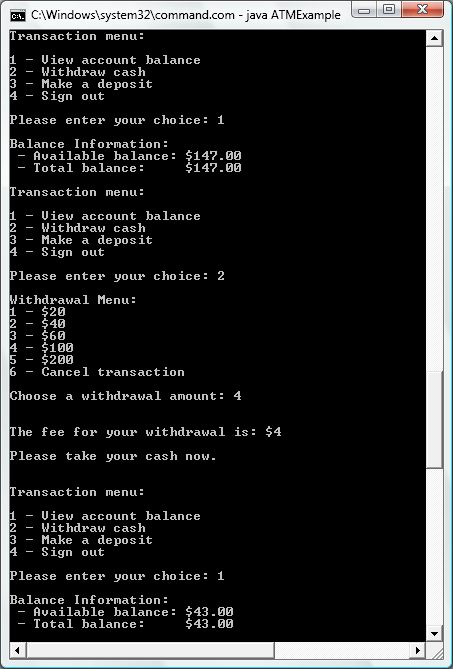
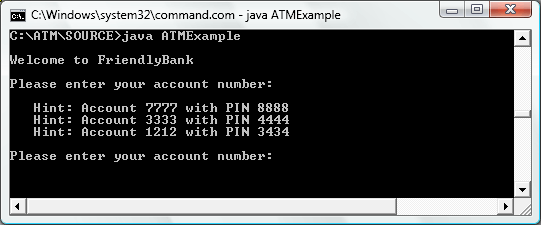
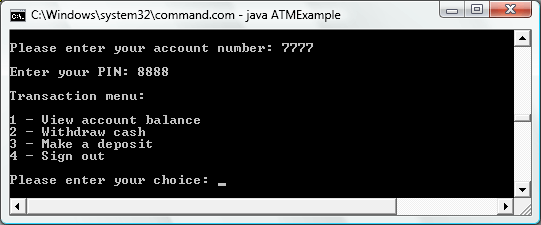
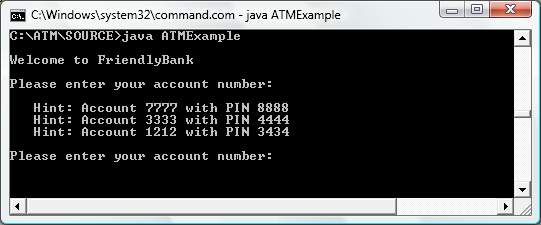
Sooner or later nearly every professional developer will be assigned to debug or add features to an existing application the developer did not help create. In these situations, inaccurate or incomplete documentation and lack of access to the original development team can pose huge obstacles. Fortunately, Altova UModel can reverse-engineer existing software to create a visual model that accelerates analysis and improves comprehension of a legacy application. This is the first of a series in posts where we will apply UModel, Altova’s UML tool for software modeling and development, to analyze an ATM (Automatic Teller Machine) simulation written in Java. The application is based on several ATM examples from popular Java tutorials. Since it is small and the operation of an ATM is familiar, we will focus more on techniques you can apply to your own Java, C#, and Visual Basic projects, rather than the example code. Here is a view of the legacy application running in a command window:  The original developer conveniently provided the sample account information, so we can log in. The application then presents a familiar ATM transaction menu:
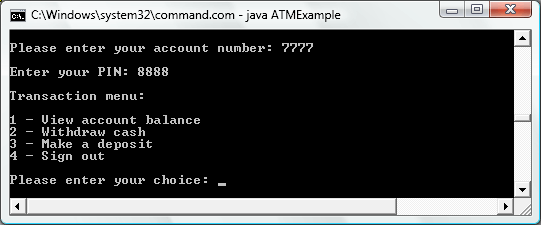
The original developer conveniently provided the sample account information, so we can log in. The application then presents a familiar ATM transaction menu:  If we inspect the folder containing the application, we see Java source files and compiled .class files, but no project files.
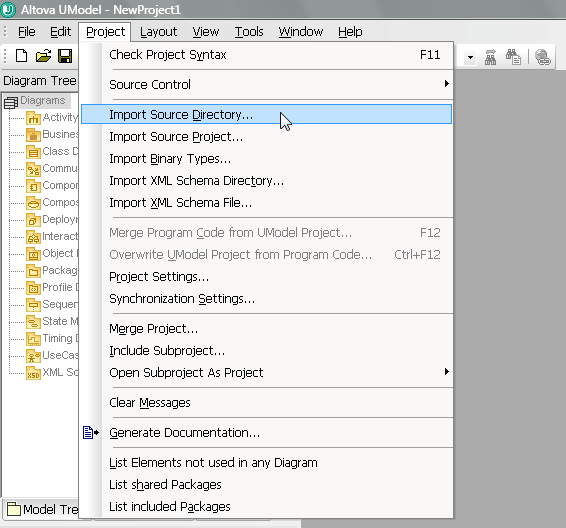
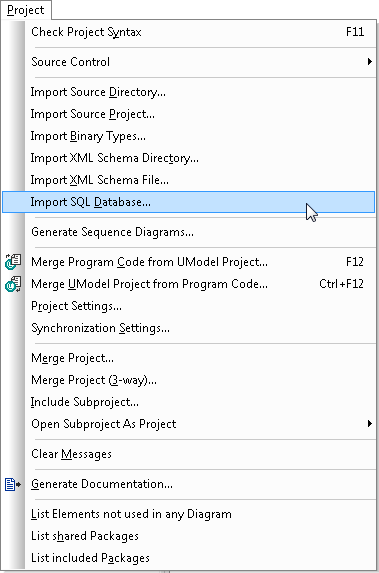
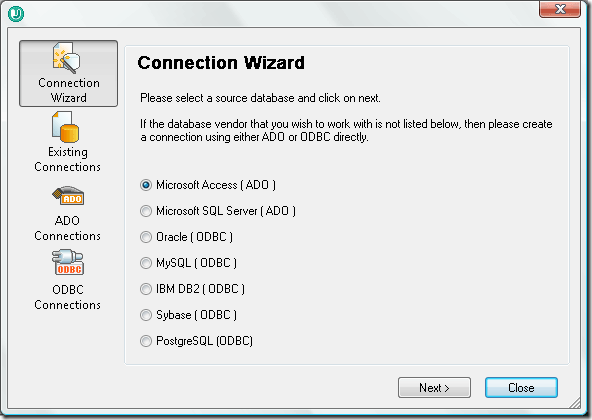
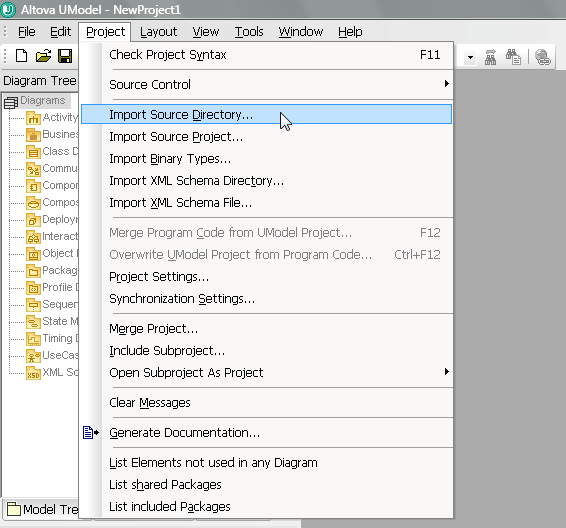
If we inspect the folder containing the application, we see Java source files and compiled .class files, but no project files.  That’s not a problem. The UModel Project menu lets us import a project, a source directory, or even the binary files of a compiled application. Source code for very large projects is likely to be organized in multiple folders, so even when you have a project file, you may want to investigate one folder at a time.
