Schaltfläche
Mit Hilfe von Schaltflächen können Sie durch Betätigen der Schaltfläche eine Aktion ausführen. Der Name der Schaltfläche kann statischer Text (als Wert der Eigenschaft Text eingegebener Text, siehe unten) oder ein dynamischer aus einem Seitenquellen-Node stammender Wert sein (dazu wird der Node auf die Schaltfläche gezogen). Alternativ oder zusätzlich dazu können Sie auch ein Symbol aus den Optionen, die in der Eigenschaftsauswahlliste Schaltflächensymbol zur Verfügung stehen, auswählen. Die Höhe der Schaltfläche wird (i) anhand der Höhe des Schaltflächensymbols oder -texts (je nachdem, welcher Wert größer ist) und der (ii) vertikalen Abstände, die für die Schaltfläche definiert wurden, ermittelt. Das Ereignis BeiSchaltflächenklick ist mit dem Steuerelement "Schaltfläche" verknüpft. Um eine Aktion für dieses Ereignis zu definieren, klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft Steuerelementaktion. Daraufhin wird das Dialogfeld "Steuerelementaktionen" angezeigt, in dem Sie die gewünschte Aktion definieren können.
•Wenn das Steuerelement mit einem Seitenquellen-Node (Seitenquellen-Link) verknüpft ist, wird der damit verknüpfte Node bei Platzieren der Maus über das Steuerelement (in der Seitendesign-Ansicht) in einem Popup-Fenster angezeigt. •Alle Seitenquellen-Links in der Datenquellstruktur werden in fetter Schrift angezeigt. Strukturnodes, die keine Seitenquellen-Links sind, werden in normaler Schrift angzeigt. •Wenn Sie den Mauszeiger in der Design-Struktur über den Seitenquellen-Link platzieren, werden Informationen zum damit verknüpften Steuerelement angezeigt. •Um eine Verknüpfung mit einem Seitenquellen-Node (und damit die Daten im Steuerelement) zu entfernen, klicken Sie mit der rechten Maustaste (in der Seitendesign-Ansicht) auf das Steuerelement und wählen Sie den Befehl Seitenquellenzuweisung aufheben <NodeName>. •Um einen Stil oder eine Eigenschaft (im Fenster "Stile & Eigenschaften") zurückzusetzen, wählen Sie die Eigenschaft aus und klicken Sie in der Symbolleiste des Fensters auf Zurücksetzen. •Die Werte einer Reihe von Eigenschaften können mit Hilfe von XPath-Ausdrücken definiert werden. Auf diese Art können dynamische Werte, d.h. mittels Berechnungen generierte Werte oder Werte, die zur Laufzeit aus Nodes der Seitenquelle abgerufen werden, verwendet werden. Um einen XPath-Ausdruck zu definieren, klicken Sie in der Symbolleiste des Fensters "Stile & Eigenschaften" auf die Schaltfläche XPath bearbeiten. •Um den XPath-Ausdruck eines Stils oder einer Eigenschaft zu bearbeiten, wählen Sie den Stil bzw. die Eigenschaft (im Fenster "Stile & Eigenschaften") aus und klicken Sie in der Symbolleiste des Fensters auf XPath bearbeiten. •Um ein Steuerelement an eine andere Stelle im Design zu kopieren, halten Sie die Strg-Taste gedrückt, während Sie das Steuerelement an die gewünschte Stelle ziehen. •Um einem Steuerelement bestimmte Eigenschaften zuzuweisen, definieren Sie (über die Eigenschaft Browser-CSS-Klasse) eine oder mehrere Klassen für das Steuerelement und weisen Sie der/den Klasse(n) anschließend in einer externen CSS-Datei (die Sie im Dialogfeld "Browser-Einstellungen" definieren) Regeln zu. •Die CSS-Eigenschaften eines Steuerelements können im Fenster "Stile & Eigenschaften" und/oder in einer externen CSS-Datei definiert werden. Die Eigenschaften, die im Fenster "Stile & Eigenschaften" definiert wurden, haben Vorrang. |
Schaltflächen-Ereignisse
Es steht das Ereignis BeiSchaltflächenklick zur Verfügung. Um Aktionen für das Ereignis BeiSchaltflächenklick der Schaltfläche zu definieren, klicken Sie mit der rechten Maustaste auf die Schaltfläche und wählen Sie im angezeigten Kontextmenü Steuerelementaktionen für BeiSchaltflächenklick aus. Daraufhin wird das Aktionsdialogfeld für Schaltflächenereignisse angezeigt. Eine Beschreibung der Aktionen, die für dieses Ereignis definiert werden können, finden Sie im Abschnitt Aktionen.
Der Endbenutzer kann auf zwei Arten auf das Steuerelement klicken: Er kann es kurz antippen (Bei Klick) oder länger darauf drücken (Bei langem Klick). Für jede Art von Klick kann eine Reihe verschiedener Aktionen definiert werden (siehe Abb. links und Mitte unten). Welche Sequenz ausgeführt wird, hängt davon ab, welche Art von Klick der Endbenutzer durchführt. Sie können auch definieren, dass nach denen des Endbenutzer-Klicks zusätzliche Aktionen ausgeführt werden können. Diese Aktionen werden nach dem Ereignis Bei langem Klick (siehe Abbildung rechts unten) definiert.   
•Bei Klick: Die auszuführende(n) Aktion(en), wenn der Endbenutzer das Steuerelement antippt (siehe Abbildung links oben). •Bei langem Klick: Die auszuführende(n) Aktion(en), wenn der Endbenutzer länger auf das Steuerelement drückt (siehe Abbildung oben Mitte). •Zusätzliche Aktionen: Die Aktion(en), die ausgeführt werden sollen, nachdem die Aktionen Bei Klick oder Bei langem Klick ausgeführt wurden (siehe Abbildung rechts oben). Wenn für die Ereignisse Bei Klick oder Bei langem Klick keine Aktion definiert wurde, so werden die zusätzlichen Aktionen direkt beim Antippen bzw. langen Drücken durchgeführt.
