Unterschriftsfeld
Über das Steuerelement "Unterschriftsfeld" kann die Unterschrift eines Endbenutzers als Grafikdatei gespeichert werden. Dies lässt sich z.B. in Lösungen für Kurierdienste verwenden, wo der Empfang einer Lieferung mit einer Unterschrift quittiert wird. Während der Endbenutzer mit seiner Unterschrift im Unterschriftsfeld unterzeichnet, wird die Unterschrift in Base64-Bildkodierung in einen Quell-Node geschrieben. Wenn die Seitenquelle gespeichert wird, werden die Base64-Bilddaten darin in dafür vorgesehenen Node gespeichert.
Das Unterschriftsbild hat die folgenden Standardeigenschaften. Seine Hintergrundfarbe ist die invertierte Farbe der Seitenhintergrundfarbe. Die Unterschrift selbst ist dieselbe Farbe wie die Seitenhintergrundfarbe. Die Bildbreite ist kleiner als die des Anzeigebereichs. Die Bildhöhe beträgt die Hälfte seiner Breite. In der Tabelle unten sehen Sie, wie diese Werte mit Hilfe von XPath-Ausdrücken berechnet werden. Außerdem sehen Sie darin die Steuerelementeigenschaften, mit denen Sie diese Einstellungen anpassen können.
Unterschriftseigenschaft | Standardwert | Benutzerdefinierter, mittels Steuerelementeigenschaft definierter Wert ... |
Unterschriftsfarbe | Textfarbe | |
Hintergrundfarbe für die Unterschrift | Hintergrundfarbe | |
Breite des Unterschriftsbilds | min (\$MT_CanvasX, \$MT_CanvasY) | Erstellungsbreite für Unterschrift |
Höhe des Unterschriftsbilds | min (\$MT_CanvasX, \$MT_CanvasY) div 2 | Erstellungshöhe für Unterschrift |
Für das Unterschriftsfeld können folgende Haupteinstellungen definiert werden:
•ein Seitenquellen-Link. Dies ist der Seitenquellen-Node, in dem das Unterschriftsbild gespeichert wird. Um den Seitenquellen-Linz zu erstellen, ziehen Sie einen Seitenquellen-Node auf das Steuerelement. Löschen Sie die Seitenquellen-Link, um die Verknüpfung zu löschen (siehe Anmerkungen unten).
•die Eigenschaften Erstellungsbreite für Unterschrift und Erstellungshöhe für Unterschrift. Damit werden die Abmessungen des zu erstellenden Bilds definiert
•die Eigenschaften Textfarbe und Hintergrundfarbe; damit wird die Farbe des Unterschriftstexts und seines Hintergrunds definiert
•eine Speicheraktion, mit der die Daten des Unterschriftsbilds in der Seitenquelle gespeichert werden. Bis zur Ausführung einer solchen Aktion werden die Daten nur in der temporären XML-Struktur gespeichert.