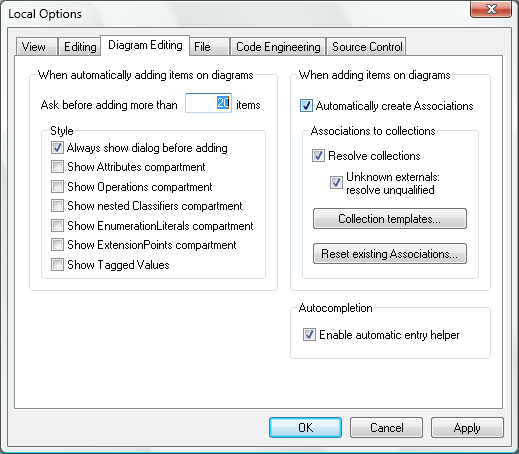
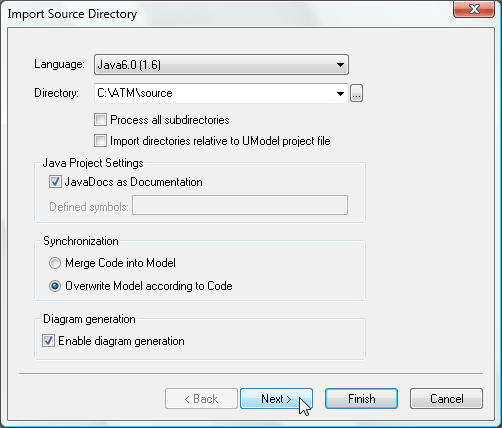
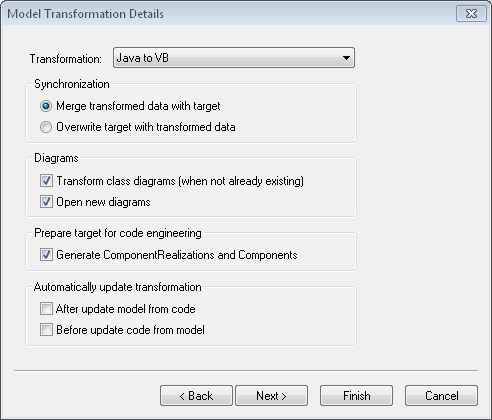
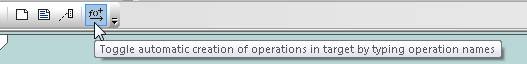
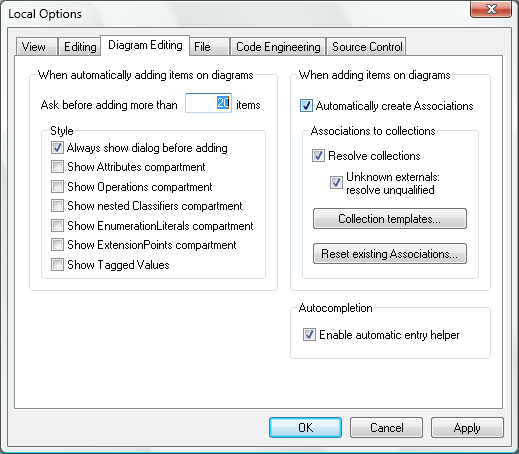
That’s not a problem. The UModel Project menu lets us import a project, a source directory, or even the binary files of a compiled application. Source code for very large projects is likely to be organized in multiple folders, so even when you have a project file, you may want to investigate one folder at a time.  Before we start, we’ll want to make sure to set the UModel Options to automatically draw any class associations defined in the source code:
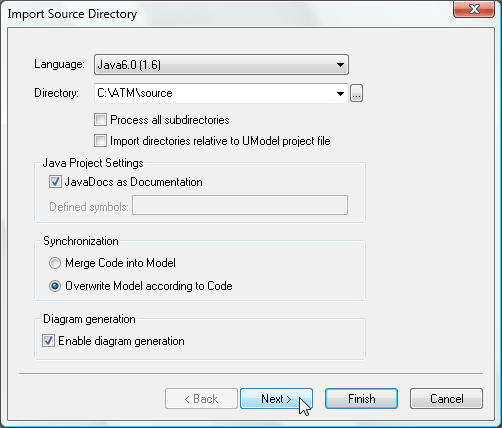
Before we start, we’ll want to make sure to set the UModel Options to automatically draw any class associations defined in the source code:  As we import the folder, we’ll also want to include any JavaDocs comments in the source code as Documentation for our UModel project:
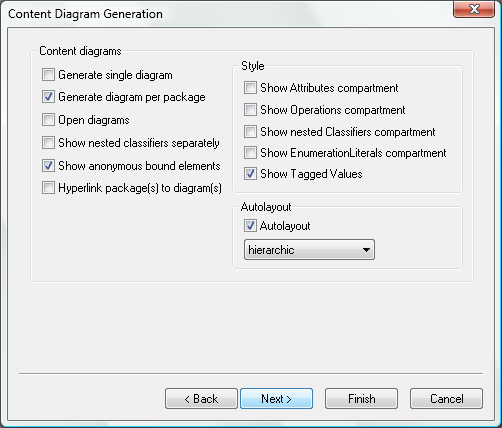
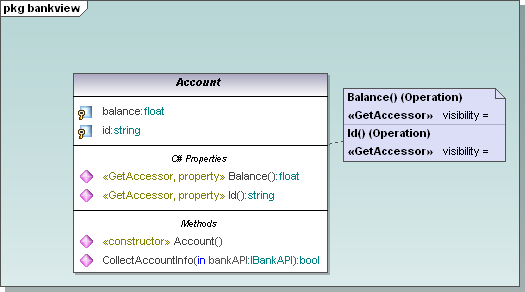
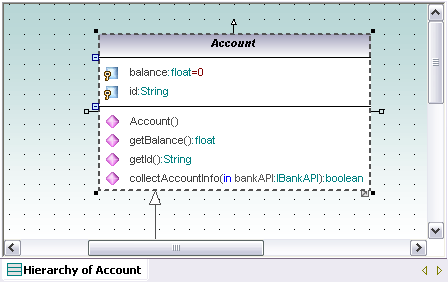
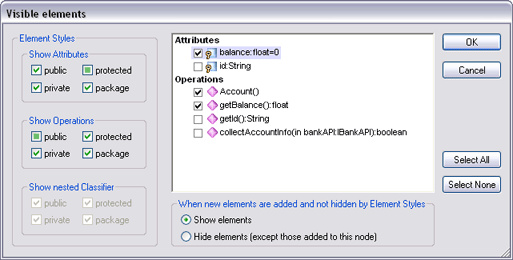
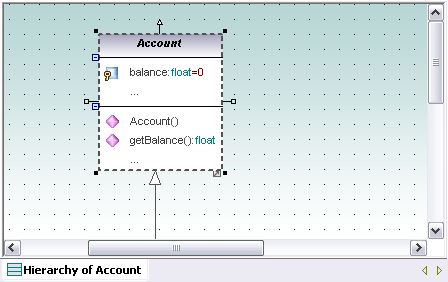
