Processing the Groupon API – Part 3
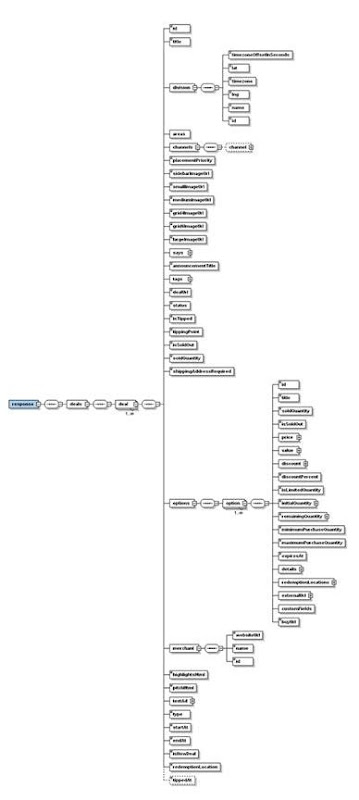
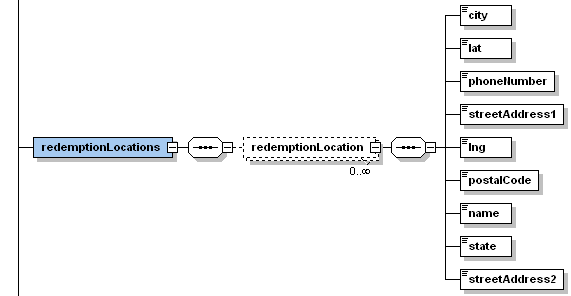
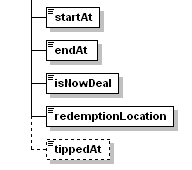
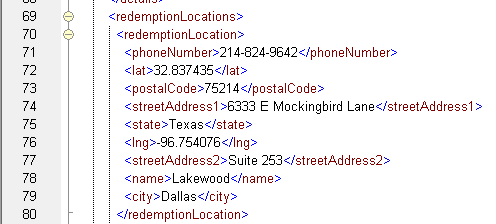
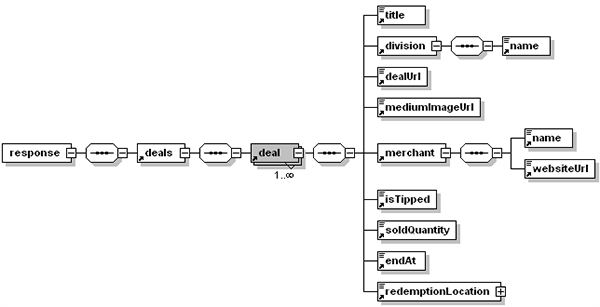
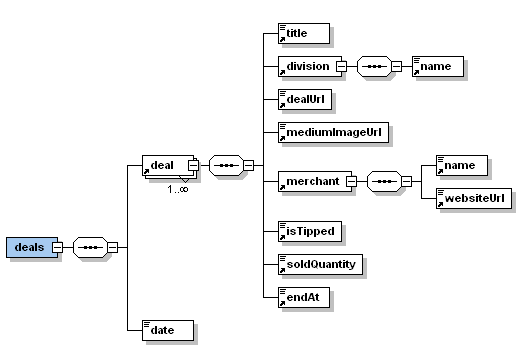
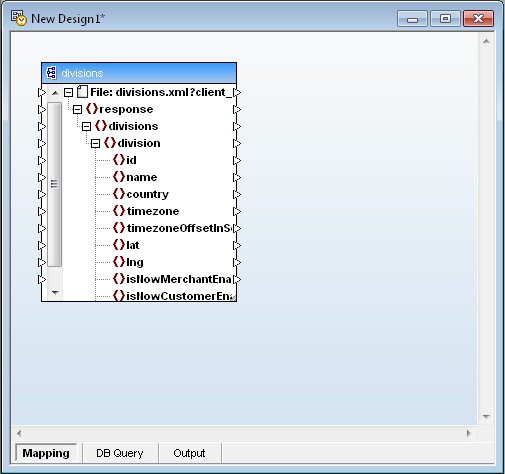
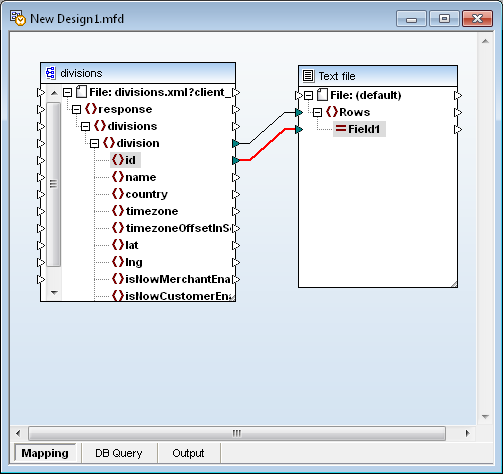
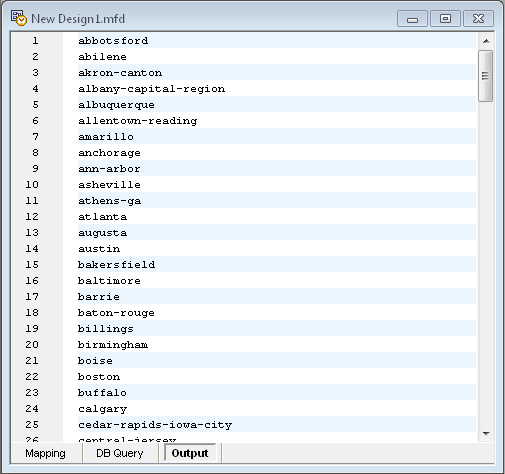
