New in MobileTogether 10.0
The latest version of Altova MobileTogether introduces frequently requested support for building apps that connect to mobile barcode scanners. This addition makes the low-code development framework even more useful for creating solutions across industries that rely on barcodes and QR codes to update data in real time.
Version 10.0 also includes a new Styles Inspector in the app simulator, new controls, options for boosting flexibility and performance, and more.
Here’s a look at the highlights.

Apps for Mobile Barcode Scanners
Industries including retail, logistics, healthcare, shipping, manufacturing rely on handheld scanners for collecting information. Data captured by the scanner can be used to update inventory levels, order statuses, customer information, patient identification, and other data in real time.
However, the scanner alone is not enough: data collected must be parsed and processed before interacting with backend databases and systems. New support for mobile scanners in MobileTogether makes that easier than ever before.
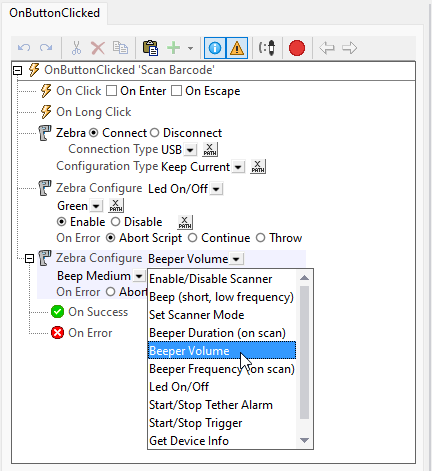
For developers building low-code apps in MobileTogether, new page sources, actions, functions, and variables make it easy to configure several key functionalities for mobile scanner integration. This includes establishing a connection with the scanner and customizing its behavior, such as setting beeps, selecting barcode capture options, adjusting LED color, and configuring a tether alarm. The app will read barcode or QR code data from the scanner and transmit it for further processing, and you can define specific actions to execute based on the scanned data. Once scanning is complete, the app can disconnect from the scanner.

You can also simulate barcode scanning during testing to ensure everything functions smoothly before deployment.
Support has been added for the most popular handheld scanners: Zebra, Zebra Mobile Computer, and Datalogic Mobile Computer.
Some scanners are Android mobile devices with an integrated scanner. The MobileTogether solution can reside directly on these devices. In other cases, the scanner connects via a Bluetooth or USB connection to a device like a tablet or laptop running the MobileTogether app. In either scenario, your app can be as sophisticated as required.
Because MobileTogether uses a low-code approach to rapid app development, teams can add previously complex features like mobile scanner integration – without needing to write extensive code. This dramatically speeds up the development process, especially in industries where access to real-time data is critical.
Styles Inspector in App Simulator
MobileTogether Designer includes a built-in simulator for testing your app during development to see how it will look and perform in a browser or as a native iOS, Android, or Windows app. You can select from a variety of OS form factors for thorough testing. Now, the MobileTogether app simulator includes a Styles Inspector that shows detailed information about the computed styles of the controls on the current page.
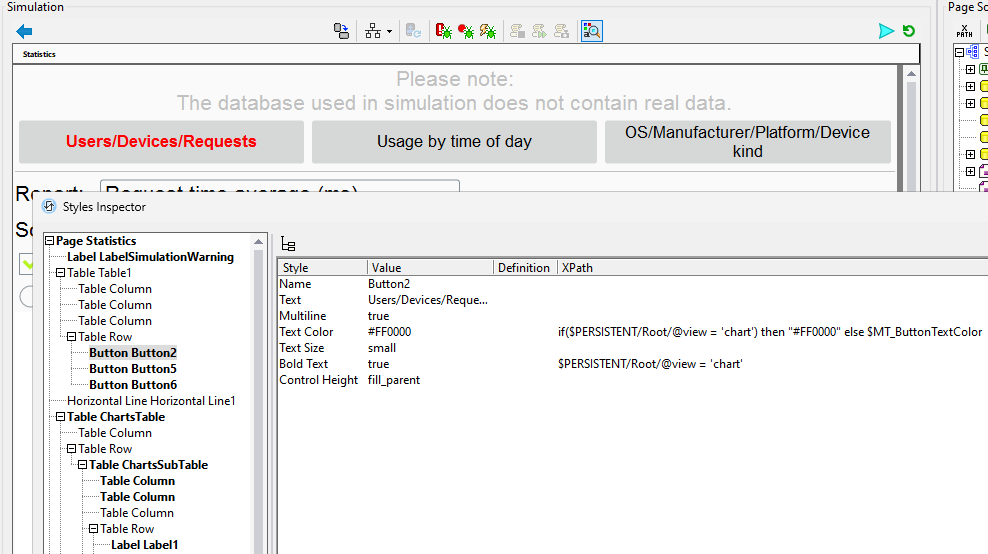
When you invoke the Styles Inspector, it shows two panes of information. The left pane shows a document tree of the controls of the current page, and the right pane shows the computed styles of the control that you have selected to investigate. This includes the name of the style, its value, and how each has been calculated.

The Styles Inspector is a huge help when an app includes many controls: you can immediately understand why a control is shown in a particular scenario and why it is rendered with the current styles.
Additional New Features
New HTML Label control
Often, it is necessary to apply different text styles in a label that do not apply to all the text therein (e.g., making some text bold or italic, adding a link, etc.). This is now possible with the HTML Label control, which accepts common HTML and CSS markup.
Ability to find unused localization strings
When a localized app is updated, some translated strings may become obsolete. Now, it’s easy to find and remove those strings for maximum efficiency.
Displaying available apps in a grid on browsers
When an organization runs multiple MobileTogether apps on their MobileTogether Server, those apps shown in a user-friendly grid on iOS, Android, and Windows client devices. Previously, web browsers displayed the apps in a list. Now they can also be shown in grid view, where each app’s name and icon are clearly displayed for quick, easy access.
Additional information about apps on MobileTogether Server
Server admins can now see additional information for each app, including the dates when it was last deployed and last accessed, making it easier to identify apps that are out of date or used infrequently.
Support for control variables
When adding controls to an app design, you can now define control variables. These are defined for individual controls and are evaluated when the control is created. Control variables provide more flexibility to set values according to the context of a specific control.
Support for additional database versions
The long list of backend databases supported by MobileTogether now includes the latest versions of several, including:
- SQLite 3.45
- MariaDB 11.2
- MySQL 8.2, 8.3
- PostgreSQL 16
Get the Latest Version of MobileTogether Now
All these features and more are available now in MobileTogether 10.0.
The MobileTogether Designer is free to use, so new and existing customers can download it and get started immediately.