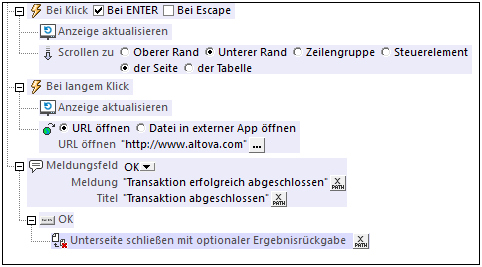
Sie können Aktionen für die verschiedenen Klick-Ereignisse miteinander kombinieren. In der Abbildung unten wird gezeigt, wie dies für das Schaltflächenklick-Ereignis funktioniert, der Ablauf ist aber bei allen anderen Steuerelementen der gleiche.  In der Abbildung oben sehen Sie, dass für jedes der Ereignisse Bei Klick und Bei langem Klick eine Reihe von Aktionen definiert ist. Nach dem Ereignis Bei langem Klick ist ein zusätzliches Meldungsfeld definiert. Das Meldungsfeld-Ereignis wird ausgeführt, nachdem die Aktionssequenz, die für Bei Klick oder Bei langem Klick definiert ist, fertig ausgeführt wurde.
Bei ENTER/EscapeWenn das Kontrollkästchen Bei ENTER oder Bei Escape aktiviert ist, werden die Aktionen des Steuerelements ausgeführt, wenn der Endbenutzer die entsprechende Taste (Eingabetaste oder Escape) betätigt. Der Tastendruck (Eingabetaste oder Escape) dient als Alternative zum Bei Klick -Ereignis und funktioniert zusätzlich zum Klick. In der Abbildung unten sehen Sie die Kontrollkästchen Bei ENTER und Bei Escape des Schaltflächen-Ereignisses. Andere Steuerelemente, die diese Option bieten, sehen ähnlich aus und funktionieren auf ähnliche Art.
Diese Einstellung kann auch über die Eigenschaft Bei ENTER/Escape aufgerufen werden. Nähere Informationen dazu finden Sie weiter unten.
Anmerkung: Diese Funktionalität steht auf Web und Windows Clients und in Simulationen aller Clients zur Verfügung. |
Schaltflächeneigenschaften
Die Eigenschaften eines Steuerelements stehen im Fenster "Stile & Eigenschaften" zur Verfügung und werden unten in der Reihenfolge, in der sie angezeigt werden, aufgelistet.
Über seinen Namen wird das Steuerelement von anderen Stellen auf der Seite oder im Projekt aus referenziert. Doppelklicken Sie in das Wertefeld, um es zu bearbeiten.
|
Die Eigenschaft Alle Stile wird angezeigt, wenn die Einstellung Alle Stile des Dialogfelds "Weitere Projekteinstellungen" auf true gesetzt wurde. (Die Standardeinstellung hierfür ist false).
Über diese Eigenschaft können Sie alle Stile der Komponente mit Hilfe eines einzigen XPath-Zuordnungsausdrucks definieren. Ein Beispiel bilden die zwei unten stehenden Zuordnungsausdrücke:
map{ "Bold Text" : \$XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : \$XML1/R/@background, "Text Size" : \$XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Beachten Sie die folgenden Punkte:
•Wenn Sie für die Eigenschaft Alle Stile einen Wert eingeben, - selbst wenn es sich dabei nicht um eine Zuordnung handelt - werden alle Stileigenschaften der aktuellen Komponente im Fenster "Stile & Eigenschaften" nicht mehr angezeigt. •Es handelt sich hierbei um eine komplexe Funktionalität. Sie müssen daher sicherstellen, dass Ihr XPath-Zuordnungsausdruck sowohl hinsichtlich Syntax als auch Werten korrekt ist. •Sie können die Schlüssel-Wert-Paare der Zuordnung in jeder beliebigen Reihenfolge eingeben. •Die Schlüsselnamen sind die Namen der Stileigenschaften (oder Stile). So sind etwa in der ersten Zuordnung oben Bold Text (Fetter Text) und Text Size (Textgröße) Stilnamen. Die Stile, die für eine bestimmte Komponente zur Verfügung stehen, werden im Fenster "Stile & Eigenschaften" unter dieser Komponente aufgelistet. •Sie müssen die englischen Namen der Stile verwenden. Diese werden am Ende des Popup-Fensters, das jeweils angezeigt wird, wenn Sie den Mauszeiger über einen Stil platzieren, angezeigt. •Sie können, wie in der zweiten Zuordnung oben, auch ein Stylesheet definieren.
|
Die Eigenschaft "Text" erhält ihren Wert auf eine der folgenden Arten:
•aus einem Textstring mit einem festgelegten Wert, der im Steuerelement angezeigt wird •aus einem XPath-Ausdruck, der Daten aus einem Node in einer Seitenquelle abruft und diese Daten im Steuerelement anzeigt
Doppelklicken Sie in das Wertfeld, um es zu bearbeiten oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein. Rechtsklicken Sie alternativ dazu auf die Eigenschaft und wählen Sie die gewünschte Eingabemethode aus dem Kontextmenü aus (festgelegter Wert oder XPath).
Anmerkung: Sie können für das Rich Text-Steuerelement einen XPath-Ausdruck eingeben, der ein HTML-kodierter String ist. Wenn im aktiven Rich Text-Stylesheet Stile für HTML-Elemente definiert sind, wird der Textwert dieser Eigenschaft mit der entsprechenden Formatierung angezeigt. Nähere Informationen dazu finden Sie im Abschnitt Rich Text.
Anmerkung: Die Variable \$MTControlValue steht für die Generierung des Werts der Eigenschaft Text nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Aktiviert bzw. deaktiviert (true/false) die Anzeige mehrzeiliger Eingaben. Der Standardwert ist false. Wenn der Text des Steuerelements länger als eine Zeile ist und der Wert true ist, wird der Text in eine neue Zeile umbrochen; wenn der Wert false ist, wird der Text am Ende der ersten Zeile abgeschnitten.