Concluding the series in this post, we will apply a stylesheet to transform the XML data created from our mapping of the Groupon API into HTML. Here is an example of the XML output from the data mapping we created last time: 
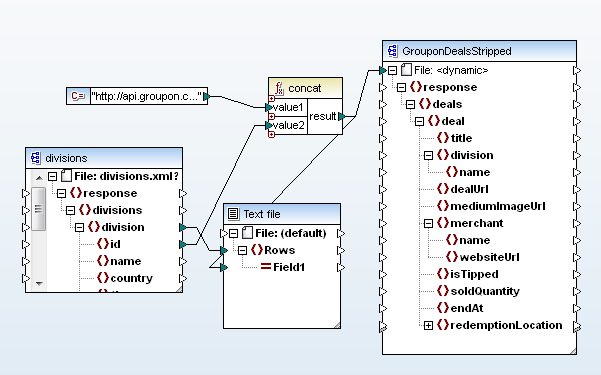
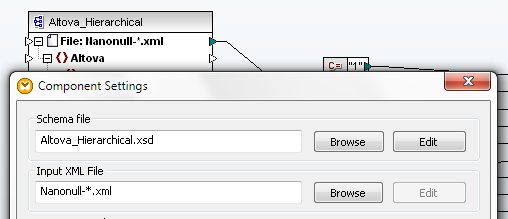
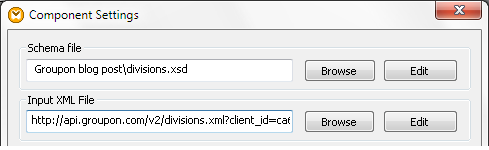
Assign a Stylesheet to Transform XML The Component Settings dialog for the output component of the MapForce mapping allows us to assign a stylesheet created with Altova StyleVision.