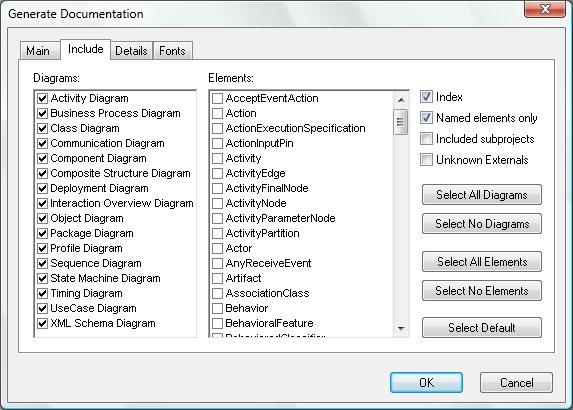
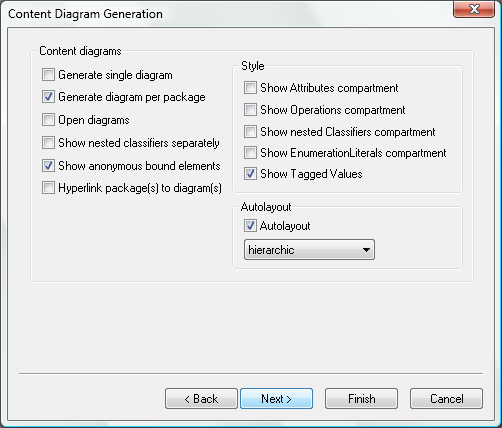
As we import the folder, we’ll also want to include any JavaDocs comments in the source code as Documentation for our UModel project:  For our first look at the legacy application we’ll want a high-level overview, so we won’t open all the optional compartments:
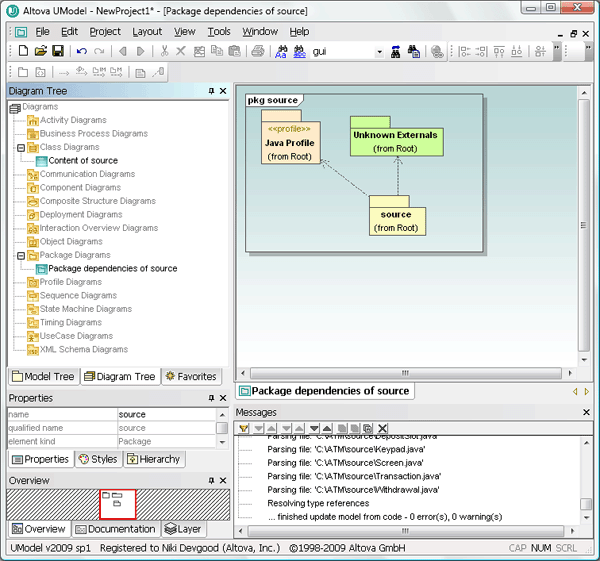
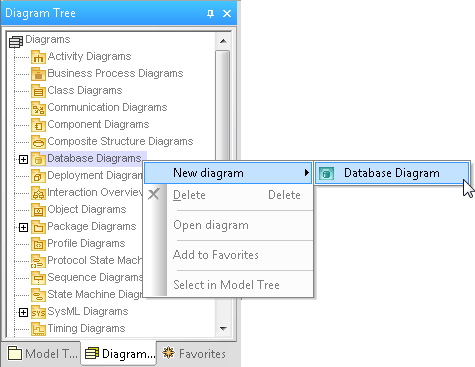
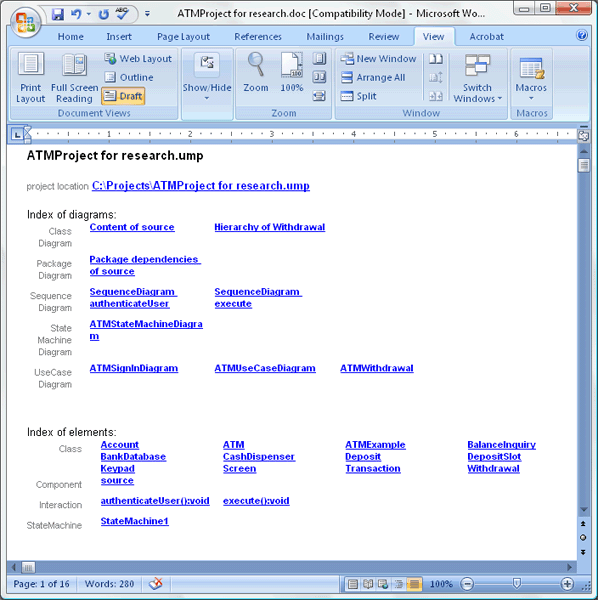
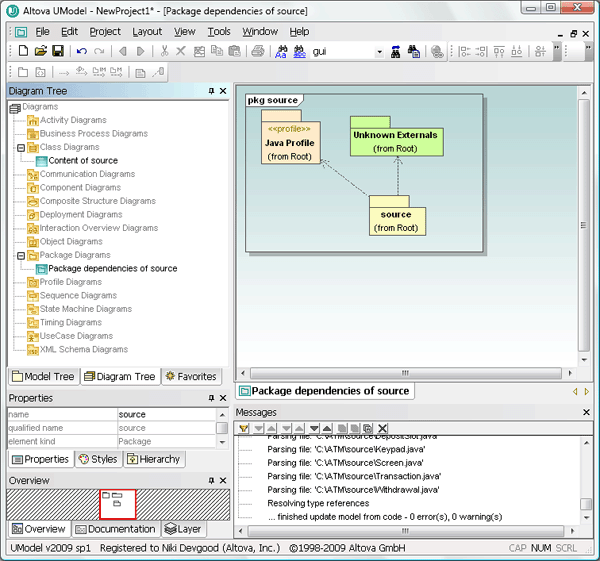
For our first look at the legacy application we’ll want a high-level overview, so we won’t open all the optional compartments:  UModel imports the project in just a few seconds, and the message window reports no errors. The Diagram Tree contains two diagrams:
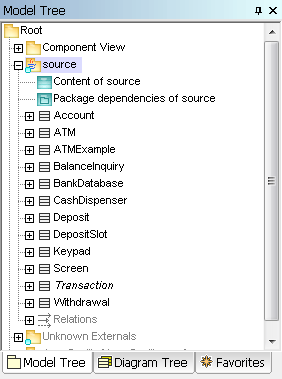
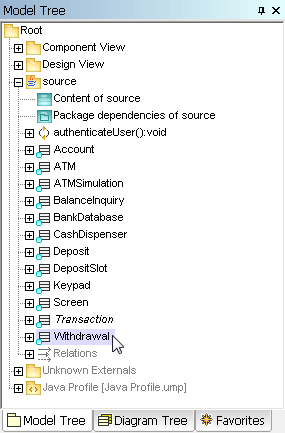
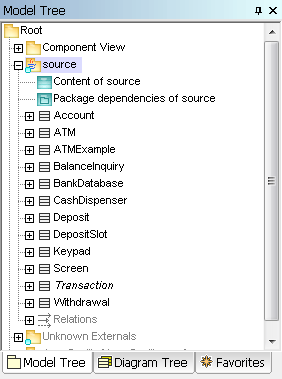
UModel imports the project in just a few seconds, and the message window reports no errors. The Diagram Tree contains two diagrams:  We can click the Model Tree tab and expand the source folder to view icons representing all the Java classes UModel imported:
We can click the Model Tree tab and expand the source folder to view icons representing all the Java classes UModel imported:  We can go back to the Diagram Tree to open the Content of source UML class diagram. After setting all the line styles to orthogonal and repositioning a few lines and classes to avoid overlap, we see the diagram clearly illustrates the application classes and their relationships:
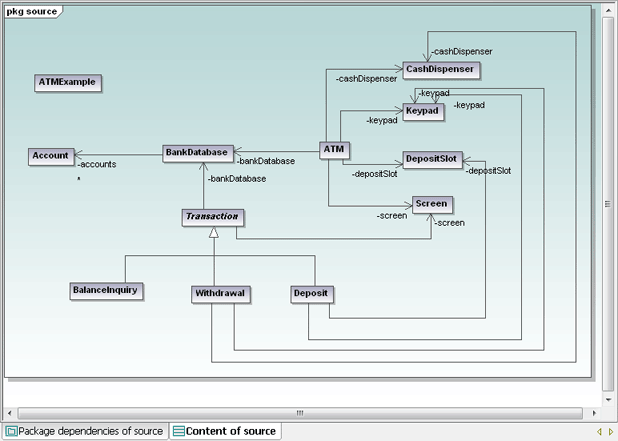
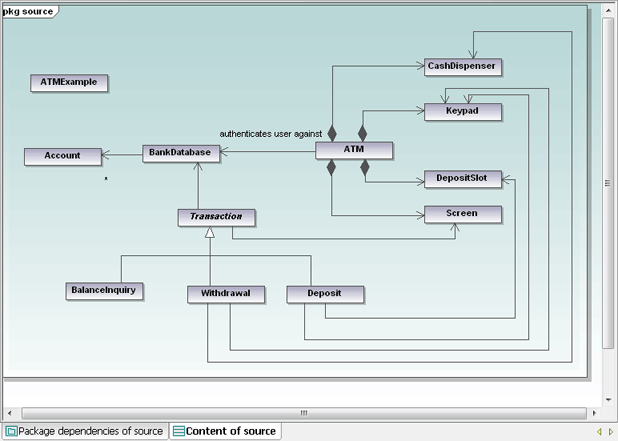
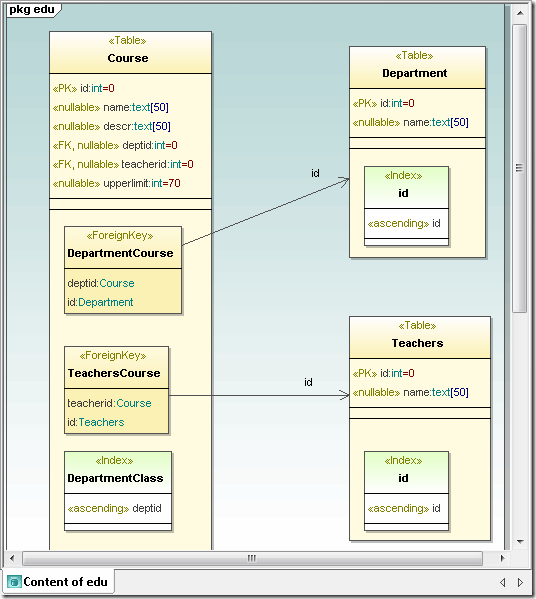
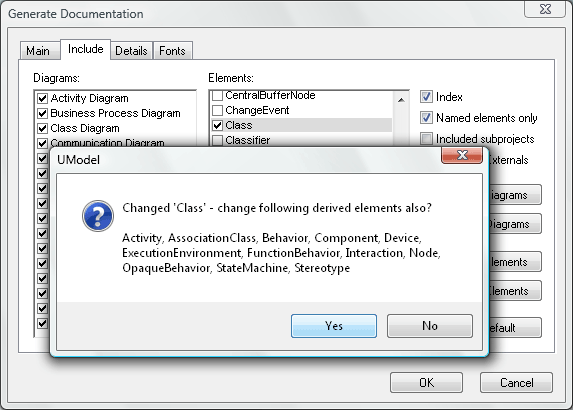
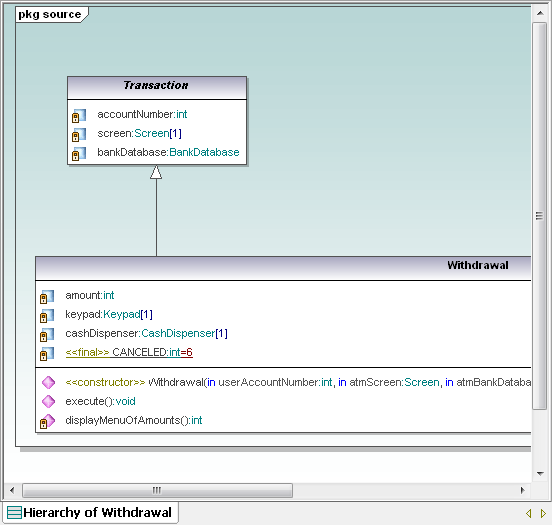
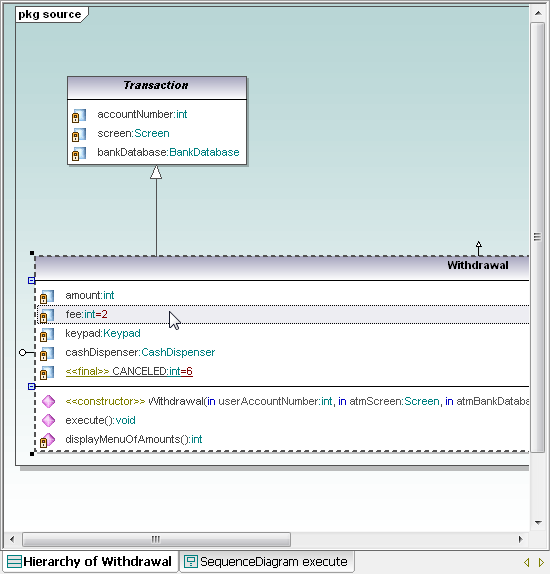
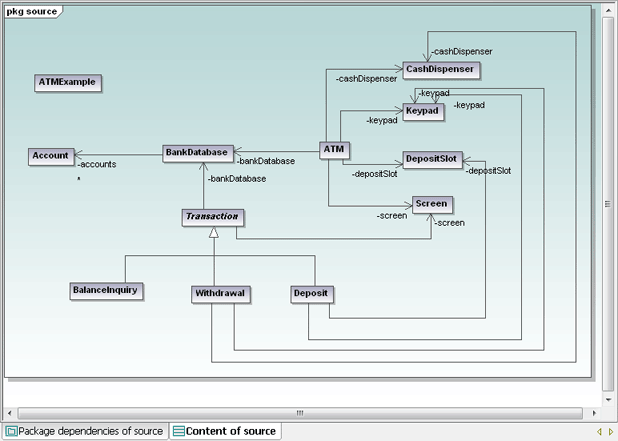
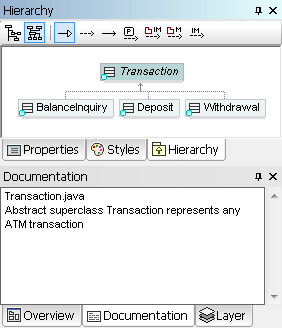
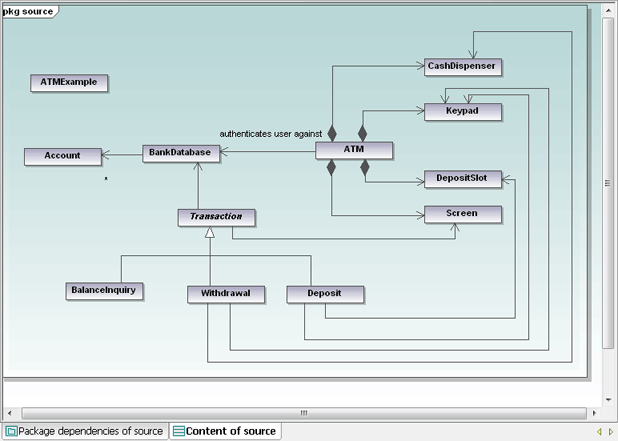
We can go back to the Diagram Tree to open the Content of source UML class diagram. After setting all the line styles to orthogonal and repositioning a few lines and classes to avoid overlap, we see the diagram clearly illustrates the application classes and their relationships:  Note the name of the Transaction class is in italic, indicating it is an abstract class (or super class), and the BalanceInquiry, Withdrawal, and