Document Display in Grid View
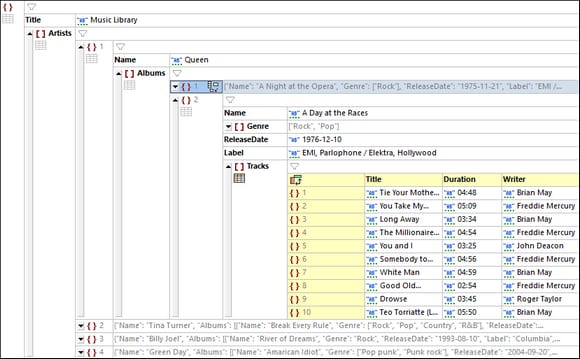
JSON Grid View displays the JSON document hierarchically within a grid (see screenshot below).
Each grid line displays one of the following data structures, each of which is shown in the table below with its symbol. Note that both arrays and objects can contain child components that may be objects, arrays, or atomic values.
{} | An object (see definition). Objects contain key:value pairs. |
[] | An array (see definition). Arrays contain items, which are typically objects or values. |
A key:value pair (see definition). |
In the screenshot above, we can see a root object that contains two key:value pairs: (i) "Title":"Music Library", (ii) "Artists":[Array]. The array keyed to Artists contains four items that are objects.
Note the following points:
•You can zoom the grid in and out via Ctrl + Mouse Wheel, or Ctrl+[Plus] and Ctrl+[Minus].
•Objects, array, and array items at the same level are numbered, starting from 1. In the screenshot above, for example, within the Artists array, the objects are numbered from 1 to 4. So also within the Albums and Tracks arrays. Note that this numbering is not contained in the actual document, but is a JSON Grid View feature to help you see the structure of the document.
•Objects and arrays can be expanded or collapsed by pressing the arrowhead icon at the left of the structure's symbol (see screenshot above). When a data structure is collapsed, its contents are displayed as text in a single line; for examples, see the last three grid lines of the screenshot above.
•If you select multiple components at the same level, you can expand/collapse all of them by pressing Shift and clicking any one of the selected components' arrowheads.
•When arrays and objects are expanded, notice the following: (i) how the contents of arrays and objects start on the next line from its symbol, (iii) how the name of an array (its key) is on the same line as the array symbol, whereas the items of the array start on the next line. When an array or object is collapsed, however, then its contents are displayed on the same line.
•Notice that key:value pairs are represented on one line, except when they are part of Table Display (in which event the key will be the column header). For an example of Table Display, see the contents of the Tracks array in the screenshot above.
Symbols of datatypes (or types)
Object property values and array items can be of different types; each type is indicated by a symbol as shown in the screenshot below. (In the screenshot above, notice that the type of the value of all key:value pairs is the string type.)

| Note: | Comments are supported in JSONC and JSON5. Formulas are specific to XMLSpy. |
Table display
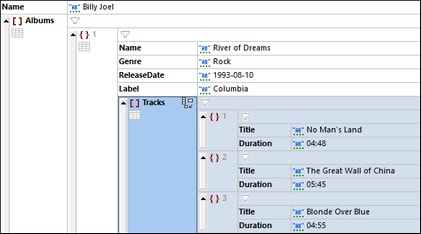
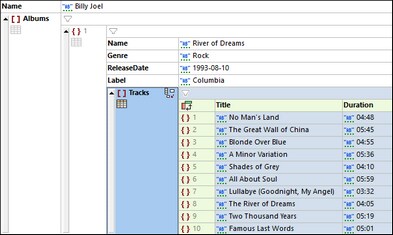
Objects and arrays that contain at least one object or array can be viewed either as a list (highlighted in screenshot at left) or as a table (highlighted in screenshot at right). The display can be switched between list display and table display for individual objects and arrays.
For a more detailed description of JSON Grid View's Table Display, see the section Table Display.