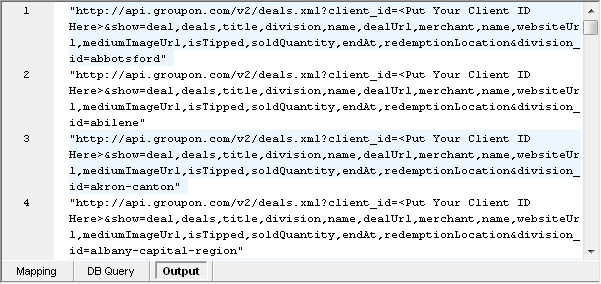
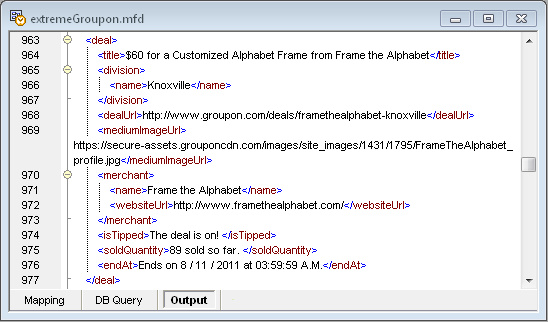
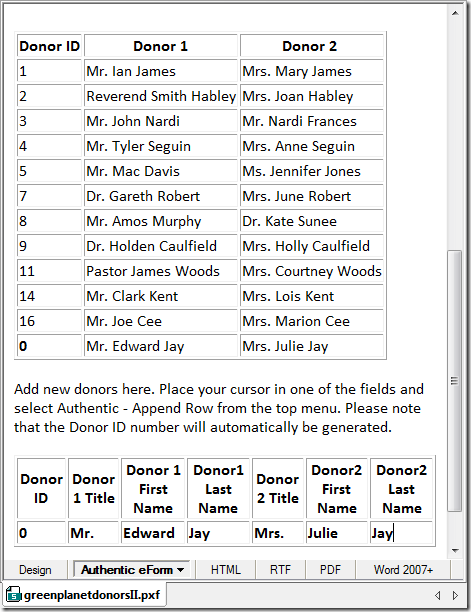
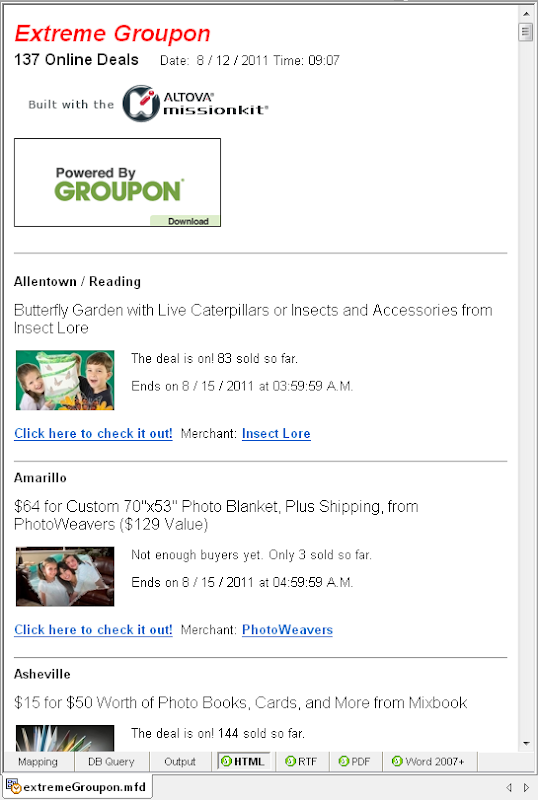
Assigning a stylesheet to the data mapping output component integrates the operations of MapForce and StyleVision, and a new series of buttons appears at the bottom of the MapForce mapping window for HTML, RTF, PDF, and Microsoft Word formats. (You must have both MapForce and StyleVision installed on your computer.)  When you click any of these output format buttons, MapForce executes the data mapping exactly as we saw in the previous post. MapForce seamlessly passes the XML output to StyleVision, where it is transformed to the selected format. MapForce then displays the formatted document in the Output window. Here is the MapForce Output window for HTML, based on the StyleVision Power Stylesheet assigned above:
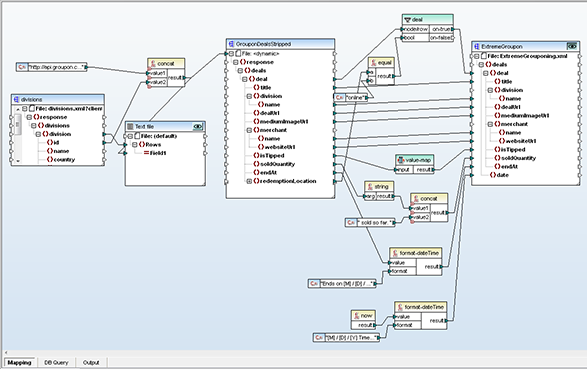
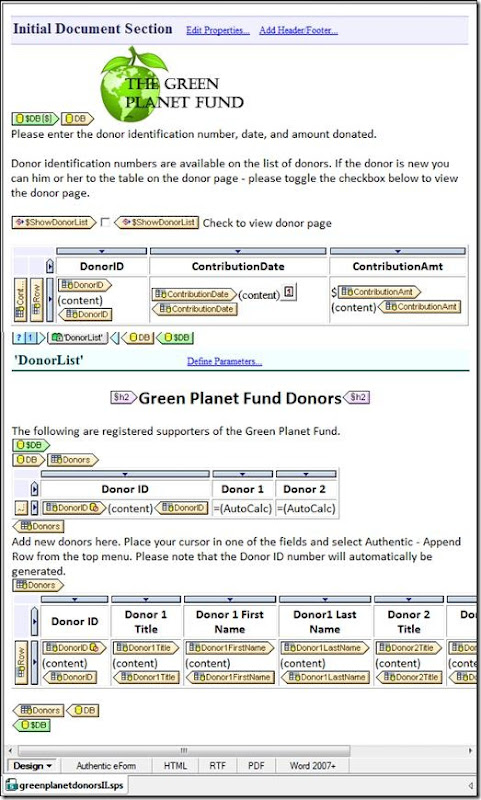
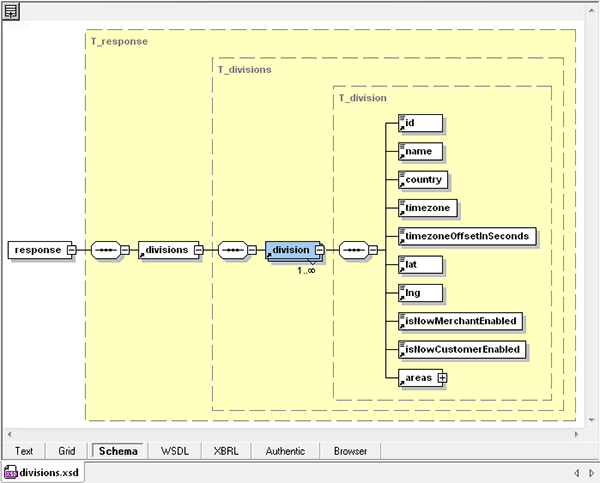
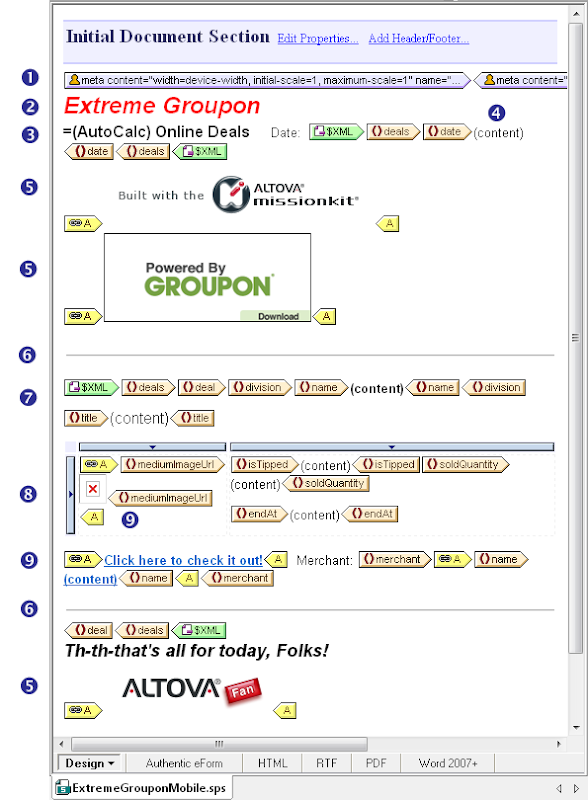
When you click any of these output format buttons, MapForce executes the data mapping exactly as we saw in the previous post. MapForce seamlessly passes the XML output to StyleVision, where it is transformed to the selected format. MapForce then displays the formatted document in the Output window. Here is the MapForce Output window for HTML, based on the StyleVision Power Stylesheet assigned above:  The MapForce Output menu lets you save the XML data mapping output or the HTML document formatted according to the stylesheet. How to Make a Stylesheet We designed a stylesheet for the Groupon API data mapping using Altova StyleVision, based on the XML Schema