Deposit subclasses inherit its features. If you click the Transaction class to select it, inheritance is illustrated in the UModel Hierarchy helper window and any JavaDoc comments appearing in the source code immediately before the class definition are displayed in the Documentation window:
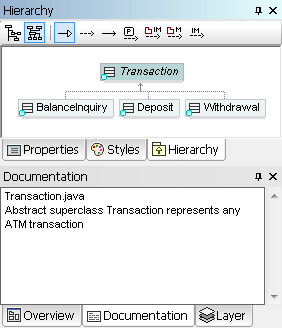
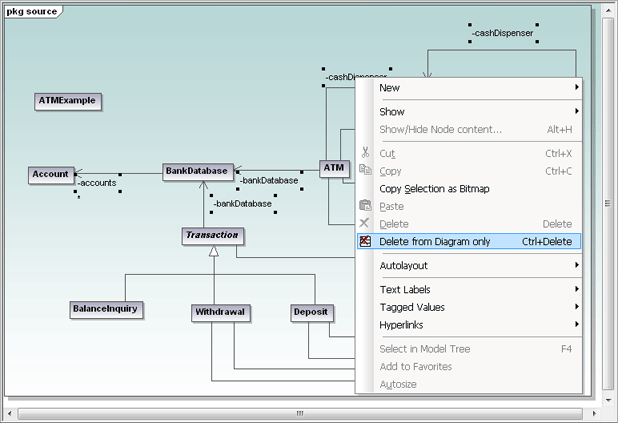
Note the name of the Transaction class is in italic, indicating it is an abstract class (or super class), and the BalanceInquiry, Withdrawal, and Deposit subclasses inherit its features. If you click the Transaction class to select it, inheritance is illustrated in the UModel Hierarchy helper window and any JavaDoc comments appearing in the source code immediately before the class definition are displayed in the Documentation window:  If we were using only a text editor to examine the legacy application, we would need to look into every single source code file to understand the hierarchy image shown above. That’s because the Transaction class does not internally identify its subclasses. When we do locate one subclass, it does not identify its siblings. And we can’t be sure some other