Größen: Pixel, DPI, DP, SP
Die Größe von Objekten und Text im Design kann in Form von Pixel (px) definiert werden. Die Anzeige auf den Client-Geräten hängt jedoch nicht nur von der definieren Pixelgröße, sondern auch von der Geräteauflösung und - im Fall von Text - zusätzlich noch von der vom Benutzer des Geräts ausgewählten Textgröße ab. Siehe erste Zeile im Diagramm unten.
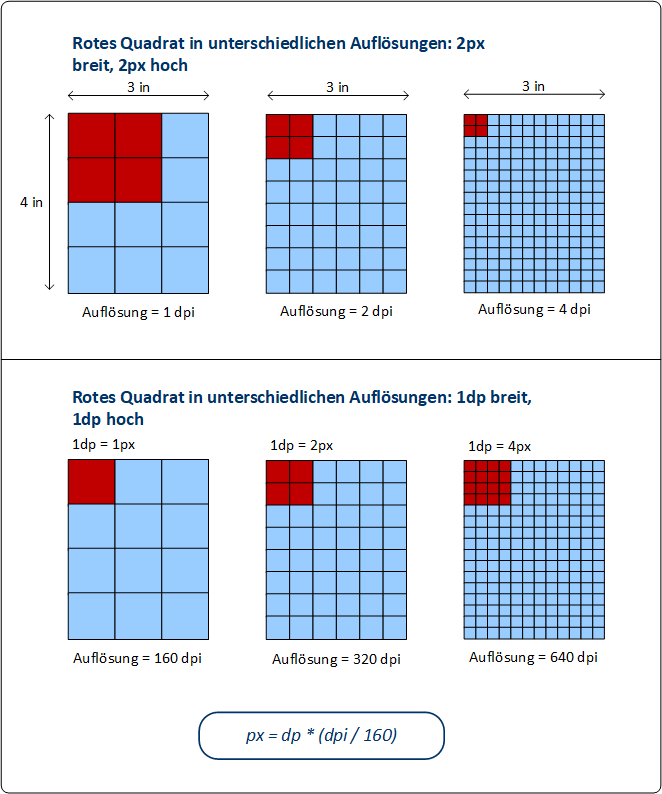
Mit Hilfe der neuen Einheiten dp (geräteunabhängige Pixel) und sp (maßstabsunabhängige Pixel) erreichen Sie hingegen, dass Ihr Design auch auf Geräten mit unterschiedlichen Auflösungen in derselben Größe angezeigt wird. Im unten stehenden Diagramm sehen Sie, wie sich die Auflösung auf Pixelgrößen und dp-Größen auswirkt.

Pixel und Auflösung
Die Auflösung eines Bildschirms wird als Anzahl der Pixel auf einem Zoll Bildschirmlänge angegeben; die Maßeinheit dafür ist ppi (pixels per inch), im Allgemeinen als dpi (dots per inch) bezeichnet. Wenn daher die Pixeldichte eines Bildschirms (dpi) hoch ist, wird ein Objekt mit derselben Pixelgröße auf Bildschirmen mit einer höheren Auflösung kleiner dargestellt. Dies kann dazu führen, dass dasselbe Objekt auf Bildschirmen derselben Größe, die jedoch eine unterschiedliche Auflösung haben, unterschiedlich groß angezeigt wird. So haben etwa alle Rechtecke in der obersten Zeile des obigen Diagramms (die Rechtecke stehen für Geräte) dieselbe Höhe und Breite, aber eine unterschiedliche Auflösung. Das rote Quadrat (Breite=2px und Höhe=2px) wird infolgedessen auf rechteckigen Bildschirmen mit höherer Auflösung immer kleiner angezeigt. So hat etwa der Bildschirm ganz rechts eine Auflösung von 4 Pixel pro Zoll, daher nimmt der rote 2x2 Pixel große Bereich einen kleineren Bereich des Bildschirms ein. Dieser Größenunterschied kann durch Verwendung von dp (device-independent pixels=geräteunabhängige Pixel) als Längeneinheit wett gemacht werden.
Geräteunabhängige Pixel (device-independent pixels = dp)
Wenn als Längeneinheit dp (device-independent pixel) verwendet wird, so weist des Betriebssystem des Geräts den dp-Wert auf Basis der Auflösung des Gerätebildschirms einer entsprechenden Anzahl von Pixel zu. In diesem Mapping wird 1 dp als gleich 1 Pixel auf einem Bildschirm mit einer Auflösung von 160 dpi angenommen. Die entsprechende Pixelanzahl kann mit der Formel px = dp * (dpi/160) berechnet werden. Durch Verwendung von geräteunabhängigen Pixel haben Sie auf Geräten mit unterschiedlicher Auflösung eine bessere Kontrolle über Ihr Design .
Maßstabsunabhängige Pixel (scale-independent pixels = sp)
Ein maßstabsunabhängiges Pixel (sp) ist dasselbe wie ein geräteunabhängiges Pixel (dp), mit dem Unterschied, dass es zusätzlich einen Skalierungsfaktor hat, der auf der vom Benutzer in den Systemeinstellungen des Geräts ausgewählten Schriftgröße basiert. Maßstabsunabhängige Pixel sollte nur als Einheit für Text verwendet werden. Verwenden Sie sp möglichst nicht als Einheit für andere Komponenten als Text.
| Anmerkung: | Die DP- und SP-Größe in den Gerätesimulationen des Designers stimmt nicht genau mit der entsprechenden Größe auf den tatsächlichen Client-Geräten überein. |
XPath-Erweiterungsfunktionen: mt-convert-units
MobileTogether verfügt über integrierte XPath-Erweiterungsfunktionen, mit denen Sie zwischen den folgenden drei Werten konvertieren können:
mt-convert-units(Size als xs:string, TargetUnit als xs:string) als xs:string Konvertiert den im Argument Size definierten Längenwert in den entsprechenden Wert in der durch das Argument TargetUnit definierten Einheit. Konvertiert kann zwischen jeweils zwei der folgenden Einheiten werden: px, dp und sp. Sowohl die Input-Argumente als auch der Ausgabewert sind Strings. Nähere Informationen zu Einheiten und der Konvertierung zwischen diesen Einheiten finden Sie unter Größen: Pixel, DPI, DP, SP.
|