One of the great things about StyleVision is the flexibility that it affords. With StyleVision you can
design visually sophisticated stylesheets and reports for output to multiple formats including HTML, PDF, and Authentic electronic forms. Now StyleVision makes it even easier to accommodate different formatting needs in a single design with dynamic selection of CSS files – a new feature introduced in
StyleVision 2012.
Although you can still manage virtually all formatting tasks from the StyleVision design itself, dynamic selection of CSS files means that you can create a single template for use in multiple situations. To demonstrate, we’ve created an invoice for the fictional Nanonull Corporation for which the design changes based on the number of days that have elapsed between the invoice issue date and the due date. Although we could have used XPath to change the formatting of each element based on the number of days that have elapsed, in this case it is more efficient to create individual CSS files that apply to different scenarios.
Below is the invoice that we designed in StyleVision. Notice that beyond the bold headings it is almost devoid of formatting – we’ll be applying formatting based on the number of days that have elapsed between the invoice issue date and the due date via CSS files.
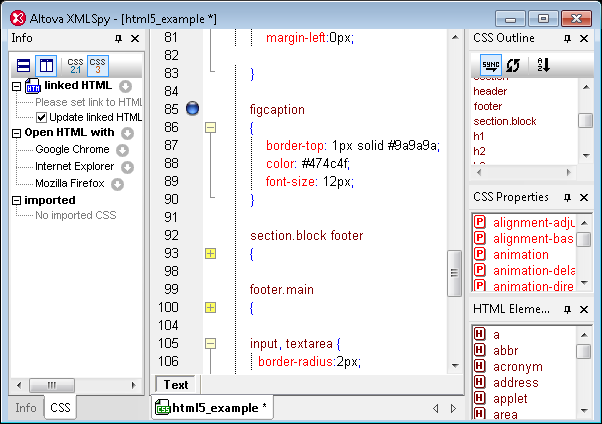
Now we can create our CSS files in XMLSpy, Altova’s XML editor with integrated support for editing CSS2 and CSS3.
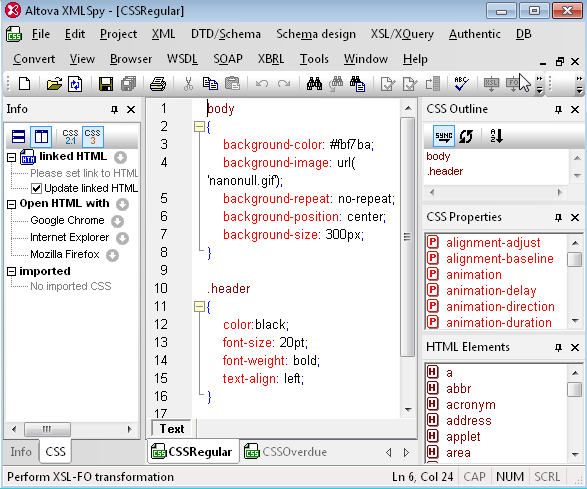
First we’ll create a CSS file for invoices with due dates after the invoice issue date (i.e., invoices that are not overdue). Here we’ve simply created the body selector with a yellowish background and the Nanonull logo and a header class.
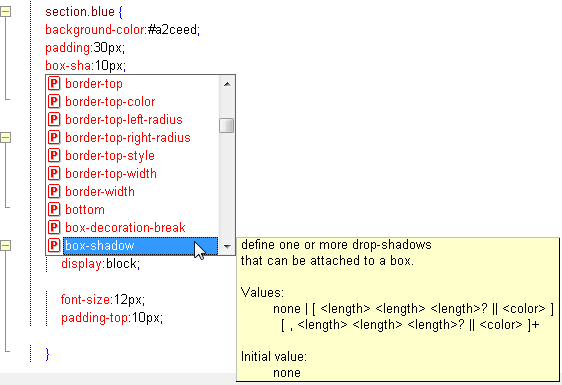
Now we’ll create a more elaborate CSS for overdue invoices. The body selector will include a past due image, the paragraph selector will have 20 point bold red font, and the header and small header classes will have red bold font in different sizes.
Now we can assign the CSS files to the StyleVision design and subsequently assign classes to different design elements.
In StyleVision, we simply click add new CSS file in the Design Overview and navigate to the CSS files we created in XMLSpy – StyleVision supports multiple CSS files in the same design.
Our design now looks like this – notice that formatting from both CSSRegular and CSSOverdue have been applied in StyleVision design view.
However we would like to assign the CSS file based on the distance between the invoice issue date and the due date. Therefore, we’ll right click on the arrow next to the CSS file in the Design Overview and choose Select One CSS File with XPath (below).
This will invoke the Select CSS File Using XPath dialog box (below). We can use XPath in this dialog box to select the appropriate CSS file based on dynamic input – here we’ve instructed StyleVision to use the CSSOverdue.css file if the invoice due date precedes the invoice issue date and the CSSRegular.css file in all other cases.
Here is the complete XPath we entered into the Select CSS File Using XPath dialog box above.