illogically-named class is not a subclass of Transaction until we look at them all. You can also select each class individually to examine its documentation in the Documentation window. Or, if you prefer a cleaner diagram, you can remove the association labels from the diagram only:
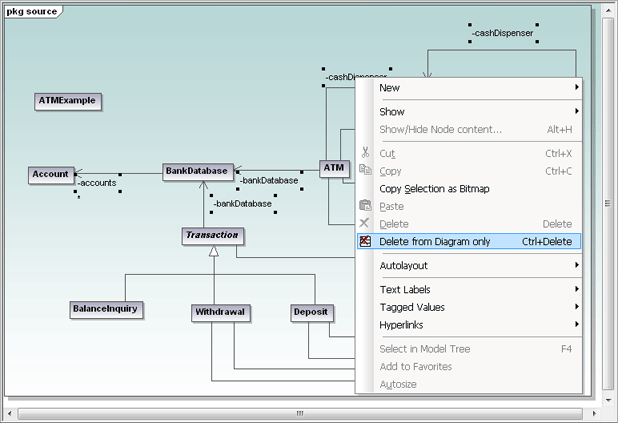
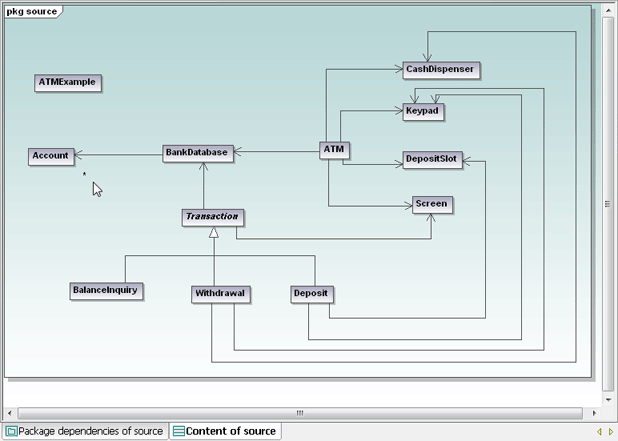
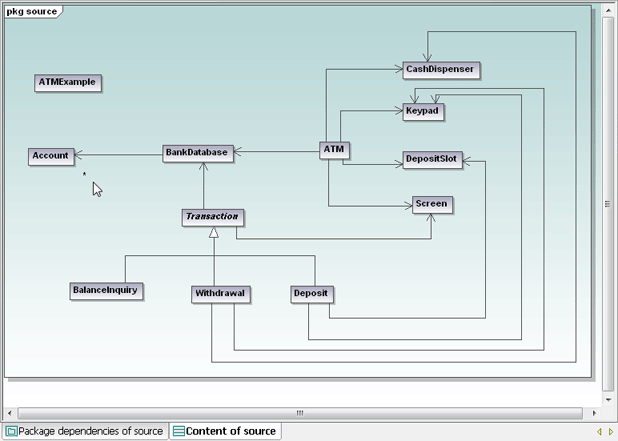
If we were using only a text editor to examine the legacy application, we would need to look into every single source code file to understand the hierarchy image shown above. That’s because the Transaction class does not internally identify its subclasses. When we do locate one subclass, it does not identify its siblings. And we can’t be sure some other illogically-named class is not a subclass of Transaction until we look at them all. You can also select each class individually to examine its documentation in the Documentation window. Or, if you prefer a cleaner diagram, you can remove the association labels from the diagram only:  Now the asterisk representing the definition of “zero to many” multiplicity of Accounts in the BankDatabase is much more apparent.
