Converting a StyleVision Design to MobileTogether
StyleVision, Altova’s visual XSLT stylesheet designer and report designer, is also a powerful enterprise form designer popular with customers who need to get their XML or database data into e-forms for use with Altova Authentic.
Authentic is a WYSIWYG editor for non-technical users and is available in desktop and browser plug-in versions. However, due to increasing security issues, support for native plug-ins is being phased out in most modern web browsers. If you are an Authentic Browser Edition customer, fear not – you can now convert any existing StyleVision design to a MobileTogether design to deploy it via MobileTogether Server as a simple URL that can be accessed by web browsers, or even as a native app on a mobile device.
Let’s take a look at the advantages of that approach.

Convert Authentic Forms to MobileTogether Apps
The ability to convert to MobileTogether works for any StyleVision design, for instance, to mobilize a business report by making it available on an app for iOS, Android, and Windows devices. However, it’s especially relevant for companies who would otherwise target Authentic Browser Edition to deploy an enterprise form.

Let’s walk through an example using the Invoice example SPS file that ships with StyleVision, as this type of application is well suited for deploying on mobile devices or in a browser.
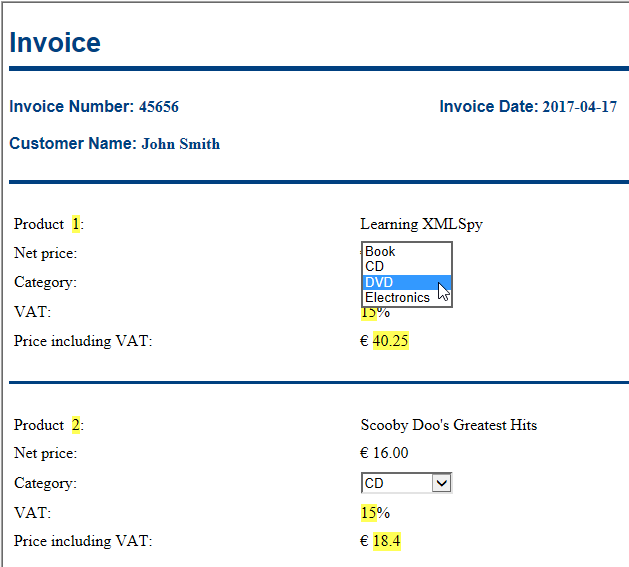
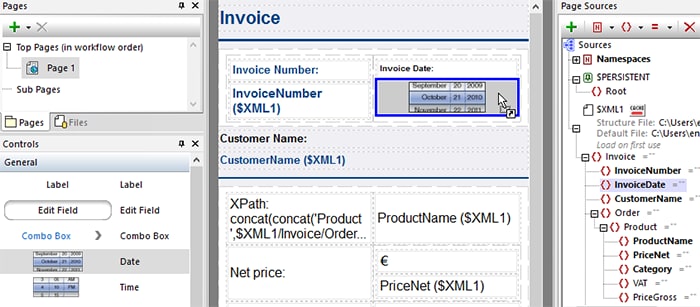
Here is a snippet of the Invoice e-form for Authentic, shown in StyleVision:

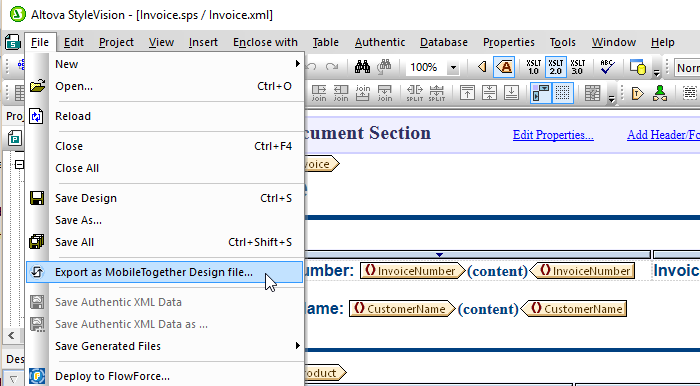
Now, when I export the Invoice.sps file to a MobileTogether file and open it in MobileTogether Designer, the formatting, layout, and functionality are preserved. Depending on the complexity of the StyleVision Design you’re converting, some additional work in MobileTogether may be required to get the aesthetics and functionality you want.
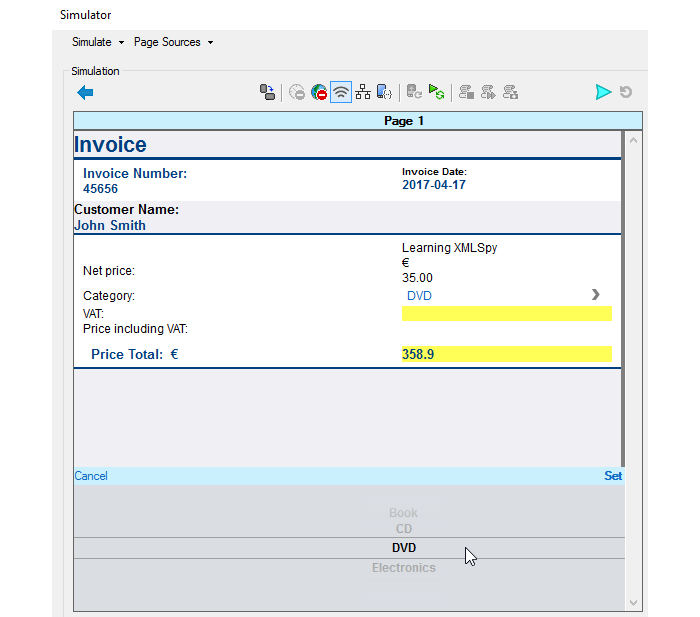
However, since Invoice is a fairly simple app, it won’t need much adjustment. Let’s see how it looks right away by running the built-in Simulator in MobileTogether. This simulated view is how the Invoice will function on an iPad, and the Simulator can be run for all operating systems and form factors.

Let’s make a few quick changes to update the date entry-field to a date picker. I can simply drag the Date control from the Controls pane onto the Invoice Date section of the design, and drag and drop again to associate the InvoiceDate XML element with that control.

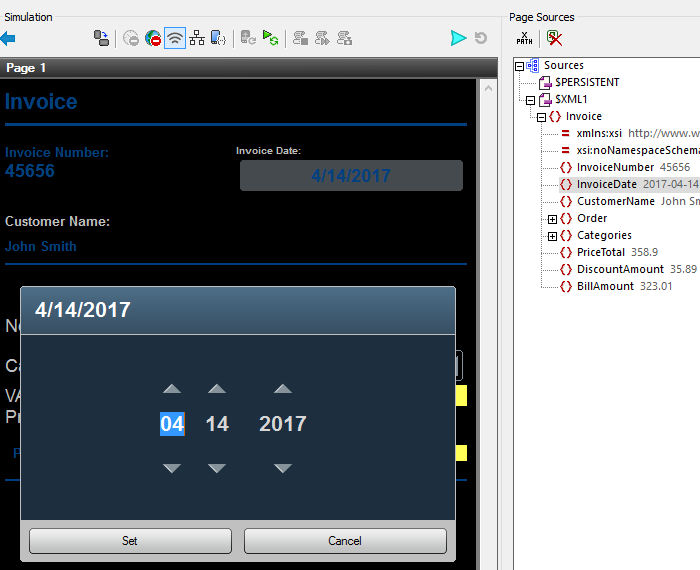
Let’s see how that looks, this time by simulating app on an Android device. As you can see, the OS-specific date picker now comes up when a user taps the button I just added. When I change the date, the new data is stored correctly in the InvoiceDate element.

Once we’re happy with the new app design, we can deploy it to end users via native apps for iOS iPhone and iPad, any Android device, and Windows 8/10 computers – as well as in any web browser. With the MobileTogether browser client there is no need for any browser plug-in; users simply visit a URL you provide them with to access the app, which is being served directly by the MobileTogether Server and uses only HTML5, CSS, and JavaScript.
Note that MobileTogether has two deployment options:
- For in-house or enterprise scenarios, end users can access your app — with robust security considerations — by connecting to your MobileTogether Server from their web browser. They can also download the free, MobileTogether client app for iOS, Android, Windows Phone, or Windows 8/10 and connect to your server on their device of choice.
- If further customization is required, developers add custom branding, compile a native app for each platform, and submit it to the app stores, where users can download it. You may additionally provide a URL for the browser client in this scenario.
Either way, you now have the flexibility to deploy your enterprise form on virtually any web browser or any mobile device!
MobileTogether includes a host of advanced functionality for developing mobile apps, so your apps can be as simple or as sophisticated as you want.
Generating an MTD file as a starting point saves a tremendous amount of time and gives you a jumpstart building your first mobile form, whether you deploy it as a mobile app, a browser app, or both. You do not need specific mobile development experience to build an app in MobileTogether, and the MobileTogether app design process will be familiar to StyleVision developers.
It’s easy to get started by downloading the free MobileTogether Designer.