•Wenn das Steuerelement mit einem Seitenquellen-Node (Seitenquellen-Link) verknüpft ist, wird der damit verknüpfte Node bei Platzieren der Maus über das Steuerelement (in der Seitendesign-Ansicht) in einem Popup-Fenster angezeigt. •Alle Seitenquellen-Links in der Datenquellstruktur werden in fetter Schrift angezeigt. Strukturnodes, die keine Seitenquellen-Links sind, werden in normaler Schrift angzeigt. •Wenn Sie den Mauszeiger in der Design-Struktur über den Seitenquellen-Link platzieren, werden Informationen zum damit verknüpften Steuerelement angezeigt. •Um eine Verknüpfung mit einem Seitenquellen-Node (und damit die Daten im Steuerelement) zu entfernen, klicken Sie mit der rechten Maustaste (in der Seitendesign-Ansicht) auf das Steuerelement und wählen Sie den Befehl Seitenquellenzuweisung aufheben <NodeName>. •Um einen Stil oder eine Eigenschaft (im Fenster "Stile & Eigenschaften") zurückzusetzen, wählen Sie die Eigenschaft aus und klicken Sie in der Symbolleiste des Fensters auf Zurücksetzen. •Die Werte einer Reihe von Eigenschaften können mit Hilfe von XPath-Ausdrücken definiert werden. Auf diese Art können dynamische Werte, d.h. mittels Berechnungen generierte Werte oder Werte, die zur Laufzeit aus Nodes der Seitenquelle abgerufen werden, verwendet werden. Um einen XPath-Ausdruck zu definieren, klicken Sie in der Symbolleiste des Fensters "Stile & Eigenschaften" auf die Schaltfläche XPath bearbeiten. •Um den XPath-Ausdruck eines Stils oder einer Eigenschaft zu bearbeiten, wählen Sie den Stil bzw. die Eigenschaft (im Fenster "Stile & Eigenschaften") aus und klicken Sie in der Symbolleiste des Fensters auf XPath bearbeiten. •Um ein Steuerelement an eine andere Stelle im Design zu kopieren, halten Sie die Strg-Taste gedrückt, während Sie das Steuerelement an die gewünschte Stelle ziehen. •Um einem Steuerelement bestimmte Eigenschaften zuzuweisen, definieren Sie (über die Eigenschaft Browser-CSS-Klasse) eine oder mehrere Klassen für das Steuerelement und weisen Sie der/den Klasse(n) anschließend in einer externen CSS-Datei (die Sie im Dialogfeld "Browser-Einstellungen" definieren) Regeln zu. •Die CSS-Eigenschaften eines Steuerelements können im Fenster "Stile & Eigenschaften" und/oder in einer externen CSS-Datei definiert werden. Die Eigenschaften, die im Fenster "Stile & Eigenschaften" definiert wurden, haben Vorrang. |
So ermöglichen Sie dem Endbenutzer die Bearbeitung einer Unterschrift:
Die Unterschrift des Endbenutzers wird in Form eines Bilds in einem Seitenquell-Node erstellt. Infolgedessen kann ein Benutzer zu einer bereits begonnenen Unterschriftszeichnung nur Daten hinzufügen. Wenn das Bild bearbeitet werden muss, z.B. wenn der Endbenutzer die Unterschrift nicht richtig gezeichnet hat, so müssen die Bilddaten aus dem Node entfernt werden (oder der Node selbst muss gelöscht werden) und die Unterschrift muss neu gezeichnet werden. Die einfachste Methode, ist eine Schaltfläche zu erstellen, die den Node löscht. Gehen Sie dazu folgendermaßen vor:
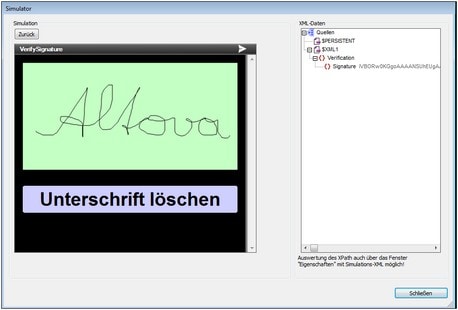
1.Erstellen Sie in der Nähe des Unterschriftsfeld-Steuerelements ein Schaltflächen-Steuerelement (siehe Abbildung unten).
2.Fügen Sie als BeiKlick-Ereignis der Schaltfläche eine Node löschen-Aktion hinzu und definieren Sie den Seitenquell-Node der Unterschrift als den zu löschenden Node.
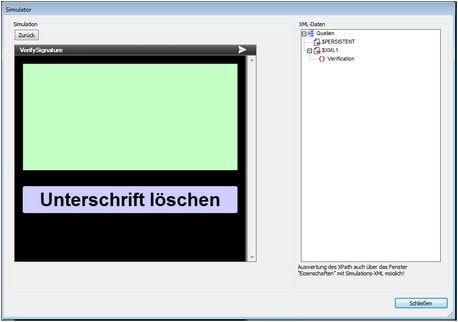
3.Testen Sie die Schaltfläche in einer Simulation. Beachten Sie in der Abbildung oben, dass die Bilddaten der gezeichneten Unterschrift im Node Signature gespeichert werden. Die Abbildung unten entstand, nachdem auf die Schaltfläche geklickt wurde. Wie Sie sehen, wurde der Node gelöscht und das Unterschriftfeld somit geleert.
