Bearbeiten von Rich Text-Inhalten
Textinhalt in einem Rich Text-Steuerelement wird auf allen Client-Geräten angezeigt. Die Stile werden in dem Stylesheet, das dem Steuerelement zugewiesen wird, definiert. Auf Web- und Windows Clients kann der Endbenutzer den Textinhalt zusätzlich dazu auch bearbeiten. In diesem Abschnitt wird beschrieben, wie Rich Text auf einem Web- oder Windows Client bearbeitet wird.
Das Rich Text-Steuerelement
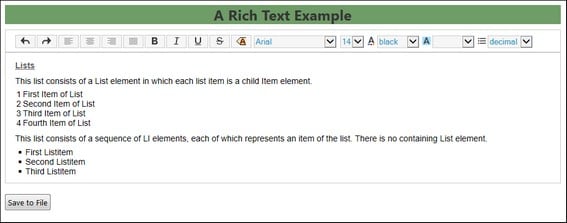
Wenn ein Rich Text-Steuerelement auf einem Web- oder Windows Client (Abbildung unten) dargestellt wird, besteht es aus zwei Teilen:
•einer Symbolleiste für die Bearbeitung, die am oberen Rand des Steuerelements fixiert ist.
•Einem Inhaltsteil, in dem Text bearbeitet (geändert, hinzugefügt oder gelöscht) werden kann. Wenn der Inhalt mehr Platz einnimmt, als für das Steuerelement auf dem Gerät verfügbar ist, hat der Inhaltsteil des Steuerelements eine Bildlaufleiste. Die Höhe des Steuerelements kann über die Eigenschaft Rich Text-Höhe des Steuerelements definiert werden.
Die Symbolleiste des Steuerelements
Die Symbolleiste des Rich Text-Steuerelements (Abbildung unten) wird nur auf Web- und Windows Clients angezeigt.
Sie enthält die folgenden Symbolleisten-Schaltflächen (von links):
•eine Rückgängig- (Strg+Z) und eine Wiederherstellen- (Strg+Y) Schaltfläche.
•Schaltflächen für die Textausrichtung: zur Ausrichtung von Text links, zentriert bzw. rechts und zur Definition als Blocksatztext. Diese Schaltflächen werden aktiv, wenn der Cursor in ein Block-Element platziert wird, für das ein Stilattribut definiert wurde.
•Schaltflächen zur Anwendung der Formatierungen "fett" (Strg+B), "kursiv" (Strg+I), "unterstrichen" (Strg+U) und "durchgestrichen" auf den ausgewählten Text. Auf Ebene das XML-Markup-Codes werden die entsprechenden Stile angewendet, indem der ausgewählte Text innerhalb des Elements gesetzt wird, das dieser Schaltfläche zugewiesen wurde. (Der entsprechende Stil ist entweder im Element oder einem speziellen Attribut definiert, siehe Symbolleistenzuweisungen.)
•Sie können Inhalt ausschneiden (Strg+X), kopieren (Strg+C) und einfügen (Strg+V). Wenn Inhalt aus einem Rich Text-Steuerelement kopiert wurde, wird beim Einfügen ein Popup-Fenster eingeblendet, in dem Sie gefragt werden, ob Sie den Inhalt als XML oder als Text einfügen möchten. Die kopierte XML-Struktur wird als XML eingefügt, wenn die Struktur an dieser Stelle das Einfügen des kopierten Elements gestattet. Andernfalls wird nur der Textinhalt eingefügt.
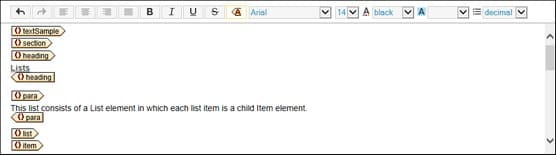
•ein Symbol mit einem Dropdown-Menü von Markup-Tag-Größen. Sie können in der Größe zwischen einem Maximum, bei dem der gesamte Node-Name angezeigt wird, bis zu einem Minimum, bei dem kleine leere Start- und End-Tags angezeigt werden, wählen. In der Abbildung unten sehen Sie Markup-Tags in ihrer Maximalgröße.
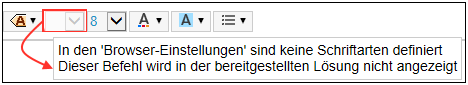
•vier Auswahllisten, in denen Sie die Schriftfamilie, Schriftgröße, Schriftfarbe bzw. den Schrifthintergrund auswählen können. Die Gruppe der verfügbaren Schriftarten kann im Dialogfeld Browser-Einstellungen angepasst werden. Wenn im Dialogfeld Browser-Einstellungen keine Schriftart definiert ist, ist die Schriftart-Auswahlliste in der bereitgestellten Lösung deaktiviert. Wenn Sie in Simulationen den Cursor über die Schriftart-Auswahlliste platzieren, wird dann eine entsprechende Warnung angezeigt (siehe Abbildung unten).

