New Features for App UI Design
As the saying goes, “You only get one chance to make a first impression.” This age-old advice still rings true today in myriad contexts – even when thinking about mobile apps. A successful app is an extension of the user’s hand, and a beautiful, functional UI is what makes that connection seamless.
MobileTogether makes it easier than ever to build sophisticated UIs to front-end complex programming logic. In its latest release, we’ve added even more options for developing intuitive interfaces for native iOS, Android, and Windows apps.

App UI Design
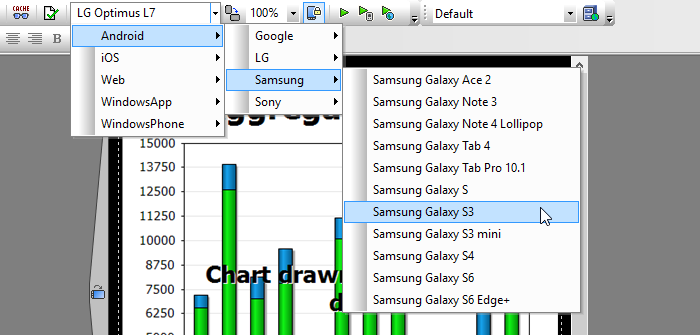
UI design in MobileTogether is quite unique: your single layout is translated simultaneously for all platforms, and you can generate code for native iOS, Android, Windows Phone, and Windows 8/10 apps – all based on that one design. You can customize your design per-OS, or not. Either way, MobileTogether automatically renders your design elements for each OS and the size of the device at hand. As you work, the built in simulator lets you see how your UI will look in each platform’s look and feel, down to the device level:

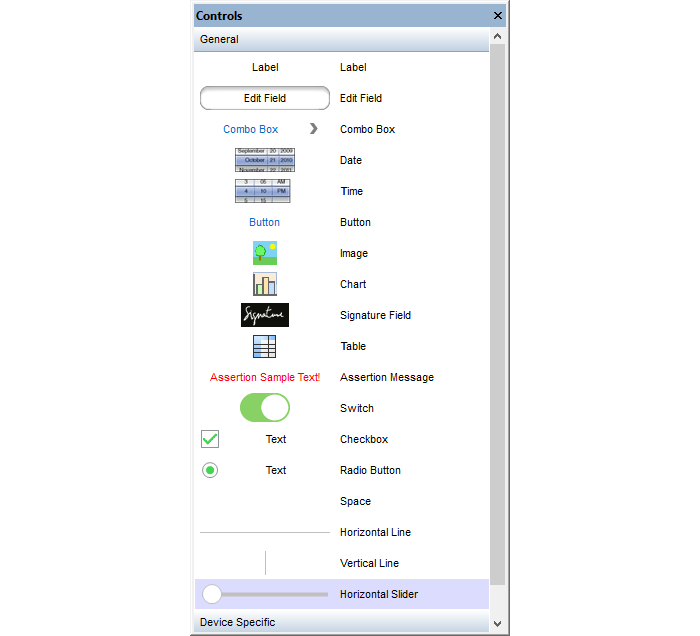
You can start your UI design by dragging one of the many built-in controls on to the design pane, and then connecting back end data and defining the back end data processing.

New UI Controls
With each new product version, we add a slew of functionality requested by developers. The latest release of MobileTogether introduced over 30 new features, including some new UI controls:
Vertical line
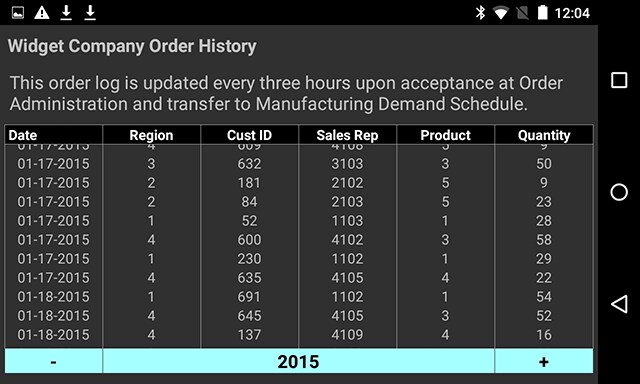
The new vertical line control complements the existing horizontal line and can be used in tables to emphasize column separation and alignment, as shown below. This is just one of the numerous new features for building and displaying tables in mobile apps we’ve recently introduced.

It’s easy to define vertical lines by simply dragging the control to the desired insertion point in your UI.
Slider control
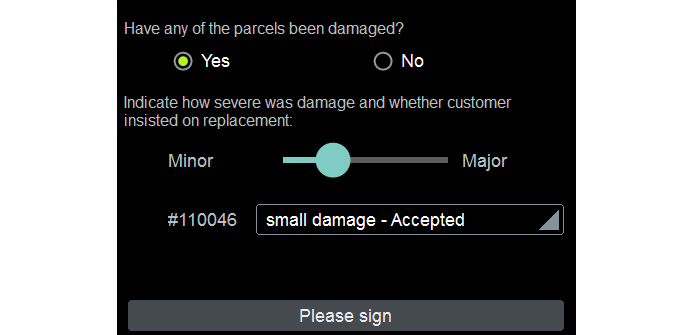
The familiar horizontal slider control is typically used to let end users select some value between a predefined minimum and maximum. The position of the pointer gives a general indication of the user’s entry, even without a scale of values, such as the slider for indicating the level of damages in the parcel delivery app shown below.

Email and share buttons
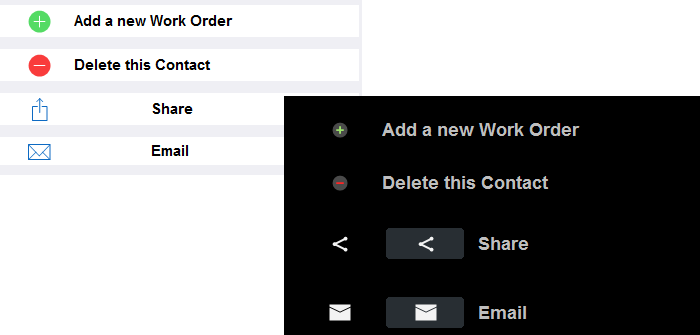
To go with the new share Action introduced in MobileTogether 2.1, developers can now define buttons with Email and Share icons that users immediately recognize. Below is the shot of the same app in iOS and Android. Notice that the native share and email icons are automatically used for each platform.

These new controls add to existing functionality for building beautiful UIs for your data-centric mobile apps in MobileTogether. When coupled with the highly sophisticated back end programming enabled by this framework, your mobile app is sure to make a five-star impression on end users.
MobileTogether Designer is free – try it now!