4.Wenn nun eine Unterschrift im Feld "Unterschrift" erstellt wird, so wird der Node Signature mit den Bilddaten der neuen Unterschrift neu erstellt.
| Anmerkung: | Alternativ dazu können Sie für die Schaltfläche definieren, dass der Seitenquell-Node der Unterschrift mit dem leeren String aktualisiert wird (siehe Aktion Node aktualisieren). Dadurch werden die Bilddaten aus dem Node gelöscht, wodurch das Unterschriftsfeld geleert wird. Der Node selbst würde dabei nicht gelöscht. |
Unterschriftsfeldereignisse
Mit dem Steuerelement "Unterschriftsfeld" ist kein Ereignis verknüpft.
Unterschriftsfeldeigenschaften
Die Eigenschaften eines Steuerelements stehen im Fenster "Stile & Eigenschaften" zur Verfügung und werden unten in der Reihenfolge, in der sie angezeigt werden, aufgelistet.
Über seinen Namen wird das Steuerelement von anderen Stellen auf der Seite oder im Projekt aus referenziert. Doppelklicken Sie in das Wertefeld, um es zu bearbeiten.
|
Die Eigenschaft Alle Stile wird angezeigt, wenn die Einstellung Alle Stile des Dialogfelds "Weitere Projekteinstellungen" auf true gesetzt wurde. (Die Standardeinstellung hierfür ist false).
Über diese Eigenschaft können Sie alle Stile der Komponente mit Hilfe eines einzigen XPath-Zuordnungsausdrucks definieren. Ein Beispiel bilden die zwei unten stehenden Zuordnungsausdrücke:
map{ "Bold Text" : \$XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : \$XML1/R/@background, "Text Size" : \$XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Beachten Sie die folgenden Punkte:
•Wenn Sie für die Eigenschaft Alle Stile einen Wert eingeben, - selbst wenn es sich dabei nicht um eine Zuordnung handelt - werden alle Stileigenschaften der aktuellen Komponente im Fenster "Stile & Eigenschaften" nicht mehr angezeigt. •Es handelt sich hierbei um eine komplexe Funktionalität. Sie müssen daher sicherstellen, dass Ihr XPath-Zuordnungsausdruck sowohl hinsichtlich Syntax als auch Werten korrekt ist. •Sie können die Schlüssel-Wert-Paare der Zuordnung in jeder beliebigen Reihenfolge eingeben. •Die Schlüsselnamen sind die Namen der Stileigenschaften (oder Stile). So sind etwa in der ersten Zuordnung oben Bold Text (Fetter Text) und Text Size (Textgröße) Stilnamen. Die Stile, die für eine bestimmte Komponente zur Verfügung stehen, werden im Fenster "Stile & Eigenschaften" unter dieser Komponente aufgelistet. •Sie müssen die englischen Namen der Stile verwenden. Diese werden am Ende des Popup-Fensters, das jeweils angezeigt wird, wenn Sie den Mauszeiger über einen Stil platzieren, angezeigt. •Sie können, wie in der zweiten Zuordnung oben, auch ein Stylesheet definieren.
|
Ein XPath-Ausdruck, dessen Ergebnis true() oder false() sein sollte. Wenn das Ergebnis des Ausdrucks false() ist, - und nur dann - ist das Steuerelement nicht sichtbar. Ist das Ergebnis des Ausdrucks true() oder wird ein anderer Wert zurückgegeben, so bleibt das Steuerelement sichtbar. Der Standardwert ist true(). Doppelklicken Sie in das Wertfeld oder klicken Sie auf die Schaltfläche XPath, um einen XPath-Ausdruck zu bearbeiten. Mit Hilfe der Eigenschaft Sichtbar kann ein Objekt sichtbar oder unsichtbar gemacht werden, je nachdem, welches Ergebnis der XPath-Ausdruck hat. Dadurch kann die Anzeige eines Objektsd dynamisch vom Inhalt oder der Struktur von Daten abhängig gemacht werden.