Anmerkung •Wenn diese Eigenschaft auf true gesetzt ist und die Eigenschaft Textgröße automatisch anpassen aktiviert wurde, wird der Text nicht auf mehrere Zeilen umbrochen; Zeilenumbruchszeichen im Text würden jedoch einen Zeilenumbruch verursachen. •Wenn diese Eigenschaft für ein Beschriftungssteuerelement auf true gesetzt ist, steht die Eigenschaft Max. Zeilenanzahl zur Verfügung. •Kontrollkästchen mit mehreren Zeilen können über die Eigenschaft Vertikale Ausrichtung vertikal aneinander ausgerichtet werden.
|
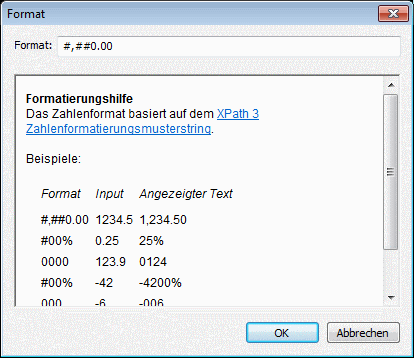
Klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld und geben Sie im daraufhin angezeigten Dialogfeld "Format" ein Zahlenformat ein (Abbildung unten).  Die Formatierung wird auf den Inhalt des Steuerelements angewendet, wenn der Inhalt numerisch ist, und in der Lösung, nicht aber im Design angezeigt.
|
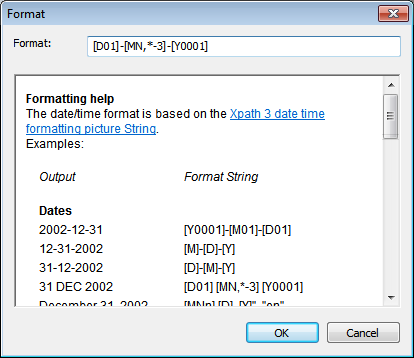
Klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld und geben Sie im daraufhin angezeigten Dialogfeld "Format" (Abbildung unten) ein Datum, eine Uhrzeit oder ein Datum/Uhrzeit-Format ein..  Die Formatierung wird auf den Inhalt des Steuerelements angewendet, wenn der Inhalt die richtige lexikalische Form hat: xs:date (für das Steuerelement "Datum"), xs:time (für das Steuerelement "Uhrzeit") oder xs:dateTime (für die Steuerelemente Datum, Uhrzeit und DateTime). Einfache Beispiele dafür sind:
•xs:date: 2014-12-31 •xs:time: 23:59:59 •xs:dateTime: 2014-12-31T23:59:59
|
Wählen Sie in der Dropdown-Liste der Auswahlliste eine der unterstützten Sprachen aus (EN, DE, ES,, FR, JA). Die ausgewählte Sprache wird in der Datums- und Uhrzeitformatierung, die in der Eigenschaft Datum/Uhrzeit-Formatstring definiert ist (siehe Beschreibung oben) verwendet. Wenn im Formatstring die Namen von Monaten und Wochentagen verwendet werden, so werden diese in der für diese Eigenschaft ausgewählten Sprache angezeigt. Die Standardsprache ist Englisch.
|
Fügt zur angezeigten Schaltfläche ein vordefiniertes Symbol oder ein benutzerdefiniertes Bild hinzu. Außerdem können Sie (in der Eigenschaft Text) optional einen zusätzlichen Textstring für das Schaltflächensymbol definieren. Wenn Sie sowohl ein Symbol als auch Text verwenden, definiert die Eigenschaft Schaltflächensymbolposition, ob das Symbol links oder rechts vom Text positioniert werden soll, und die Eigenschaft Schaltflächensymbol/Text-Abstand definiert den Abstand in Pixel zwischen der Schaltfläche und dem Text. Mit Hilfe der Eigenschaft Horizontale Ausrichtung definieren Sie eine horizontale Bild-Text-Positionierung auf der Schaltfläche.
Wählen Sie ein vordefiniertes Symbol aus der Dropdown-Liste der Auswahlliste der Eigenschaft aus, um es hinzuzufügen. Die folgenden Symbole stehen zur Verfügung: +, –, >, Kalender (Calendar), Geschlossene Struktur (Closed Tree), Kopieren (Copy), Ausschneiden (Cut), Löschen (Delete), Bearbeiten (Edit), E-Mail (Email), Exportieren (Export), Schneller Vorlauf (Fast Forward), Schneller Rücklauf (Fast Rewind), Importieren (Import), Mikrofon (Microphone), Offline, Geöffnete Struktur (Opened Tree), Einfügen (Paste), Anhalten (Pause), Wiedergabe (Play), Wiedergabe rückwärts (Play Reverse), Drucken (Print), PDF drucken (Print PDF), Word drucken (Print Word), Wiederherstellen (Redo), Aktualisieren (Refresh), Bericht (Report), Fortsetzen (Resume), Suchen (Search), Einstellungen (Settings) Freigeben (Share), Schlummermodus (Snooze), Beenden (Stop), Wiedergabe beenden (Stop Playing), Uhrzeit (Time), Rückgängig machen (Undo), Ansicht (View) und Web.
Durch Auswahl von Benutzerdefiniertes Bild können Sie ein benutzerdefiniertes Bild hinzufügen. Daraufhin stehen zwei weitere damit in Zusammenhang stehende Eigenschaften zur Verfügung: Bildquelle und Typ der Bildquelle (siehe Beschreibung unten).
Der Wert dieser Eigenschaft kann auch als XPath-Ausdruck eingegeben werden. Das Ergebnis des XPath muss ein String sein, der einer der oben aufgelisteten Werte ist. (Für Benutzer lokalisierter (nicht englischer) MobileTogether Designer Editionen: Beachten Sie, dass das Ergebnis des Ausdrucks der englische Wert anstelle des lokalisierten Werts sein muss.)
Der Standardwert der Eigenschaft Schaltflächensymbol ist kein Wert. In diesem Fall wird kein Symbol angezeigt.