for the MapForce output component. The intuitive StyleVision interface and powerful data access and manipulation features make it easy to create attractive documents in HTML, RTF, PDF, and Microsoft Word formats from XML files. The screenshot below shows the StyleVision Design View of the Extreme Groupon stylesheet. The blue numbered circles identify the location of each design feature listed following the image.
The MapForce Output menu lets you save the XML data mapping output or the HTML document formatted according to the stylesheet. How to Make a Stylesheet We designed a stylesheet for the Groupon API data mapping using Altova StyleVision, based on the XML Schema for the MapForce output component. The intuitive StyleVision interface and powerful data access and manipulation features make it easy to create attractive documents in HTML, RTF, PDF, and Microsoft Word formats from XML files. The screenshot below shows the StyleVision Design View of the Extreme Groupon stylesheet. The blue numbered circles identify the location of each design feature listed following the image.  Features of the SPS file
Features of the SPS file
- User-defined html specifies the viewport meta tag for mobile devices. This lets us design one stylesheet to generate a single HTML file for computers and mobile devices
- Document title with customized font, size, and color
- An autocalc element uses the XPath count function to count the number of deals in the XML input document and inserts the total
- The date timestamp is placed at the top of the document even though the date element occurs at the end of the XML input data file
- Images from the Altova and Groupon Web sites are referenced by hyperlinks, not as inline image data