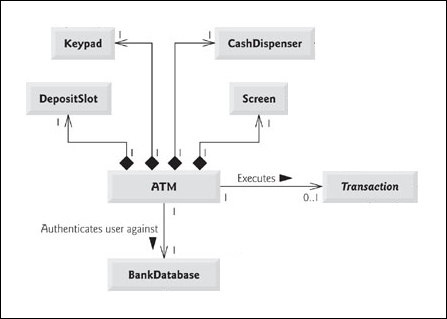
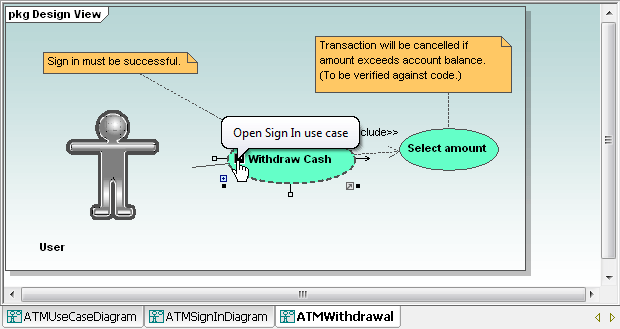
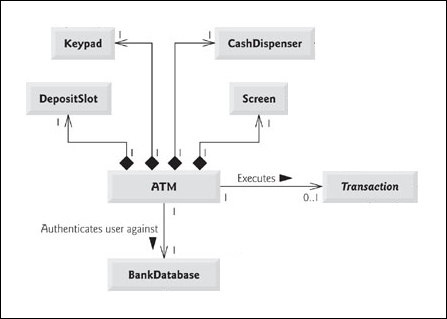
Now the asterisk representing the definition of “zero to many” multiplicity of Accounts in the BankDatabase is much more apparent.  Another member of our development team found a partial class diagram purporting to represent the legacy project and passed it on. We can immediately see it does not look like the diagram UModel generated:
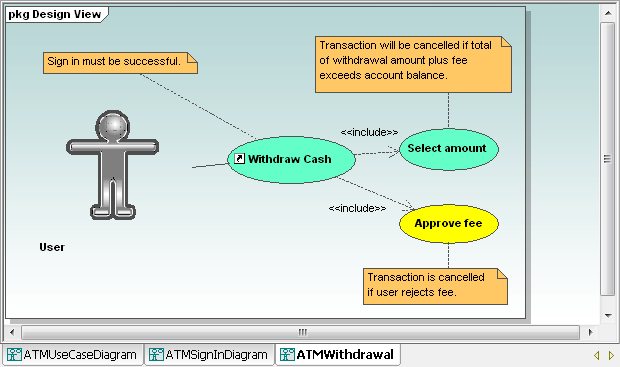
Another member of our development team found a partial class diagram purporting to represent the legacy project and passed it on. We can immediately see it does not look like the diagram UModel generated:  The documentation for our legacy app does not match the code – an unfortunate but common event! There are several differences between the old diagram and the one we generated:
The documentation for our legacy app does not match the code – an unfortunate but common event! There are several differences between the old diagram and the one we generated:
· The associations between ATM and the physical components are shown as composition associations
· The association between ATM and the BankDatabase is described by a text annotation
· The association between ATM and Transaction also has a text annotation, and it does not even exist in the UModel diagram
· Multiplicity is defined at each end of each association, but none were created by UModel
Let’s consider each point:
· The representation of composition in the Java language is identical to ordinary association, so UModel could not deduce the composition characteristic. Of course the ATM “is composed of” a keypad, screen, cash dispenser, and deposit slot, so we can update the diagram to show composition.
· We can add a text annotation to any UModel association arrow. Simply click the arrow and start typing.
· If UModel did not create an association arrow between the ATM class and the Transaction, one must not be defined in the source code. We will postpone further investigation of this anomaly for now. · Multiplicity as shown in the legacy diagram would also require specific definition in the source code. We’ll leave this for investigation later too. Maybe that old diagram was left in the back of the file cabinet for a reason!
We’ll add the annotation, then update the aggregation characteristic of each ATM association in the UModel properties window. Let’s also use the UModel Layout toolbar to make the rectangles representing all the classes the same size. Now our class diagram looks like this:  The completed class diagram just gets us started on our analysis. In the next installments we’ll drill deeper into the application code, automatically generate more UML diagrams, and draw some new diagrams of our own as our understanding of the existing code increases. If you want to jump in right away and reverse engineer your own Java, C#, or Visual Basic legacy app, click here to download a free, fully functional 30-day trial of Altova UModel.
The completed class diagram just gets us started on our analysis. In the next installments we’ll drill deeper into the application code, automatically generate more UML diagrams, and draw some new diagrams of our own as our understanding of the existing code increases. If you want to jump in right away and reverse engineer your own Java, C#, or Visual Basic legacy app, click here to download a free, fully functional 30-day trial of Altova UModel.



























































