Wenn ein vordefiniertes Symbol oder ein benutzerdefiniertes Bild ausgewählt wurde, stehen die Eigenschaften Schaltflächensymbolfarbe, Schaltflächensymbolfarbe (Deaktiviert), Schaltflächenhintergrund, Schaltflächensymbolposition und Schaltflächensymbol/Text-Abstand zur Verfügung. Mit Hilfe dieser Eigenschaften können Sie (i) einen transparenten oder nicht transparenten Hintergrund für die Schaltfläche bzw. (ii) die horizontale Position des Symbols im Verhältnis zum Schaltflächentext definieren.
|
Die Eigenschaft Schaltflächensymbolfarbe ist aktiv, wenn für die Eigenschaft Schaltflächensymbol ein vordefiniertes oder benutzerdefiniertes Bild definiert wurde. Sie definiert, welche Farbe das Schaltflächensymbol bei aktivierter Schaltfläche hat. Der Standardwert ist Client-spezifisch.
|
Die Eigenschaft Schaltflächensymbolfarbe (Deaktiviert) ist aktiv, wenn für die Eigenschaft Schaltflächensymbol ein vordefiniertes oder benutzerdefiniertes Schaltflächensymbol definiert wurde. Sie definiert, welche Farbe das Schaltflächensymbol bei deaktivierter Schaltfläche hat. Die Bedingung(en), unter denen eine Schaltfläche aktiviert und deaktiviert wird, werden in der Eigenschaft Aktiviert/Editierbar der Schaltfläche definiert. Der Standardwert der Eigenschaft ist Client-spezifisch.
|
Wählt aus, ob der Hintergrund des Schaltflächensymbols transparent oder nicht transparent sein soll. Die Standardeinstellung ist nicht transparent.
Der Wert dieser Eigenschaft kann auch als XPath-Ausdruck eingegeben werden. Das Ergebnis des XPath muss ein String sein, der entweder transparent oder nicht transparent (not transparent) lautet. (Für Benutzer lokalisierter (nicht englischer) MobileTogether Designer Editionen: Beachten Sie, dass das Ergebnis des Ausdrucks der englische Wert anstelle des lokalisierten Werts sein muss.)
|
Legt fest, ob das Schaltflächensymbol (vordefiniertes Symbol oder benutzerdefiniertes Bild) links oder rechts vom Schaltflächentext (der über die Eigenschaft Text definiert wird) angezeigt werden soll. Der Standardwert ist links vom Text.
Der Wert dieser Eigenschaft kann auch als XPath-Ausdruck eingegeben werden. Das Ergebnis des XPath muss ein String sein, der entweder links vom Text (left of text) oder rechts vom Text (right of text) lautet. (Für Benutzer lokalisierter (nicht englischer) MobileTogether Designer Editionen: Beachten Sie, dass das Ergebnis des Ausdrucks der englische Wert anstelle des lokalisierten Werts sein muss.)
|
Definiert den Abstand zwischen dem Schaltflächensymbol bzw. -bild und dem Schaltflächentext in Pixel, dp oder sp. Der Standardwert ist der Standard-Schaltflächenabstand (nämlich 0px).
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
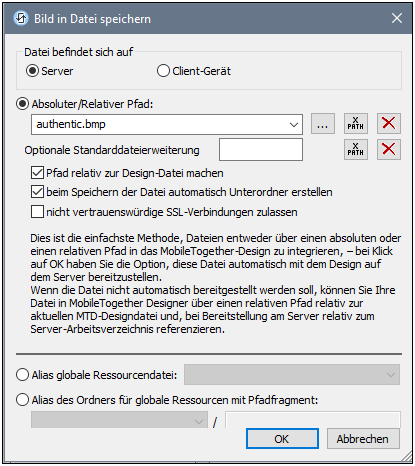
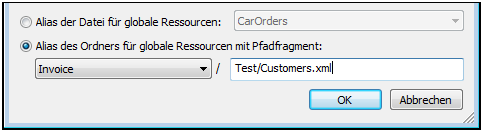
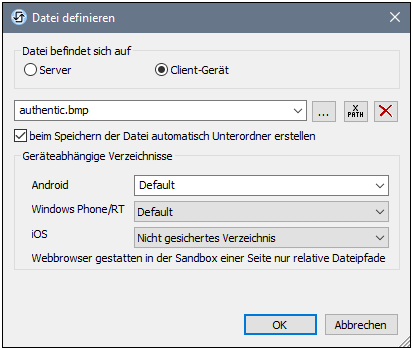
Der Wert der Eigenschaft Bildquelle referenziert ein Bild auf eine der folgenden Arten:
•über die URL einer Bild-Binärdatei (PNG, BMP, usw). Der Wert der Eigenschaft muss eine URL sein. Die URL wird im Dialogfeld "Datei definieren" ausgewählt (siehe Beschreibung unten). •über eine in Form eines Base64-kodierten String dargestellte Bilddatei. Der Wert der Eigenschaft muss ein Base64-kodierter String sein. Ein XPath-Ausdruck stellt den String bereit, der direkt eingegeben werden oder aus einem XML-Node stammen kann. •über eine SQL SELECT-Anweisung, mit der eine Seitenquelle auf dem Server abgefragt wird. Das Ergebnis der Abfrage sollte ein Base64-kodierter Strings sein, der als das Bild verwendet werden soll. Die SELECT-Anweisung wird mit Hilfe eines XPath-Ausdrucks generiert.
Der Typ der Bildquelle wird in der Eigenschaft Typ der Bildquelle definiert (siehe nächste Eigenschaft unten). Standardmäßig ist für Typ der Bildquelle url definiert. Die Eigenschaft Bildquelle ruft automatisch das dazugehörige Dialogfeld auf, nämlich "Datei definieren" für url (siehe unten) und XPath-/ XQuery-Ausdruck bearbeiten für base64 (siehe Base64-kodierte Bilder).
