Network
The Network tab enables you to configure network settings that define how the server can be accessed (i) by client devices, and (ii) by administrators. Client access enables devices to connect to the server and use solutions that have been deployed to the server, Administrator access enables the server to be configured and managed. If you modify any setting, click Save at the bottom of the tab for the modified setting to take effect.
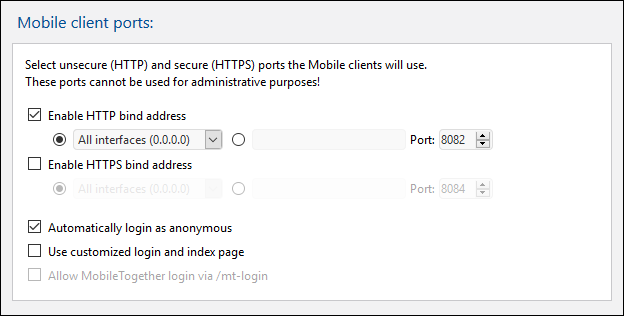
The ports that mobile devices will use to connect to the server. The HTTP port is the unsecure port; HTTPS is the secure port. To use HTTPS, you need to set up SSL Encryption. You can specify whether the server will use a specific IP address, or all interfaces and IP addresses. If a single IP address is to be used, enter it in the field of the second radio button. If you are using a dual-stack server running both IPv4 and IPv6, use a double colon :: as the bind address; this allows both protocols on all network interfaces. Only ports with numbers from 1 to 65535 may be used.  Automatically login as anonymousIf selected, clients will be logged in automatically as anonymous. The login page is skipped, and the server's first page is shown directly. The first page is either the standard page that displays the root folder, or it is a custom page that you have defined (see next point). If this option is not selected, the client will need to login with the appropriate credentials via the default login page. If anonymous login is selected, then remember to set the relevant privileges for anonymous.
Use customized login and index pagesSelect this option if a customized login page and first page should be used. This enables you to design your own entry point for clients. Set up the customized pages as follows:
1.Create the two pages as HTML pages, and name them login.html and index.html, respectively. 2.Save the two files in the index folder that is located in the MobileTogether Server application data folder (see table below). Additional files, such as image files and CSS files, are best saved in a subfolder of the index folder (for instance in one that is called, say, static).
The code listings of a sample login page and sample first (index) page are given below. These listings are basic, but you can modify the code as you like.
Note: If the user is a domain user, the login credentials will have a form something like this: domainPrefix@domainSuffix. For example: If the domain user is someUserName@somedomain.altova.com, the domain prefix is someUserName, and the domain suffix is @somedomain.altova.com.
Allow MobileTogether login via /mt-loginThis option specifies that the login will be via the default login page and first page—and not via the customized login and index pages. This allows you to store the login.html and index.html files at the designated location, but still use the default pages. Note that the client's browser or browser settings might require that the browser cache is emptied in order for this setting to take effect.
|
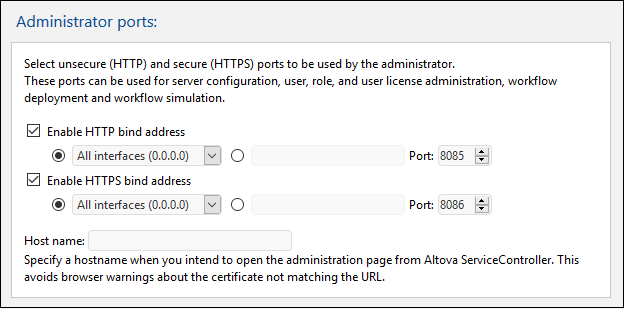
The administrator ports provide access for the following purposes:
•To connect to the server's Web UI and perform administrative functions, such as setting up Users and Roles. •To deploy MobileTogether designs (as MobileTogether solutions) to the server. MobileTogether Designer has a setting that specifies the address and port of the MobileTogether Server to which to deploy designs.  The HTTP port is the unsecure port; HTTPS is the secure port. To use HTTPS, you need to set up SSL Encryption. If you set up the HTTPS port and wish to avoid browser warnings about the SSL certificate not matching the URL, then specify the hostname of the computer on which the MobileTogether Server configuration page will be opened.
You can specify whether the server will use a specific IP address, or all interfaces and IP addresses. If a single IP address is to be used, enter it in the field of the second radio button. If you are using a dual-stack server running both IPv4 and IPv6, use a double colon :: as the bind address; this allows both protocols on all network interfaces. Only ports with numbers from 1 to 65535 may be used.
|
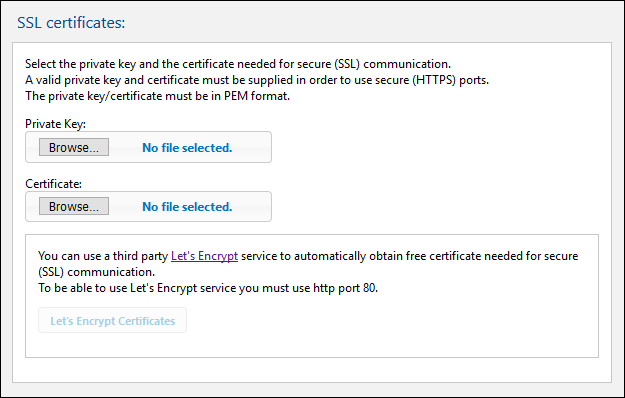
Specifies the private key certificate and public key certificate to use for SSL communication. Click Browse, and select the files containing the certificates (Private Key for private key, and Certificate for public key). See Setting Up SSL Encryption for more information.  To use the free certificates of the Let's Encrypt service, the following requirements must be met:
•MobileTogether Server must be visible from the outside on port 80. This is because Let's Encrypt will send a request to your domain in order to validate your identity. •Use of a valid domain name, like altova.com, is needed for registration. IP addresses are not allowed. •Your domain host must support Certification Authority Authorization (CAA) records.
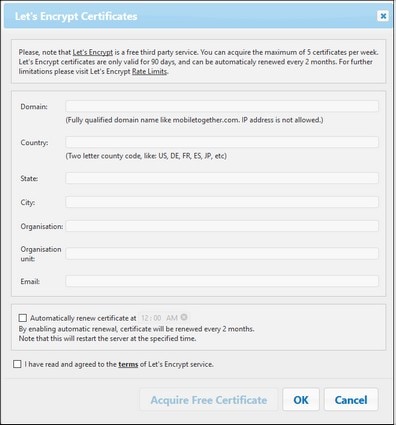
After you set the HTTP client port to 80, the Let's Encrypt Certificates button (see screenshot above) will be enabled. Click it to open the Let's Encrypt Certificates dialog (screenshot below), in which you enter details for obtaining a Let's Encrypt certificate.
In the dialog, enter the required details and check the Agreement of Terms statement. Let's Encrypt certificates are valid for 90 days, so MobileTogether Server offers the option of automatically renewing the certificate every two months (on the same date as the date you acquire the certificate). Check this option if you want to avail of it. Since the server will be unavailable for a few seconds while a certificate renewal is implemented, you can also select the time of renewal on the renewal date. After you have completed the dialog, click OK.
Click Save at the bottom of the Network tab for the settings to be saved and take effect.
|