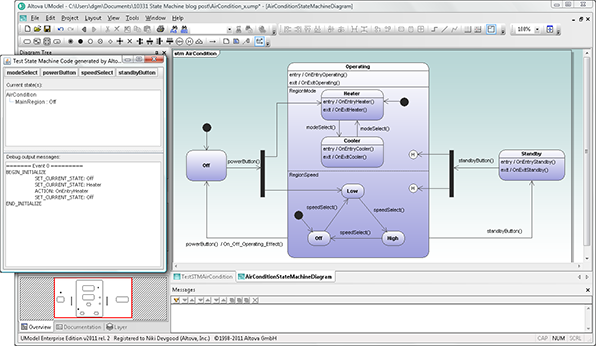
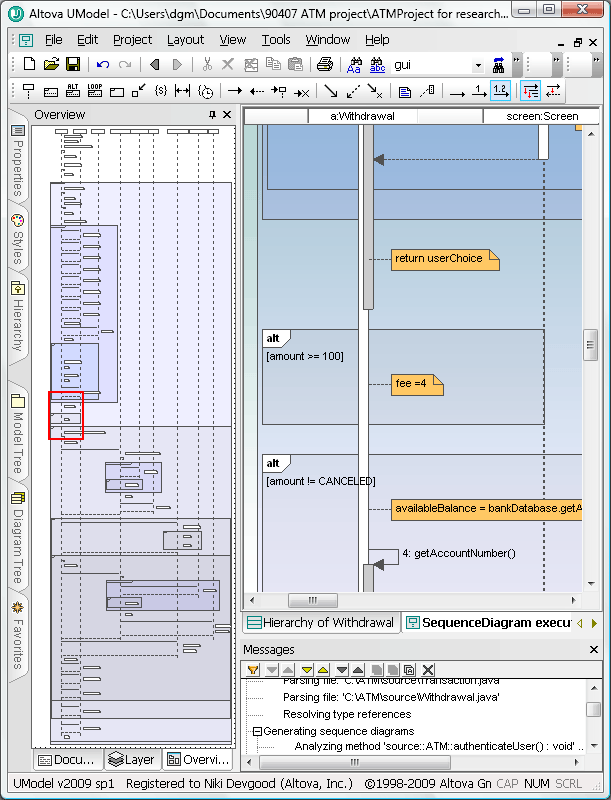
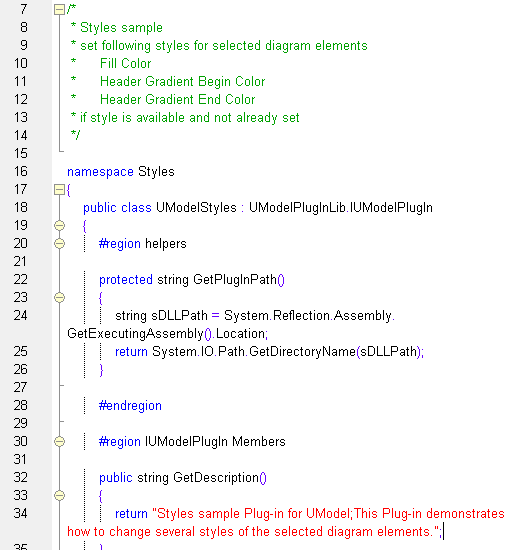
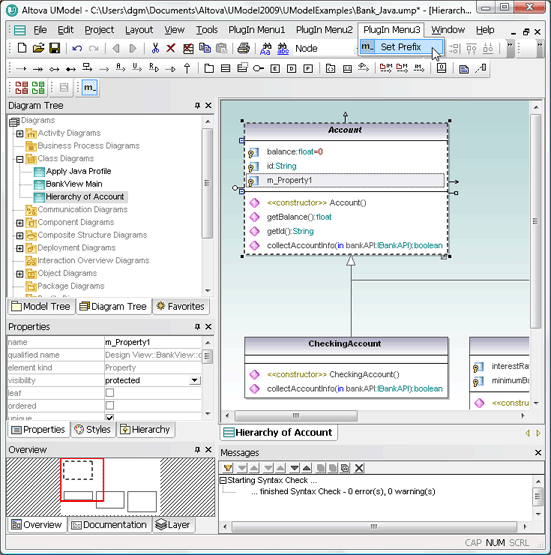
 The screen shot below shows UModel with several custom plug-ins installed. PlugInMenu3 adds the prefix m_ to the name whenever a new property is created in a class.
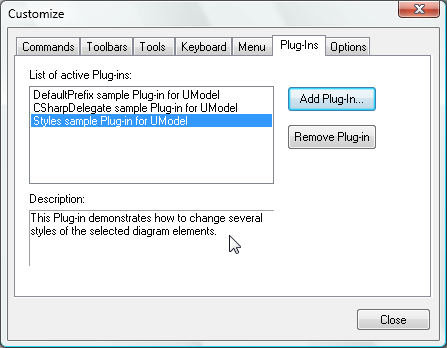
The screen shot below shows UModel with several custom plug-ins installed. PlugInMenu3 adds the prefix m_ to the name whenever a new property is created in a class.  Note the plug-in custom toolbars directly above the Diagram Tree. The custom toolbar at the far left lets the user choose red or green to fill all currently-selected diagram elements. The Set Prefix toolbar lets the user turn the prefix feature on or off. If you want to try out the sample plug-ins yourself you can compile the sample code and add the resulting .dll files in the UModel Customize dialog. If you want to deploy the plug-ins across multiple workstations by sharing the .dll files, you will also have to register them manually at each workstation.
Note the plug-in custom toolbars directly above the Diagram Tree. The custom toolbar at the far left lets the user choose red or green to fill all currently-selected diagram elements. The Set Prefix toolbar lets the user turn the prefix feature on or off. If you want to try out the sample plug-ins yourself you can compile the sample code and add the resulting .dll files in the UModel Customize dialog. If you want to deploy the plug-ins across multiple workstations by sharing the .dll files, you will also have to register them manually at each workstation. We are interested to hear about the applications users devise for the UModel API, plug-ins, and custom stereotypes over the coming weeks. You can add a comment to this blog entry, exchange tips with other users in the
We are interested to hear about the applications users devise for the UModel API, plug-ins, and custom stereotypes over the coming weeks. You can add a comment to this blog entry, exchange tips with other users in the