Anmerkung: Wenn die Bildquelle eine URL ist und die URL während der Simulation oder der Ausführung der Lösung geändert wird, so muss das Bild mit der Aktion "Neu laden" explizit neu geladen werden. Wenn z.B. in einer Auswahlliste ein anderes Bild ausgewählt wird, muss zur Auswahlliste eine Aktion "Neu laden" für das Bild definiert werden.
| |||||
Definiert den Typ des durch die Eigenschaft Bildquelle ausgewählten Bilds. Es stehen zwei Typen zur Wahl:
•url: eine Bild-Binärdatei wie z.B. eine PNG- oder BMP-Bilddatei •base64: ein Base64-kodierter Strings, der als das Bild verwendet werden soll. •SQL: eine SQL SELECT-Anweisung, mit der die Seitenquelle auf dem Server abgefragt wird und ein Base64-kodierter String, der als das Bild verwendet werden soll, zurückgegeben wird.
Der Standardwert ist url.
Der Wert dieser Eigenschaft kann auch als XPath-Ausdruck eingegeben werden. Das Ergebnis des Ausdrucks muss ein String sein, der eine URL, ein Base64-kodierter String oder eine SQL SELECT-Anweisung ist.
|
Klicken Sie auf die Schaltfläche Zusätzliches Dialogfeld, um das Dialogfeld "Aktionen" für das Steuerelement aufzurufen. Sie können definieren, welche Aktionen bei Auslösen eines Steuerelementereignisses ausgelöst werden. Das/Die Ereignis(se) des Steuerelements ist/sind vordefiniert und wird/werden auf der rechten Seite des Dialogfelds "Aktionen" auf eigenen Registern angezeigt. Im linken Bereich des Fensters wird eine Aktionsbibliothek angezeigt. Sie können eine Aktion aus dem Fenster auf der linken Seite auf das Register eines Ereignisses ziehen und anschließend die Eigenschaften der Aktion definieren. Es können für jedes Ereignis mehrere Aktionen definiert werden, die in der Reihenfolge, in der sie von oben nach unten vorkommen, ausgeführt werden.
Nachdem Sie die Aktionen eines Steuerelements definiert haben, können Sie diese jederzeit über die Schaltfläche Zusätzliches Dialogfeld der Eigenschaft aufrufen und bearbeiten. Alternativ dazu können Sie ein Steuerelementereignis auch durch Rechtsklick auf das Steuerelement und Auswahl des Ereignisses aus dem angezeigten Kontextmenü aufrufen.
|
Ein XPath-Ausdruck, dessen Ergebnis true() oder false() sein sollte. Wenn das Ergebnis des Ausdrucks false() ist, - und nur dann - ist das Steuerelement nicht sichtbar. Ist das Ergebnis des Ausdrucks true() oder wird ein anderer Wert zurückgegeben, so bleibt das Steuerelement sichtbar. Der Standardwert ist true(). Doppelklicken Sie in das Wertfeld oder klicken Sie auf die Schaltfläche XPath, um einen XPath-Ausdruck zu bearbeiten. Mit Hilfe der Eigenschaft Sichtbar kann ein Objekt sichtbar oder unsichtbar gemacht werden, je nachdem, welches Ergebnis der XPath-Ausdruck hat. Dadurch kann die Anzeige eines Objektsd dynamisch vom Inhalt oder der Struktur von Daten abhängig gemacht werden.
Anmerkung: Informationen zur Sichtbarkeit von Spalten-/Zeilenbereichen finden Sie unter Tabelleneigenschaften.
Anmerkung: Die Variable \$MTControlValue steht für die Generierung des Werts der Eigenschaft Sichtbar nicht zur Verfügung. Falls sie verwendet wird, führt dies zu einem Validierungsfehler.
|
Je nachdem, ob der Wert der Eigenschaft true (aktiviert) oder false (deaktiviert) ist, ist das Steuerelement entweder aktiviert oder deaktiviert. Der Wert kann direkt eingegeben werden (durch Auswahl des Werts in der Auswahlliste oder durch Doppelklick in das Wertfeld und Eingabe des gewünschten Werts). Der Wert kann auch als XPath-Ausdruck, dessen Ergebnis der Boolesche Wert true oder false ist, eingegeben werden. Der Standardwert ist true. Normalerweise überprüft der XPath-Ausdruck der Eigenschaft Aktiviert/Editierbar eines Steuerelements, ob ein Node bzw. ein bestimmter Node-Wert vorhanden ist. Wenn das Ergebnis des XPath-Ausdrucks true ist, wird das Steuerelement aktiviert.
|
Definiert die Farbe des Steuerelementtexts, wenn das Steuerelement aktiviert ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Textfarbe (deaktiviert) können Sie eine Textfarbe für ein deaktiviertes Steuerelement definieren.
|
Definiert die Farbe des Steuerelementtexts, wenn das Steuerelement deaktiviert ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Textfarbe können Sie eine Textfarbe für ein aktiviertes Steuerelement definieren.
|
Wählen Sie eine Größe aus der Dropdown-Liste der Auswahlliste aus. Zulässige Werte sind: kleinste|klein|mittel|groß|größte. Jede Plattform/Jedes Gerät hat eine eigene Pixelhöhe für die Größe von Wörtern. Die Standardgröße in Pixel ist die Client-spezifische Pixelhöhe, die dem Wert mittel entspricht.
