Mobile App Themes Improve User Satisfaction
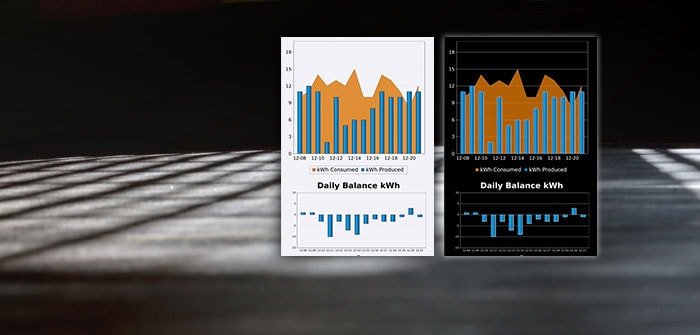
Mobile app themes improve user satisfaction by letting each user customize the app appearance with personal preferences. One way to implement multiple themes in apps that report and visualize data is to offer users a choice of color palettes for charts and graphs. MobileTogether uses a combination of drag-and-drop UI design, the powerful Action Tree visual programming language for event handling, and standardized functional programming for data selection and processing. Developers use MobileTogether every day to create elegant cross-platform apps with rich charts and graphs in all popular formats.
The main chart configuration settings let mobile app developers choose any of four built-in color palettes or even define a custom color palette for charts and graphs as they design an app. Combined with dark mode and light mode display settings, that creates ten colorful possibilities for display customization. Rather than impose a design-time color choice, developers can leverage MobileTogether features to let users choose for themselves. Let’s look at an example.