Get More Mileage from Your StyleVision Designs with Dynamic Selection of CSS Files
Although you can still manage virtually all formatting tasks from the StyleVision design itself, dynamic selection of CSS files means that you can create a single template for use in multiple situations. To demonstrate, we’ve created an invoice for the fictional Nanonull Corporation for which the design changes based on the number of days that have elapsed between the invoice issue date and the due date. Although we could have used XPath to change the formatting of each element based on the number of days that have elapsed, in this case it is more efficient to create individual CSS files that apply to different scenarios.
Below is the invoice that we designed in StyleVision. Notice that beyond the bold headings it is almost devoid of formatting – we’ll be applying formatting based on the number of days that have elapsed between the invoice issue date and the due date via CSS files.
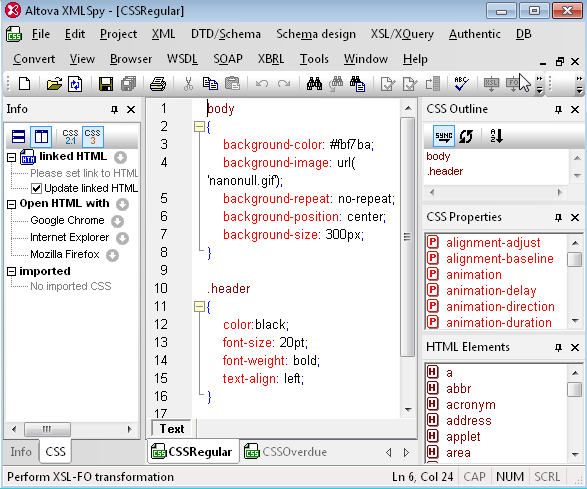
Now we can create our CSS files in XMLSpy, Altova’s XML editor with integrated support for editing CSS2 and CSS3.
First we’ll create a CSS file for invoices with due dates after the invoice issue date (i.e., invoices that are not overdue). Here we’ve simply created the body selector with a yellowish background and the Nanonull logo and a header class.
Now let’s look at the same invoice with a due date in the future – note the yellow background, Nanonull logo, and that “Invoice” and the due date appear in black.