Mit Hilfe der Funktion mt-font-height können Sie andere Werte generieren. Um z.B. eine Größe zu erhalten, die 120% größer als die numerische Größe ist, die der Einstellung 'largest' auf einem Gerät entspricht, verwenden Sie für den Wert Textgröße den folgenden XPath-Ausdruck: mt-font-height('größte', 'px') * 1.2. Die Funktion generiert den numerischen (Pixel)wert, der der Größe 'größte' entspricht. Dieser Wert wird anschließend mit 1,2 multipliziert, um den numerischen Wert zu erhalten, der 120 % des Werts für 'größte' entspricht.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Legt fest, ob Text automatisch verkleinert werden soll, um in die Breite des Steuerelements zu passen. Sie können den Wert entweder aus der Dropdown-Liste auswählen oder ihn in Form eines XPath-Ausdrucks eingeben. Die Werte der Eigenschaft sind:
•Aus (Der Text wird nicht automatisch angepasst; dies ist die Standardeinstellung) •Auslassungszeichen (Fügt Auslassungszeichen zum Ende des sichtbaren Steuerelementtexts hinzu, wenn der Text zu lange ist, um zur Gänze angezeigt zu werden) •einzeln (nur der Text dieses Steuerelements wird automatisch in der Größe angepasst) •Gruppe X (wobei X=1 bis 9). Sie können für ein Steuerelement eine von neun Gruppen für die automatische Anpassung der Textgröße definieren (wobei jede Gruppe eine Nummer von 1 bis 9 erhält). Die Textgröße aller Steuerelemente in einer Gruppe wird automatisch an die des Steuerelements angepasst, das bei der automatischen Anpassung der Textgröße die kleinste Textgröße in dieser Gruppe hat. Damit stellen Sie sicher, dass eine ausgewählte Gruppe von Steuerelementen eine vernünftige einheitliche Textgröße hat, ohne dass Sie die optimale Textgröße für eine solche Steuerelementgruppe durch Versuch und Irrtum herausfinden müssen. •Vorlagengruppe X (wobei X=1 bis 9). Wie für eine Gruppe (siehe vorheriger Listenpunkt), können Sie für ein Steuerelement in einer Steuerelementvorlage eine von neun Vorlagengruppen für die automatische Anpassung der Textgröße definieren (wobei jede Vorlagengruppe eine Nummer von 1 bis 9 erhält). Eine Vorlagengruppe unterscheidet sich insofern von einer Gruppe (siehe vorheriger Listenpunkt), als sie, anstatt für die Steuerelemente einer Seite zu gelten, auf die Steuerelemente einer Steuerelementvorlage beschränkt ist, wenn sie für eine Steuerelementvorlage definiert ist. Sie könen eine Vorlagengruppe allerdings auch als Gruppe verwenden, wenn sie sich für eine Seite und nicht für eine Steuerelementvorlage definieren.
In der Design-Ansicht wird die Textgröße auf maximal 50 % der Schriftartgröße verkleinert, auch wenn der Wert für die automatische Anpassung der Textgröße kleiner als das ist. Zur Laufzeit wird der Text jedoch in der tatsächlich ermittelten Größe angezeigt.
Anmerkung •Wenn die Eigenschaft Mehrzeilig auf true gesetzt wurde, (i) und wenn Textgröße automatisch anpassen deaktiviert ist, wird der Text auf mehrere Zeilen umbrochen; (ii) und wenn Textgröße automatisch anpassen aktiviert ist, wird die Größe des Texts automatisch angepasst und der Text wird nicht umbrochen; Zeilenumbruchszeichen im Text würden jedoch einen Zeilenumbruch verursachen. •Diese Eigenschaft kann nicht aktiviert werden, wenn die Beschriftungseigenschaft Max. Zeilenanzahl definiert wurde. Sie können entweder eine maximale Zeilenanzahl definieren oder die Textgröße automatisch anpassen lassen. •Diese Eigenschaft kann in Tabellen mit der Tabelleneigenschaft Inhalt für Gruppe "Textgröße automatisch anpassen" umbrechen verwendet werden.
|
Wählen Sie in der Dropdown-Liste der Auswahlliste true oder false aus, um den Text als fett zu definieren. Sie können auch einen XPath-Ausdruck verwenden. Die Standardeinstellung ist false.
|
Wählen Sie in der Dropdown-Liste der Auswahlliste true oder false aus, um den Text als kursiv zu definieren. Der Wert kann auch dynamisch mit Hilfe eines XPath-Ausdrucks generiert werden. Die Standardeinstellung ist false.
|
Wählen Sie in der Dropdown-Liste der Auswahlliste true oder false aus, um den Text als unterstrichen zu definieren. Der Wert kann auch dynamisch mit Hilfe eines XPath-Ausdrucks generiert werden. Die Standardeinstellung ist false.
|
Wählen Sie in der Dropdown-Liste der Auswahlliste true oder false aus, um den Text des Steuerelements als durchgestrichen zu definieren. Der Wert kann auch dynamisch mit Hilfe eines XPath-Ausdrucks generiert werden. Die Standardeinstellung ist false.
|
Definiert die Hintergrundfarbe des Objekts, wenn es aktiv ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. Wenn die Zelle ein Steuerelement enthält, steht die Option Steuerelementhintergrundfarbe zur Verfügung. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein. Um die Hintergrundfarbe des Steuerelements zu verwenden, geben Sie den XPath-Ausdruck "control" ein.
Anmerkung: Damit die Zelle dieselbe Hintergrundfarbe wie das Steuerelement in der Zelle erhält, wählen Sie entweder (i) in der Auswahlliste der Eigenschaft den Eintrag Steuerelementhintergrund aus oder (ii) geben Sie in das Wertefeld der Eigenschaft den XPath-Ausdruck "control" ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Hintergrundfarbe (deaktiviert) können Sie eine Hintergrundfarbe für ein deaktiviertes Objekt definieren.
|
Definiert die Hintergrundfarbe des Objekts, wenn es deaktiviert ist. Zur Auswahl der Farbe haben Sie folgende Möglichkeiten:
•Klicken Sie auf die Farbpalette, um eine Hintergrundfarbe auszuwählen. •Wählen Sie aus der Dropdown-Liste der Auswahlliste eine Farbe aus. •Doppelklicken Sie in das Wertefeld, um einen Farbcode (z.B. #FF0000) auszuwählen oder klicken Sie auf die Symbolleisten-Schaltfläche XPath und geben Sie einen XPath-Ausdruck zur Generierung des gewünschten Texts ein.