Anmerkung: Informationen zur Sichtbarkeit von Spalten-/Zeilenbereichen finden Sie unter Tabelleneigenschaften.
Anmerkung: Die Variable \$MTControlValue steht für die Generierung des Werts der Eigenschaft Sichtbar nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Je nachdem, ob der Wert der Eigenschaft true (aktiviert) oder false (deaktiviert) ist, ist das Steuerelement entweder aktiviert oder deaktiviert. Der Wert kann direkt eingegeben werden (durch Auswahl des Werts in der Auswahlliste oder durch Doppelklick in das Wertfeld und Eingabe des gewünschten Werts). Der Wert kann auch als XPath-Ausdruck, dessen Ergebnis der Boolesche Wert true oder false ist, eingegeben werden. Der Standardwert ist true. Normalerweise überprüft der XPath-Ausdruck der Eigenschaft Aktiviert/Editierbar eines Steuerelements, ob ein Node bzw. ein bestimmter Node-Wert vorhanden ist. Wenn das Ergebnis des XPath-Ausdrucks true ist, wird das Steuerelement aktiviert.
|
Definiert die Farbe des Steuerelementtexts, wenn das Steuerelement aktiviert ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Textfarbe (deaktiviert) können Sie eine Textfarbe für ein deaktiviertes Steuerelement definieren.
|
Definiert die Hintergrundfarbe des Objekts, wenn es aktiv ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. Wenn die Zelle ein Steuerelement enthält, steht die Option Steuerelementhintergrundfarbe zur Verfügung. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein. Um die Hintergrundfarbe des Steuerelements zu verwenden, geben Sie den XPath-Ausdruck "control" ein.
Anmerkung: Damit die Zelle dieselbe Hintergrundfarbe wie das Steuerelement in der Zelle erhält, wählen Sie entweder (i) in der Auswahlliste der Eigenschaft den Eintrag Steuerelementhintergrund aus oder (ii) geben Sie in das Wertefeld der Eigenschaft den XPath-Ausdruck "control" ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Hintergrundfarbe (deaktiviert) können Sie eine Hintergrundfarbe für ein deaktiviertes Objekt definieren.
|
Damit definieren Sie den Text, der als Tooltip angezeigt werden soll, wenn der Endbenutzer die Maus über ein Steuerelement platziert oder lange auf das Steuerelement tippt. Ein Tooltip gibt dem Endbenutzer nützliche Informationen über das Steuerelement. Doppelklicken Sie in das Wertefeld, um den Text zu bearbeiten. Wenn für ein langes Antippen des Steuerelements bereits eine Aktion definiert wurde, wird bei langem Antippen kein Tooltip angezeigt.
Anmerkung: Tooltips stehen nicht für alle Steuerelemente und für einige Steuerelemente nicht auf allen Plattformen zur Verfügung Auf iOS-Systemen stehen Tooltips nicht für Bearbeitungsfelder oder Unterschrifts-Steuerelemente zur Verfügung.
|
Definiert, ob Anti-Aliasing verwendet werden soll, wenn das mit dem Steuerelement verknüpfte Bild erstellt wird. (Anti-Aliasing ist ein Verfahren, um gezackte Kanten in Bildern, auch als Treppeneffekt bekannt, zu entfernen). Die Eigenschaft kann den Wert true oder false erhalten. Die Standardeinstellung ist false. Tipp: Wenn Bildfarben später umgewandelt werden sollen, empfiehlt es sich, den Wert der Eigenschaft auf false zu setzen, da mit Anti-Aliasing behandelte Farbinformationen im Originalbild nicht zuverlässig in passende Anti-Aliasing-Farben im Zielfarbschema konvertiert werden können. Anmerkung: Bei Web Clients wird der Wert dieser Eigenschaft ignoriert, hier wird Anti-Aliasing immer angewendet.