•eine Auswahlliste, in der das Aufzählungszeichen für (i) die gesamte Liste (im Fall von Container-Listen) oder (ii) den ausgewählten Listeneintrag (im Fall von separaten Listeneinträgen) ausgewählt werden kann.
| Anmerkung: | Wenn der Cursor an eine Stelle platziert wird, an der ein symbolleistenbasierter Stil nicht angewendet werden kann, so ist dieser Symbolleistenbefehl deaktiviert. |
| Anmerkung: | Wenn eine bereitgestellte Lösung für die Bearbeitung auf einem Client geöffnet wird, werden Symbolleistenbefehle, die nicht auf ein Element gemappt wurden, nicht angezeigt. Im Designer werden diese Symbolleisten-Schaltflächen (bei Simulationen) jedoch angezeigt, sind aber deaktiviert und werden mit einer roten Umrandung angezeigt. Wenn Sie den Cursor über einen dieser Symbolleistenbefehle platzieren, wird ein Tooltipp angezeigt, der Sie darüber informiert, dass für diesen Symbolleistenbefehl kein Mapping definiert ist. Auf diese Art können Sie zwischen Symbolleistenbefehlen, die aufgrund der Cursorposition (siehe vorhergehende Anmerkung) deaktiviert sind, und Symbolleistenbefehlen, die deaktiviert sind, weil sie nicht gemappt wurden, unterscheiden. |
Einfügen und Entfernen von Elementen
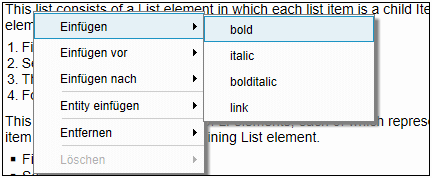
Um ein Element in den Textinhalt einzufügen, sollten am besten im Stylesheet Child-Elemente von editierbaren Elementen definiert werden. Wenn dies geschehen ist, kann der Endbenutzer mit der rechten Maustaste auf einen ausgewählten Text in einem Element klicken und aus dem daraufhin angezeigten Kontextmenü das einzufügende Element auswählen (siehe Abbildung unten).

Welche Elemente im Kontextmenü angezeigt werden, hängt davon ab, wo sich der Cursor befindet:
•Einfügen: Fügt am Punkt der Cursorauswahl oder rund um diese ein Child-Element ein. Im Kontextmenü werden die Child-Elemente aufgelistet, die definiert wurden.
•Einfügen vor/nach: Fügt vor bzw. nach dem Element, in dem sich der Cursor befindet, ein gleichrangiges Element ein. Im Kontextmenü werden die gleichrangigen Elemente auf Basis der Struktur der im Stylesheet ausgewählten Seitenquelle angezeigt.
•Entity einfügen: Fügt am Punkt der Cursorauswahl oder anstelle des ausgewählten Texts spezielle XML-Zeichen (Kaufmännisches Und, Apostroph, kleiner als-, größer als-Zeichen, Anführungszeichen) als Zeichen-Entities ein.
•Entfernen: Entfernt das Element, in dem sich der Cursor befindet oder ein Vorfahren-Element. Im Kontextmenü werden auf Basis der Struktur der im Stylesheet ausgewählten Seitenquelle das aktuelle Element und alle Vorfahren angezeigt.
•Löschen: Löscht Markup-Tags, die rund um einen ausgewählten Text hinzugefügt wurden. Wenn ein ausgewählter Text z.B. fett formatiert wurde, so werden die Markup-Tags, die für die Formatierung "fett" eingefügt wurden, entfernt.
Bearbeiten einer Liste
In der folgenden Abbildung sehen Sie zwei Listen. Die erste Liste ist eine Container-Liste während es sich bei der zweiten Liste um eine Sequenz von Listeneinträgen handelt.
Beachten Sie die folgenden listenspezifischen Bearbeitungsfunktionen:
•Ändern des Listenaufzählungszeichens über die Listenaufzählungszeichen-Auswahlliste in der Symbolleiste. Wenn ein Eintrag in einer Container-Liste ausgewählt wird, werden die Aufzählungszeichen aller Einträge der Liste geändert. Wenn ein Eintrag in einer Sequenz von Listeneinträgen ausgewählt wird, wird nur das Aufzählungszeichen dieses Listeneintrags geändert.
•Um einen Listeneintrag einzufügen, platzieren Sie den Cursor am Ende des Listeneintrags direkt unterhalb an die Stelle, an der der neue Listeneintrag eingefügt werden soll und drücken Sie die Eingabetaste
•Um einen Listeneintrag zu entfernen, blenden Sie die Markup-Tags ein und wählen Sie den gewünschten Listeneintrag aus. Wählen Sie anschließend im Kontextmenü den Befehl Remove.