- Horizontal rules set off each individual deal. For HTML documents, the rules automatically fit the browser window width
- Customized fonts and sizes assigned to different elements
- A two-column table organizes each deal description
- URLs in the XML file are dynamically assigned as hyperlinks for embedded images, fixed text, and dynamic data
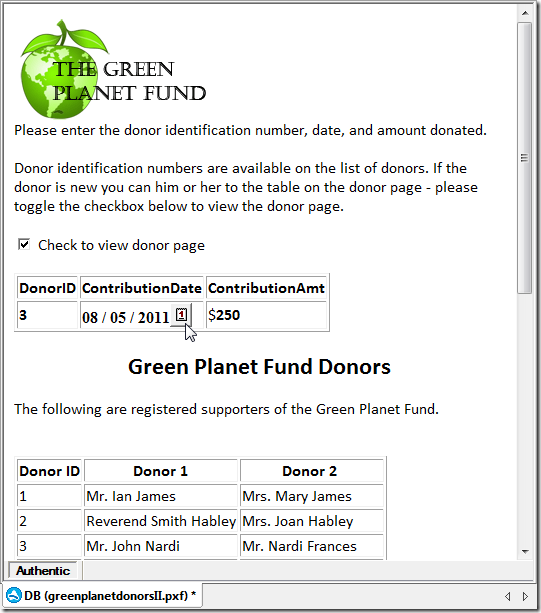
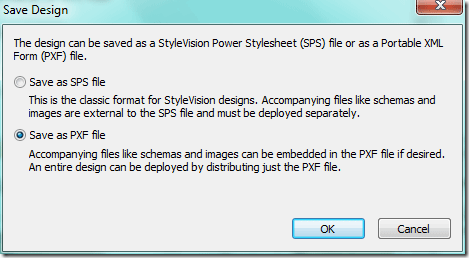
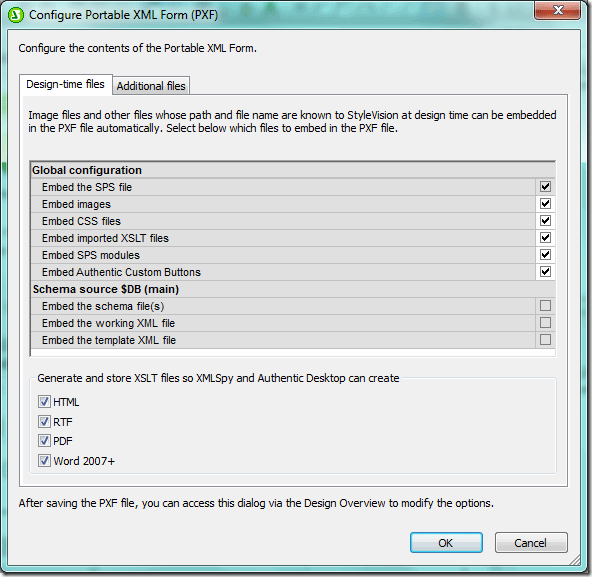
StyleVision Power Stylesheets can combine multiple .xsd files, existing .css stylesheets, database schemas, XBRL taxonomies, and more to produce richly formatted reports that can even include automatically generated charts in various styles. You can also use StyleVision to define e-forms with data entry fields, drop down menus, radio buttons and other advanced features. Previewing Stylesheet Transformations StyleVision lets you assign a working XML file to preview your output as you design the stylesheet, and the buttons along the bottom of the Design window make it convenient to display the formatted working file as you refine your design. We saved the XML output of the MapForce mapping and assigned it as our working document. When the stylesheet was complete, the HTML Preview in StyleVision was identical to the MapForce HTML Output window shown above. To view the document on a mobile device you can either deploy the HTML as a page on a Web site or email it as an attachment.  In addition to the stylesheet itself and formatted versions of the working document, StyleVision lets you save generated XSLT files to transform other XML files using your stylesheet design outside the StyleVision application. Automation Next Time In the future when you want to re-run a data mapping and refresh the HTML document with up to date data, there are two ways to automate the process:
In addition to the stylesheet itself and formatted versions of the working document, StyleVision lets you save generated XSLT files to transform other XML files using your stylesheet design outside the StyleVision application. Automation Next Time In the future when you want to re-run a data mapping and refresh the HTML document with up to date data, there are two ways to automate the process:
- You can run MapForce from a command line with parameters to name the mapping definition file and even call StyleVision to create formatted output
- You can generate royalty-free code for the mapping in XSLT, Java, C++, or C# to combine with the XSLT code from StyleVision to build your own end-to-end application
XMLSpy, MapForce, and StyleVision are all available together in the specially priced Altova MissionKit. See for yourself how easy it is to use the MissionKit to convert data from a Web API — download a free 30-day trial!
Editor’s Note: Our original series on mapping data from the Groupon API ran in three parts you can see by clicking the links here: Part 1 of Processing the Groupon API with Altova MapForce describes how to create dynamic input by collecting data from multiple URLs. Processing the Groupon API with MapForce – Part 2 describes how we filtered data from the API and defined the output to extract only the most interesting details. Processing the Groupon API – Part 3 describes formatting the output as a single HTML document optimized for desktop and mobile devices, and reviews ways to automate repeat execution.