|
Eine Zahl in Pixel, dp oder sp, mit der die Breite des Unterschriftsbilds definiert wird. Es handelt sich hierbei um die Breite des Felds, in dem unterzeichnet wird. Bei einem Wert von 400 wird dem Unterschriftsbild z.B. eine Breite von 400 Pixel zugewiesen. Beachten Sie, dass dies die Breite des erstellten Bilds und nicht notwendigerweise die des auf dem Mobilgerät dargestellten Bilds ist. Das angezeigte Bild wird auf die in der Eigenschaft Breite des Steuerelements definierte Breite skaliert. Wenn das Unterschriftsbild z.B. eine Breite von 400 Pixel hat und die Eigenschaft Breite des Steuerelements den Wert 80% hat, so wird das Bild auf einem Gerät mit einer Breite von 1000 Pixel auf eine Breite von 800 Pixel (80% der Gerätebreite) skaliert.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Eine Zahl in Pixel, dp oder sp, mit der die Höhe des Unterschriftsbilds definiert wird. Es handelt sich hierbei um die Höhe des Felds, in dem unterzeichnet wird. Bei einem Wert von 200 wird dem Unterschriftsbild z.B. eine Höhe von 200 Pixel zugewiesen. Beachten Sie, dass dies die Höhe des erstellten Bilds und nicht notwendigerweise die des auf dem Mobilgerät dargestellten Bilds ist. Die Höhe des dargestellten Bilds wird proportional zu der in der Eigenschaft Breite des Steuerelements definierten Breite skaliert. Wenn das Unterschriftsbild z.B. eine Höhe von 300 Pixel hat und die Eigenschaft Breite des Steuerelements den Wert 80% hat, so wird das Bild auf einem Gerät mit einer Breite von 1000 Pixel auf eine Breite von 800 Pixel (80% der Gerätebreite) und eine Höhe von 600 Pixel (damit das Seitenverhältnis des Bilds gleich bleibt) skaliert.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Diese Eigenschaft wird bei einigen Steuerelementen (wie z.B. Bildern und vertikalen Linien) auf das Steuerelement, in anderen Fällen (wie z.B. bei Optionsfeldern und Kontrollkästchen) auf den Text für das Steuerelement angewendet. Mit der Eigenschaft wird die horizontale Ausrichtung des Steuerelements bzw. Texts auf links, zentriert oder rechts gesetzt. Die Standardeinstellung ist für alle Steuerelemente links. Eine Ausnahme bilden vertikale Linien. Für diese ist die Einstellung zentriert. Der Wert der Eigenschaft kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden).
|
Setzt die vertikale Ausrichtung auf oben, Mitte oder unten. Die Standardeinstellung ist Mitte. Der Wert kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden). Bei Kontrollkästchen-Steuerelementen wird mit dieser Eigenschaft die vertikale Ausrichtung des Kontrollkästchens relativ zu seinem Text definiert, wenn der Text mehrzeilig ist (siehe Eigenschaft Mehrzeilig).
|
Definiert die Breite des Steuerelements. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Parent_ausfüllen: Die Breite des Steuerelements wird an die des übergeordneten Elements, z.B. einer Tabellenzelle oder der Seite angepasst. •Inhalt_umbrechen: Das Steuerelement wird nur so breit gemacht, dass der Inhalt des Steuerelements Platz hat. Wenn dieser Wert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Inhalt_umbrechen_längster_Eintrag: Steht für Auswahllisten-Steuerelemente zur Verfügung. Die Auswahlliste wird nur so breit gemacht, dass der Inhalt des längsten Eintrags Platz hat. Wenn dieser Eigenschaftswert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
Mit Parent_ausfüllen wird somit eine maximale Breite definiert, während mit Inhalt_umbrechen eine minimale Breite festgelegt wird. Wenn sich die Auswahlliste z.B. in einer Tabellenzelle befindet, würde die Auswahlliste die Zelle bei Parent_ausfüllen ausfüllen, während sie mit Inhalt_umbrechen die Zelle eventuell nicht ausfüllen würde.