Anmerkung: Ein Steuerelement kann je nach Kontext aktiviert oder deaktiviert sein. Wenn der Benutzer z.B. in einem Formular für persönliche Daten anhakt, dass er eine Lebensversicherung hat, so können die Felder für die Details der Lebensversicherungspolizze aktiviert werden; andernfalls können diese Felder deaktiviert werden. Um ein Feld zu aktivieren/zu deaktivieren, verwenden Sie die Eigenschaft Aktiviert/Editierbar des entsprechenden Steuerelements. Mit Hilfe der Eigenschaft Hintergrundfarbe können Sie eine Hintergrundfarbe. für ein aktiviertes Steuerelement definieren.
|
Damit definieren Sie den Text, der als Tooltip angezeigt werden soll, wenn der Endbenutzer die Maus über ein Steuerelement platziert oder lange auf das Steuerelement tippt. Ein Tooltip gibt dem Endbenutzer nützliche Informationen über das Steuerelement. Doppelklicken Sie in das Wertefeld, um den Text zu bearbeiten. Wenn für ein langes Antippen des Steuerelements bereits eine Aktion definiert wurde, wird bei langem Antippen kein Tooltip angezeigt.
Anmerkung: Tooltips stehen nicht für alle Steuerelemente und für einige Steuerelemente nicht auf allen Plattformen zur Verfügung Auf iOS-Systemen stehen Tooltips nicht für Bearbeitungsfelder oder Unterschrifts-Steuerelemente zur Verfügung.
|
Diese Eigenschaft wird bei einigen Steuerelementen (wie z.B. Bildern und vertikalen Linien) auf das Steuerelement, in anderen Fällen (wie z.B. bei Optionsfeldern und Kontrollkästchen) auf den Text für das Steuerelement angewendet. Mit der Eigenschaft wird die horizontale Ausrichtung des Steuerelements bzw. Texts auf links, zentriert oder rechts gesetzt. Die Standardeinstellung ist für alle Steuerelemente links. Eine Ausnahme bilden vertikale Linien. Für diese ist die Einstellung zentriert. Der Wert der Eigenschaft kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden).
|
Setzt die vertikale Ausrichtung auf oben, Mitte oder unten. Die Standardeinstellung ist Mitte. Der Wert kann auch über einen XPath-Ausdruck definiert werden (Auf diese Art kann der Wert dynamisch generiert werden). Bei Kontrollkästchen-Steuerelementen wird mit dieser Eigenschaft die vertikale Ausrichtung des Kontrollkästchens relativ zu seinem Text definiert, wenn der Text mehrzeilig ist (siehe Eigenschaft Mehrzeilig).
|
Definiert die Breite des Steuerelements. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Parent_ausfüllen: Die Breite des Steuerelements wird an die des übergeordneten Elements, z.B. einer Tabellenzelle oder der Seite angepasst. •Inhalt_umbrechen: Das Steuerelement wird nur so breit gemacht, dass der Inhalt des Steuerelements Platz hat. Wenn dieser Wert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Inhalt_umbrechen_längster_Eintrag: Steht für Auswahllisten-Steuerelemente zur Verfügung. Die Auswahlliste wird nur so breit gemacht, dass der Inhalt des längsten Eintrags Platz hat. Wenn dieser Eigenschaftswert ausgewählt ist, wird die Eigenschaft Maximale Steuerelementbreite verfügbar. •Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
Mit Parent_ausfüllen wird somit eine maximale Breite definiert, während mit Inhalt_umbrechen eine minimale Breite festgelegt wird. Wenn sich die Auswahlliste z.B. in einer Tabellenzelle befindet, würde die Auswahlliste die Zelle bei Parent_ausfüllen ausfüllen, während sie mit Inhalt_umbrechen die Zelle eventuell nicht ausfüllen würde.
Der Standardwert für alle Steuerelemente mit Ausnahme der folgenden ist Parent_ausfüllen:
•Bild und Diagramm: Für diese ist der Standardwert Inhalt_umbrechen. •Geolocation-Karte: Der Standardwert ist der kleinere der beiden Werte \$MT_CanvasX und \$MT_CanvasY. Mit diesen beiden dynamischen Variablen wird die Breite bzw. Höhe des Anzeigebereichs des Geräts angegeben. Da die Standardwerte von Höhe des Steuerelements and Breite des Steuerelements die gleichen sind (in beiden Fällen jeweils der kleinere Wert von \$MT_CanvasX und \$MT_CanvasY), bildet die Standardform und -größe des Anzeigebereichs im Steuerelement immer ein Quadrat, das gleich min(\$MT_CanvasX, \$MT_CanvasY) ist.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Diese Eigenschaft steht nur zur Verfügung, wenn die Eigenschaft Steuerelementbreite des Steuerelements auf Inhalt_umbrechen gesetzt wurde. Mit der Eigenschaft Max. Steuerelementbreite wird die maximale Breite des Steuerelements definiert. Wählen Sie einen Wert aus der Auswahlliste der Eigenschaft aus. Die folgenden Werte stehen zur Verfügung:
•Prozentwert: ein Prozentwert der Seitenbreite; wählen Sie einen Wert aus der Dropdown-Liste aus oder geben Sie einen Wert direkt ein. •Pixel, dp oder sp-Wert: Wählen Sie einen Pixel-, dp- oder sp-Wert aus der Dropdown-Liste aus oder geben Sie den Wert direkt ein.
|
Definiert die Höhe des Steuerelements. Wählen Sie über die Auswahlliste der Eigenschaft einen Wert aus. Es stehen die folgenden Werte zur Verfügung:
•Parent_ausfüllen: Die Höhe des Steuerelements wird an die des übergeordneten Elements, z.B. einer Tabellenzelle oder der Seite angepasst. •Inhalt_umbrechen: Das Steuerelement wird nur so hoch gemacht, dass der Inhalt des Steuerelements Platz hat.
Mit Parent_ausfüllen wird somit eine maximale Höhe definiert, während mit Inhalt_umbrechen eine minimale Höhe festgelegt wird.