Now we can assign the classes defined in the CSS files to individual design elements in the StyleVision design.
Here we’ve assigned the paragraph containing the text “Invoice” to the class “header “ in the Styles pane – based on the contents of our CSS files this text will appear in red 20 point bold font for overdue invoices and black 20 point bold for invoices whose due date is in the future.
Likewise, we’ll assign the invoice due date to the class “small header.”
Now we’re ready to preview the invoice.
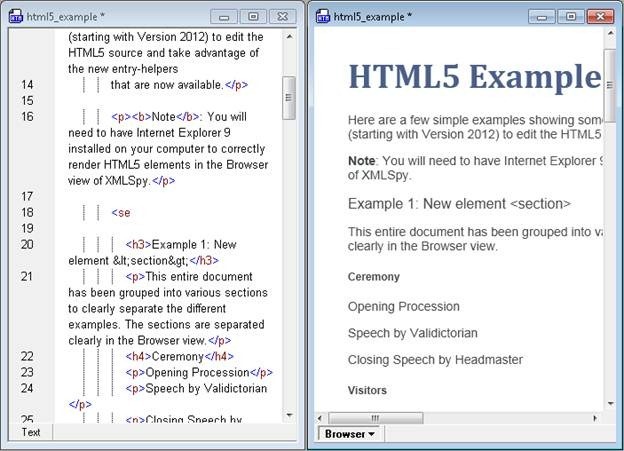
Below is the HTML preview for an overdue invoice – note that the text “Invoice” and the due date are in red bold font and that Past Due image is stamped in the middle.
Now let’s look at the same invoice with a due date in the future – note the yellow background, Nanonull logo, and that “Invoice” and the due date appear in black.
The ability to select a CSS file based on dynamic input opens up a wealth of possibilities and makes your StyleVision designs even more adaptable. With this feature, you can make formatting changes on the fly via the CSS files associated with a design – especially handy for designs with many elements.
Created a great project using the StyleVision stylesheet and report designer or any of Altova’s other tools and want to show it off? Please share your story with other Altova users by commenting on this blog post.
If you think it would make a great case study please visit the
Altova case studies page – if we use your story you’ll receive a $200 Amazon gift card. We’d love to hear from you!
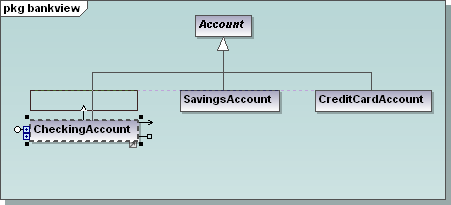
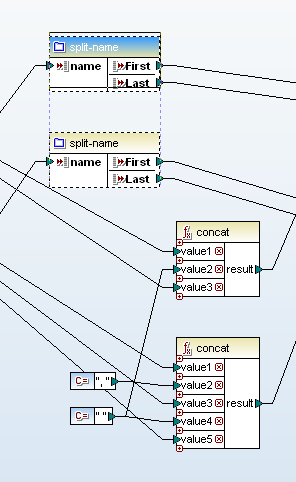
 In the UModel class diagram shown above, the developer has collapsed the properties and operations compartments to concentrate on class associations. As the CheckingAccount subclass is dragged upwards on the screen, a visual alignment guide appears and offers instant snap-to alignment with the other subclasses of the Account class. Complex data mappings in Altova MapForce might include dozens of components, functions and constants, and visual alignment guides can help organize the mapping view. In the screenshot below, the developer used alignment guides to collect split-name functions together, while concat functions are aligned in a separate group.
In the UModel class diagram shown above, the developer has collapsed the properties and operations compartments to concentrate on class associations. As the CheckingAccount subclass is dragged upwards on the screen, a visual alignment guide appears and offers instant snap-to alignment with the other subclasses of the Account class. Complex data mappings in Altova MapForce might include dozens of components, functions and constants, and visual alignment guides can help organize the mapping view. In the screenshot below, the developer used alignment guides to collect split-name functions together, while concat functions are aligned in a separate group.  Constructing the mapping diagram this way can greatly clarify the developer’s intent when multiple complex string manipulations are needed! Of course, aligned components also improve the value of printed diagrams that become part of the permanent documentation for UModel and MapForce projects. We also understand that not everyone likes to work the same way. If you prefer not to see guide lines and to turn off automatic alignment, this feature can be deselected in the Tools / Options menu selection in both UModel and MapForce. If you’d like to see for yourself how intuitively tools in the Altova MissionKit 2012 work together, click here to download a free trial!
Constructing the mapping diagram this way can greatly clarify the developer’s intent when multiple complex string manipulations are needed! Of course, aligned components also improve the value of printed diagrams that become part of the permanent documentation for UModel and MapForce projects. We also understand that not everyone likes to work the same way. If you prefer not to see guide lines and to turn off automatic alignment, this feature can be deselected in the Tools / Options menu selection in both UModel and MapForce. If you’d like to see for yourself how intuitively tools in the Altova MissionKit 2012 work together, click here to download a free trial!