Der Standardwert für alle Steuerelemente mit Ausnahme der folgenden ist Parent_ausfüllen:
•Bild und Diagramm: Für diese ist der Standardwert Inhalt_umbrechen. •Geolocation-Karte: Der Standardwert ist der kleinere der beiden Werte \$MT_CanvasX und \$MT_CanvasY. Mit diesen beiden dynamischen Variablen wird die Breite bzw. Höhe des Anzeigebereichs des Geräts angegeben. Da die Standardwerte von Höhe des Steuerelements and Breite des Steuerelements die gleichen sind (in beiden Fällen jeweils der kleinere Wert von \$MT_CanvasX und \$MT_CanvasY), bildet die Standardform und -größe des Anzeigebereichs im Steuerelement immer ein Quadrat, das gleich min(\$MT_CanvasX, \$MT_CanvasY) ist.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Diese Eigenschaft steht nur zur Verfügung, wenn die Eigenschaft Steuerelementbreite des Steuerelements auf Inhalt_umbrechen gesetzt wurde. Mit der Eigenschaft Max. Steuerelementbreite wird die maximale Breite des Steuerelements definiert. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
|
Definiert die Höhe des Steuerelements. Wählen Sie über die Auswahlliste der Eigenschaft einen Wert aus. Es stehen die folgenden Werte zur Verfügung:
•Parent_ausfüllen: Die Höhe des Steuerelements wird an die des übergeordneten Elements, z.B. einer Tabellenzelle oder der Seite angepasst. •Inhalt_umbrechen: Das Steuerelement wird nur so hoch gemacht, dass der Inhalt des Steuerelements Platz hat.
Mit Parent_ausfüllen wird somit eine maximale Höhe definiert, während mit Inhalt_umbrechen eine minimale Höhe festgelegt wird.
Standardwerte •Für das Steuerelement "Geolocation-Karte" ist der Standardwert der kleinere der beiden Werte \$MT_CanvasX und \$MT_CanvasY. Mit diesen beiden dynamischen Variablen wird die Breite bzw. Höhe des Anzeigebereichs des Geräts angegeben. Da die Standardwerte von Höhe des Steuerelements and Breite des Steuerelements die gleichen sind (in beiden Fällen jeweils der kleinere Wert von \$MT_CanvasX und \$MT_CanvasY), bildet die Standardform und -größe des Anzeigebereichs im Steuerelement immer ein Quadrat, das gleich min(\$MT_CanvasX, \$MT_CanvasY) ist. •Die Standardeinstellung für alle anderen Steuerelemente ist Inhalt_umbrechen.
|
Definiert den Randabstand des Steuerelements (oder der Seite) zu umgebenden Objekten oder zu den Rändern des enthaltenden Objekts. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Der definierte Randabstand wird auf allen vier Seiten des Steuerelements bzw. der Seite erstellt. Wenn Sie für eine der vier Seiten einen anderen Rand definieren möchten, erweitern Sie die Eigenschaft Rand, um die einzelnen Randeigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Rand auf 6px und Unterer Rand auf 12px setzen, so erhalten der obere, linke und rechte Rand eine Breite von 6px und der untere Rand eine von 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Mit der Eigenschaft Stylesheet wird definiert, welches Stylesheet für das Steuerelement verwendet werden soll. In der Dropdown-Liste der Auswahlliste der Eigenschaft Stylesheet werden alle benutzerdefinierten Stylesheets, die im Projekt definiert wurden, angezeigt. Wählen Sie das gewünschte Stylesheet für das Steuerelement aus. Alternativ dazu können Sie einen XPath-Ausdruck auswählen, um das gewünschte Stylesheet auszuwählen; dies hat den Vorteil, dass Sie der Auswahl des Stylesheet eine Bedingung zugrunde legen können (siehe Anwenden benutzerdefinierter Stylesheets). Nähere Informationen dazu finden Sie im Abschnitt Stylesheets.
|