesheet enthält. Anschließend können Sie Stile im neuen Stylesheet hinzufügen oder ändern.
•Um ein benutzerdefiniertes Stylesheet umzubenennen, doppelklicken Sie auf den Namen des Stylesheet und bearbeiten Sie ihn.
•Um ein benutzerdefiniertes Stylesheet zu löschen, klicken Sie auf Stylesheet löschen.
Definieren von Stilen
Wählen Sie im Bereich auf der linken Seite eine Ebene (Seite, Tabelle oder Steuerelement) in einem Stylesheet aus, auf der Sie einen Stil definieren möchten und weisen Sie dieser Stileigenschaft anschließend im Bereich auf der rechten Seite einen Wert zu. Sie können einen statischen Eigenschaftswert auswählen oder eingeben oder Sie können einen XPath-Ausdruck eingeben, der zu einem Eigenschaftswert ausgewertet wird. Ein Beispiel für eine dynamische Zuweisung wäre z.B., den Eigenschaftswert von einem Kriterium wie z.B. der Bildschirmbreite des Mobilgeräts des Endbenutzers abhängig zu machen.
Priorität von Stildefinitionen
Je näher sich eine Stildefinition an einer Komponente befindet, desto höher ist die Priorität dieser Stildefinition (siehe Priorität bei mehreren Stylesheets) relativ zu einer Definition für dieselbe Eigenschaft an einer anderen, weiter davon entfernten Stelle. Wenn also ein benutzerdefiniertes Stylesheet, z.B. auf eine Schaltflächeninstanz angewendet wird, so haben die Stile in diesem benutzerdefinierten Stylesheet eine höhere Priorität (hinsichtlich der Stileigenschaften dieser Schaltfläche) als Stile im Projekt-Stylesheet. Auf diese Art können Sie Design-Komponenten mit hierarchisch angeordneten Stilen bereitstellen. Zusätzlich dazu haben Sie dank Prioritätsebenen innerhalb eines Stylesheet selbst weitere Möglichkeiten, kaskadierende Effekte zu definieren.
Ein benutzerdefiniertes Stylesheet kann durch Eingabe des Namens des gewünschten Stylesheet als Wert der Eigenschaft Stylesheet der Komponente auf eine Designkomponente angewendet werden. Die Stylesheet-Zuweisung kann durch eine statische Zuweisung (durch direkte Eingabe des Namens) oder dynamisch über einen XPath-Ausdruck erfolgen. Durch die Möglichkeit der Verwendung von XPath-Ausdrücken können Sie benutzerdefinierte Stylesheets je nach dynamischem Kontext auswählen. So können Sie etwa die Auswahl des Stylesheet von Typ des aktuellen Mobilgeräts des Endbenutzers abhängig machen.
Informationen zur Projekt-CSS-Datei
Es gibt eine MobileTogether Designer-Funktion im Zusammenhang mit Stilen für Webclients, d.h. nur für Browser, die jedoch separat von der Stylesheets-Funktion ist. Es handelt sich hierbei um die Projekt-CSS-Funktion, mit der einem Projekt über die Browser-Einstellungen des Projekts eine CSS-Datei zugewiesen wird. In einer Projekt-CSS-Datei können Sie Stile für Klassen definieren, die Designkomponenten über die Eigenschaft Browser-CSS-Klasse der einzelnen Komponenten zugewiesen wird. In diesem Abschnitt wird die Projekt-CSS-Datei nicht behandelt. Informationen zu dieser Funktion finden Sie in der Beschreibung der Browser-Einstellungen des Projekts.
Dieser Abschnitt
Dieser Abschnitt ist in die folgenden Kapitel gegliedert:
•Stylesheet-Typ und Geltungsbereich: Hier werden die beiden Stylesheet-Arten sowie ihr jeweiliger Geltungsbereich beschrieben.
•Priorität innerhalb eines Stylesheet: Hier werden die Prioritätsebenen innerhalb eines einzelnen Stylesheet beschrieben.
•Priorität bei mehreren Stylesheets: Hier wird beschrieben, wie Sie Stilen bei Verwendung mehrerer Stylesheets Priorität verleihen können.
•Anwenden von benutzerdefinierten Stylesheets: Hier wird gezeigt, wie benutzerdefinierte Stylesheets auf Designkomponenten angewendet werden können.
•Stylesheet-Eigenschaften: Bietet einen Überblick über die Arbeit mit Komponentenstilen im Dialogfeld "Stylesheets"