Standardwerte •Für das Steuerelement "Geolocation-Karte" ist der Standardwert der kleinere der beiden Werte \$MT_CanvasX und \$MT_CanvasY. Mit diesen beiden dynamischen Variablen wird die Breite bzw. Höhe des Anzeigebereichs des Geräts angegeben. Da die Standardwerte von Höhe des Steuerelements and Breite des Steuerelements die gleichen sind (in beiden Fällen jeweils der kleinere Wert von \$MT_CanvasX und \$MT_CanvasY), bildet die Standardform und -größe des Anzeigebereichs im Steuerelement immer ein Quadrat, das gleich min(\$MT_CanvasX, \$MT_CanvasY) ist. •Die Standardeinstellung für alle anderen Steuerelemente ist Inhalt_umbrechen.
|
Definiert den Randabstand des Steuerelements (oder der Seite) zu umgebenden Objekten oder zu den Rändern des enthaltenden Objekts. Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Der definierte Randabstand wird auf allen vier Seiten des Steuerelements bzw. der Seite erstellt. Wenn Sie für eine der vier Seiten einen anderen Rand definieren möchten, erweitern Sie die Eigenschaft Rand, um die einzelnen Randeigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Rand auf 6px und Unterer Rand auf 12px setzen, so erhalten der obere, linke und rechte Rand eine Breite von 6px und der untere Rand eine von 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Definiert die Abstände eines Steuerelements, d.h. den Raum zwischen dem Rand des Steuerelements und dem Inhalt des Steuerelements. Wenn es sich beim Steuerelement um eine Tabelle handelt und die Abstände für eine Tabellenzeile oder -spalte definiert werden, werden die Abstände zum Rand jedes in der Zeile oder Spalte enthaltenen Steuerelements hinzugefügt. Dadurch wird der Versatz des enthaltenen Steuerelements erhöht. Die Eigenschaft hat keinen Einfluss auf die Größe von Tabellenzellen.
Wählen Sie aus der Dropdown-Liste der Auswahlliste einen Wert in Pixel, dp oder sp aus oder doppelklicken Sie in das Wertefeld, um einen Längenwert einzugeben. Die Abstände werde für alle vier Seiten des Steuerelements definiert. Wenn Sie für eine der vier Seiten einen anderen Abstand definieren möchten, erweitern Sie die Eigenschaft Abstände, um die einzelnen Abstandseigenschaften (links, rechts, oben und unten) anzuzeigen und definieren Sie einen anderen Wert dafür. Wenn Sie z.B. Abstände auf 6px und Abstand unten auf 12px setzen, so erhalten Sie oben, rechts und links einen Abstand von 6px und unten 12px.
Informationen über das Verhältnis zwischen Pixel, dp (device-independent pixels) und sp (scale--independent pixels) finden Sie unter Größen: Pixel, DPI, DP, SP.
|
Die Eigenschaft Aktivierreihenfolge erhält als Wert eine Ganzzahl oder eine XPath-Erweiterung, deren Ergebnis eine Ganzzahl ist. Diese Ganzzahl gibt die Position des Steuerelements in der Aktivierreihenfolge an.
Die Aktivierreihenfolge ist die Reihenfolge, in der Steuerelemente den Fokus erhalten, wenn der Benutzer auf dem Client-Gerät die Tabulatortaste drückt. Die gesamte Aktivierreihenfolge kann mit dem Befehl Seite | Aktivierreihenfolge anzeigen/definieren schnell und im visuellen Kontext aller Steuerelemente der Seite definiert werden. Die Eigenschaft Aktivierreihenfolge einzelner Steuerelemente gibt die Reihenfolgeposition nur dieses Steuerelements an.
Anmerkung: Die Funktion "Aktivierreihenfolge" steht nur auf Web und Windows Clients zur Verfügung.
|
Erhält einen von drei Werten:
•OnEnter: Legt fest, dass die Aktionen dieses Steuerelements bei Betätigen der Eingabetaste ausgeführt werden. •OnEscape: Legt fest, dass die Aktionen dieses Steuerelements bei Betätigen der Escape-Taste ausgeführt werden. •Kein Wert: Bei Drücken der Eingabe- oder Escape-Taste wird keine Aktion ausgeführt. Dies ist der Standardwert.
Wenn zum Generieren der Werte XPath-Ausdrücke verwendet werden, muss das Ergebnis der XPath-Auswertung "OnEnter" oder "OnEscape" sein. Wenn mehrere Steuerelemente auf einer Seite denselben Wert (OnEnter oder OnEscape) erhalten, wird bei Tippen auf die jeweilige Taste das erste sichtbare und aktivierte Steuerelement, das diesen Wert hat, ausgewählt. (Siehe Eigenschaften Sichtbar und Aktiviert/Editierbar.)
Diese Einstellung kann auch über das Dialogfeld zum Definieren der BeiKlick-Aktionen des Steuerelements vorgenommen werden (siehe Beschreibung der Ereignisse des Steuerelements oben).
Anmerkung: Diese Funktionalität steht auf Web und Windows Clients und in Simulationen aller Clients zur Verfügung.
|
Mit der Eigenschaft Stylesheet wird definiert, welches Stylesheet für das Steuerelement verwendet werden soll. In der Dropdown-Liste der Auswahlliste der Eigenschaft Stylesheet werden alle benutzerdefinierten Stylesheets, die im Projekt definiert wurden, angezeigt. Wählen Sie das gewünschte Stylesheet für das Steuerelement aus. Alternativ dazu können Sie einen XPath-Ausdruck auswählen, um das gewünschte Stylesheet auszuwählen; dies hat den Vorteil, dass Sie der Auswahl des Stylesheet eine Bedingung zugrunde legen können (siehe Anwenden benutzerdefinierter Stylesheets). Nähere Informationen dazu finden Sie im Abschnitt Stylesheets.
|
Der Name einer oder mehrerer CSS-Klassen, die mit diesem Steuerelement verknüpft werden sollen. Verwenden Sie ein Leerzeichen, um mehrere Klassen zuzuweisen: LabelClassOne LabelClassTwo. Diese Klassen können anschließend in einer (im Dialogfeld "Browser-Einstellungen") definierten) CSS-Datei verwendet werden, um diesem Steuerelement Eigenschaften zuzuweisen. Der Name/Die Namen der Klasse(n) kann/können auch mit Hilfe eines XPath-Ausdrucks generiert oder abgerufen werden.
|